JS执行机制
js的特点:单线程,同一时间只能做一件事
可以通过多核CPU解决这个问题,允许js脚本创建多个线程,于是js出现了同步和异步
同步
程序执行的时候按照顺序依次执行
异步
程序执行的时候,会跳过某个步骤继续向下执行
事件都属于异步
延时函数、间歇函数
事件循环
描述了计算机在执行js的时候一种状态
代码执行时,将同步代码交给执行栈,将异步代码交给队列
先执行执行栈里的同步代码,执行完同步栈里的代码,在去执行队列里的异步代码
同步代码和异步代码执行完之后计算机不会停下来,会再去执行栈里找代码
这中循环过程就叫事件循环
数组方法
数组值拼接
let ary = ['张三', '李四', 'laoduan']
// 数组值拼接
// 语法:数组名.join('符号')
// 要求:
// 将数组中的名子输出并以=连接:张三=李四=laoduan
// 返回值返回一个拼接的字符串
console.log(ary.join('='))

映射数组
//映射数组(照镜子)
let ary2 = [100, 200, 3000, 400]
// 要求:将数组中的每一个值都在原数组的基础上涨200
// 语法:数组名.map(function(item,index){})
// 特点:可以遍历数组,设置返回值返回的结果是一个新数组
let res = ary2.map(function (item, index) {
return item + 200;
})
console.log(res)

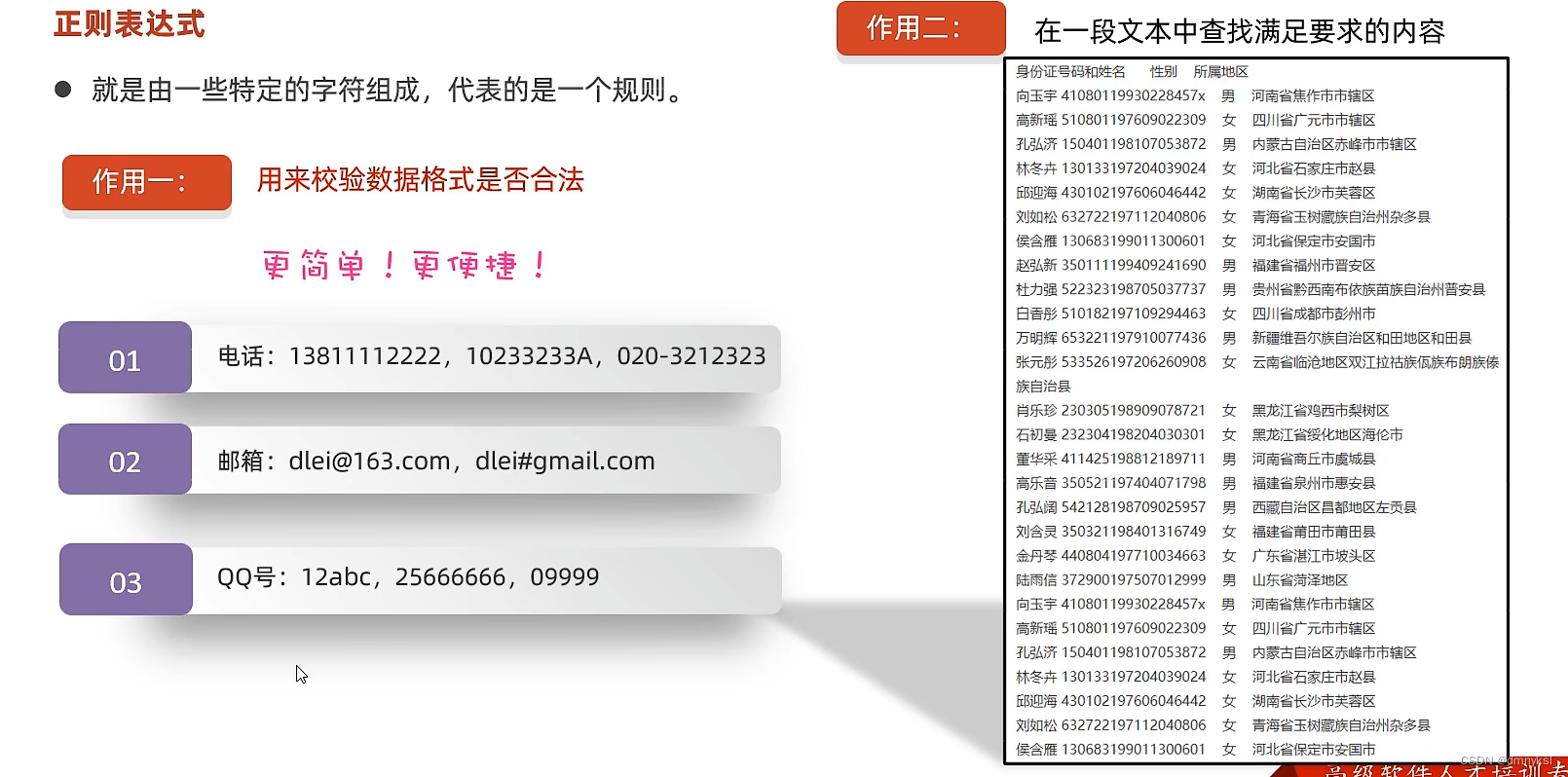
正则表达式
a)正则表达式在程序中就是一种规则
b)正则表达式就是一种符号语言:理解每一个符号表达的含义即可
正则表达式应用场景
a)表单验证(用户注册,用户登录)
b)网页敏感词替换(大傻逼---》小可爱,,牛B---->牛波一)
定义正则
// 正则表达式的使用
// 步骤:
// a)定义正则(规则) 语法:let 正则变量=/要求/
// 注意:定义正则的时候,//不能加引号
// 演示:
let reg = /abc/;
// 使用正则验证内容
// 正则变量.test('要被验证的内容')
// 正则变量.exec('要被验证的内容')
// 代码演示
let str = 'abc'
console.log(reg.test(str)) //true表示符合这种规则
console.log(reg.exec(str)) //如果返回的结果是一个数组表示符合这种规则
console.log(reg.test(123)) //false表示不符合
console.log(reg.exec(123)) //null表示不符合

正则语法解释
// 正则表达式的验证
// 只要内容中包含连续的abc就符合规则
let reg = /abc/;
console.log(reg.test('abc'))
console.log(reg.test('abc123'))
console.log(reg.test('sdasdabc123s'))

元字符
在正则表达式中具有特殊含义的符号
分类
边界符: ^ 和 $
// 用法:let 正则变量=/^规则内容$/;
// 注意:边界符在正则中可以使用一个也可以使用两个,两个都可以同时使用
// ^符号:表示开始
// 代码演示:
let ref = /a/
let str = 'abc'
console.log(ref.test(str))
let ref2 = /^a/
let str2 = 'babc'
console.log(ref2.test(str2)) //要求str必须以a开始
// $符号:表示结束
let ref3 = /a$/
let str3 = 'abca'
console.log(ref3.test(str3))
let ref4 = /abc$/
let str4 = 'abcaabc'
console.log(ref4.test(str4))
// ^和$同时使用
let ref5 = /^a$/ //如果同时使用表示精确匹配,ref5表示当前智能有一个字母a
let str5 = 'abc'
console.log(ref5.test(str5))

量词符
// 量词符
// + :表示出现的次数一次或更多次(最少一次)
// ? :出现的次数0次或者1次(最多一次)
// * :出现的次数为零次或更多次
// {n}:表示出现的次数正好等于n次
// {n,} :表示出现的次数大于等于n次
// {n,m} :表示出现的次数大于等于n次且小于等于m次
// 备注 n和m表示两个数字
<script>
// 量词符
// +
let reg = /^a+$/
let str = 'aa'
console.log(reg.test(str))
// ?
let reg2 = /^a?$/
let str2 = ''
console.log('--------------------')
console.log(reg2.test(str))
console.log(reg2.test(str2))
// *
// {n}
let reg3 = /^a{3}$/
let str3 = 'aaa'
console.log('--------------------')
console.log(reg3.test(str))
console.log(reg3.test(str3))
let reg4 = /^ab{3}$/
console.log(reg4.test('ababab'))
console.log(reg4.test('abbb'))
// {n,}
let reg5 = /^a{3,}$/
let str5 = 'aaabb'
let str7 = 'aaaa'
console.log('--------------------')
console.log(reg5.test(str5))
console.log(reg5.test(str7))
// {n,m}
// 备注 n和m表示两个数字
let reg6 = /^a{3,5}$/
let str6 = 'aaabaab'
let str8 = 'aaaaa'
console.log('--------------------')
console.log(reg6.test(str6))
console.log(reg6.test(str8))
</script>

字符类
<script>
// 字符类
// a) []:内容中只要包含其中一个值即可
// b)[值-值]表示的含义:内容中要包含从某值1到值2的内容
// c) [^值]表示的含义:对集合内的内容取反
// d) . :匹配除换行符之外的任何单个字符 /./ ,在字符串中,如果表示换行通过换行符实现, \r\n
let reg = /[ab]/ //没写精确匹配
let str = 'asdsb'
console.log('----------------')
console.log(reg.test(str))
let reg2 = /[a-e]/ //表示的含义:内容中要包含从某a-e的内容
let str2 = 'adb'
let str3 = 'adbt'
console.log('----------------')
console.log(reg2.test(str2))
console.log(reg2.test(str3))
let reg4 = /[^ab]/
let str4 = '123'
console.log('----------------')
console.log(reg4.test(str4))
console.log(reg4.test('ab'))
</script>

预定义类(属于字符类)
预定义类:就是字符类[ ]另一种简写形式
a) \d:用来匹配0-9之间的任意一个数字[0123456789] [0-9] \d
b) \D:(不能有数字)
c) \w:用来匹配任意的数字,字母,下划线 [ 0-9a-zA-Z_]
d) \W:跟\w取反
e) \s:用来匹配空格,换行,制表符符号(\t相当于用户按下了一次tab键)
f \S:跟\s取反
修饰符
i:忽略大小写
g:表示全局匹配
// i表示忽略大小写
let reg = /a/
let str = 'A'
console.log(reg.test(str)) //false
let reg2 = /a/i;
console.log(reg2.test(str)) //true
// g表示全局匹配
let reg3 = /t/
let str3 = 'sdasdsatdttt'
let reg4 = /t/g
let str4 = 'sdasdsatdttt'
// 匹配第一个t
console.log(reg3.exec(str3))
console.log(reg3.exec(str3))
console.log(reg3.exec(str3))
console.log('---------------------------')
//匹配全部的t
console.log(reg4.exec(str4))
console.log(reg4.exec(str4))
console.log(reg4.exec(str4))

字符串替换
语法:字符串.replace(正则,‘替换后的内容’)
<script>
let str = 'a123sas23a'
// 要求:将字符串中所有的a替换为A
console.log(str.replace(/a/g, 'A'))
</script>

敏感词替换
将用户输入的内容替换
定义一个规则将那些内容替换掉
let reg = /激情|呵呵/g 替换激情或呵呵 |表示或的意思
<textarea name="" id="" cols="30" rows="10"></textarea>
<input type="button" value="按钮">
<br>
<strong style="color: red;">展示内容</strong><span></span>
<script>
let reg = /激情/g
let btn = document.querySelector('input')
let txt = document.querySelector('textarea')
let span = document.querySelector('span')
btn.addEventListener('click', function () {
let content = txt.value.replace(reg, '**')
span.innerHTML = content
})
</script>





























![[electron]官方示例解析](https://img-blog.csdnimg.cn/direct/4e7426d2fa834f85a333a71d85ddf0a3.png)