一、需求说明
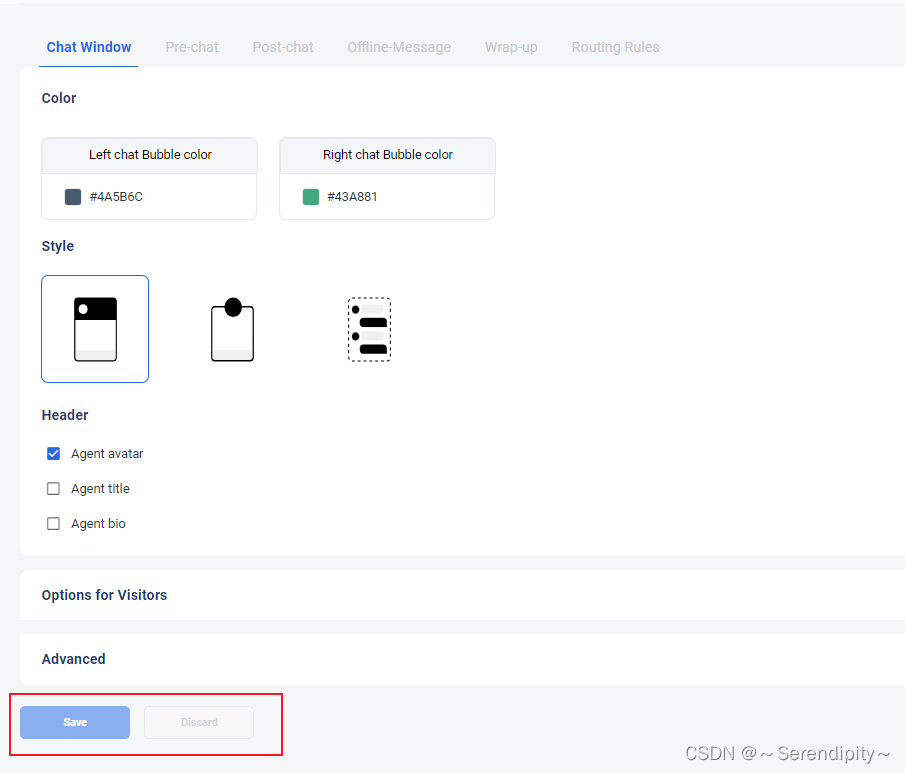
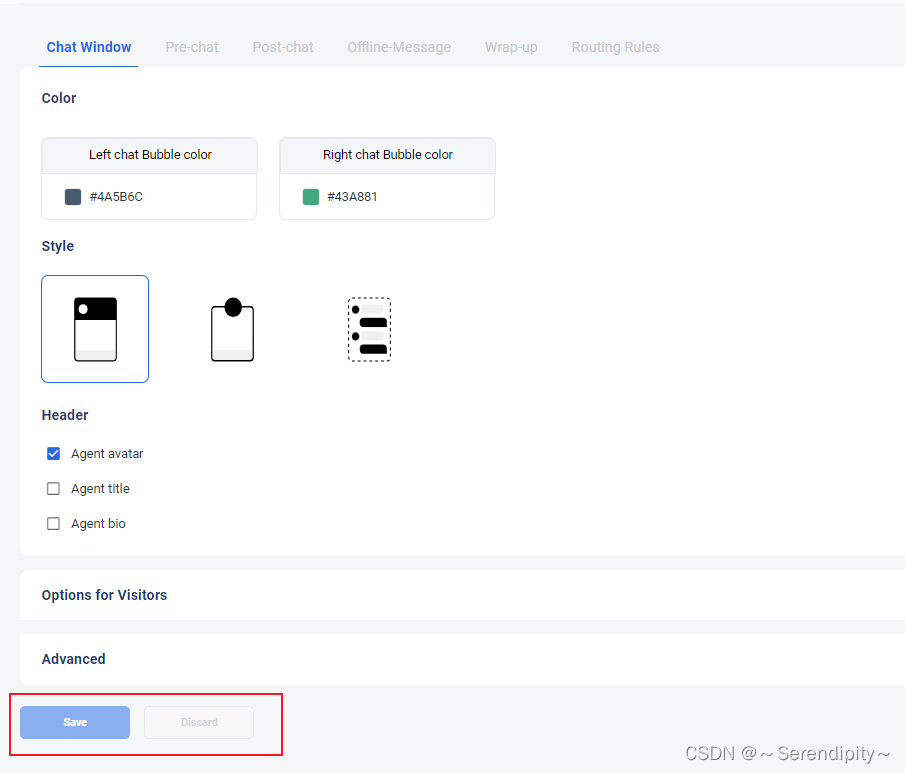
1、当表单数据未发生改变时,save和discard按钮不可点击,路由切换时无提示(如下图所示)

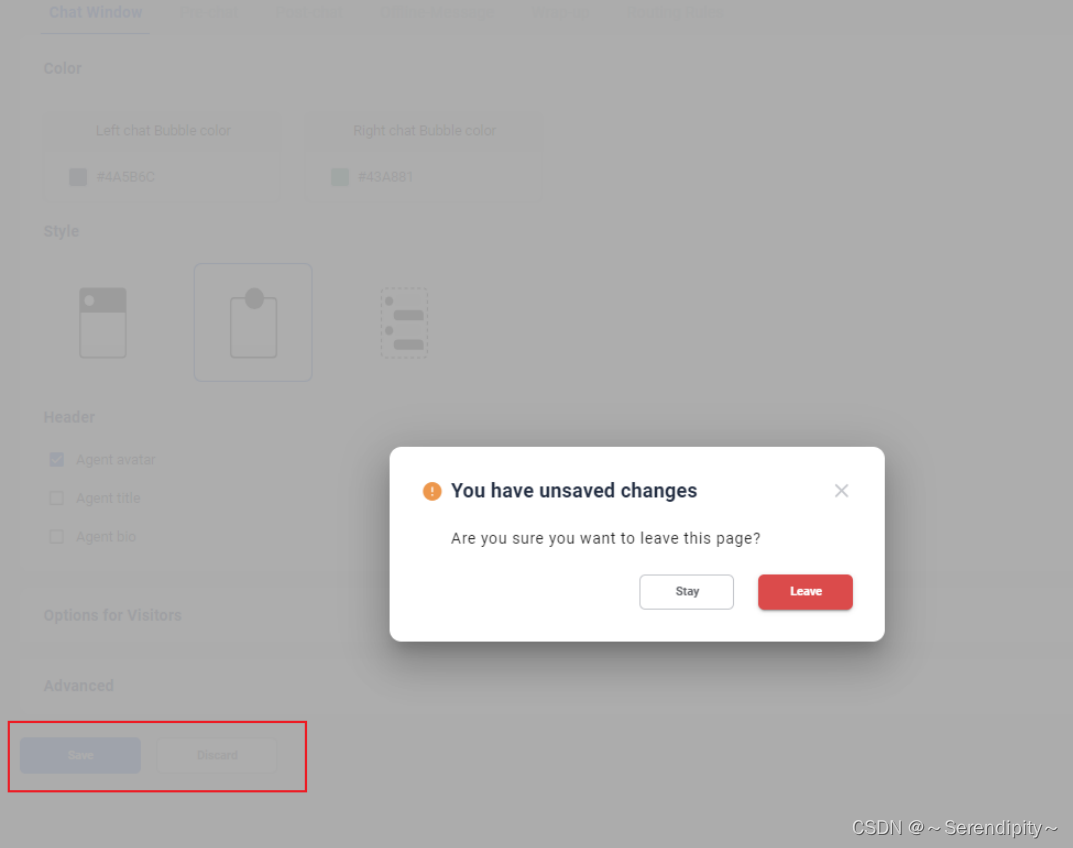
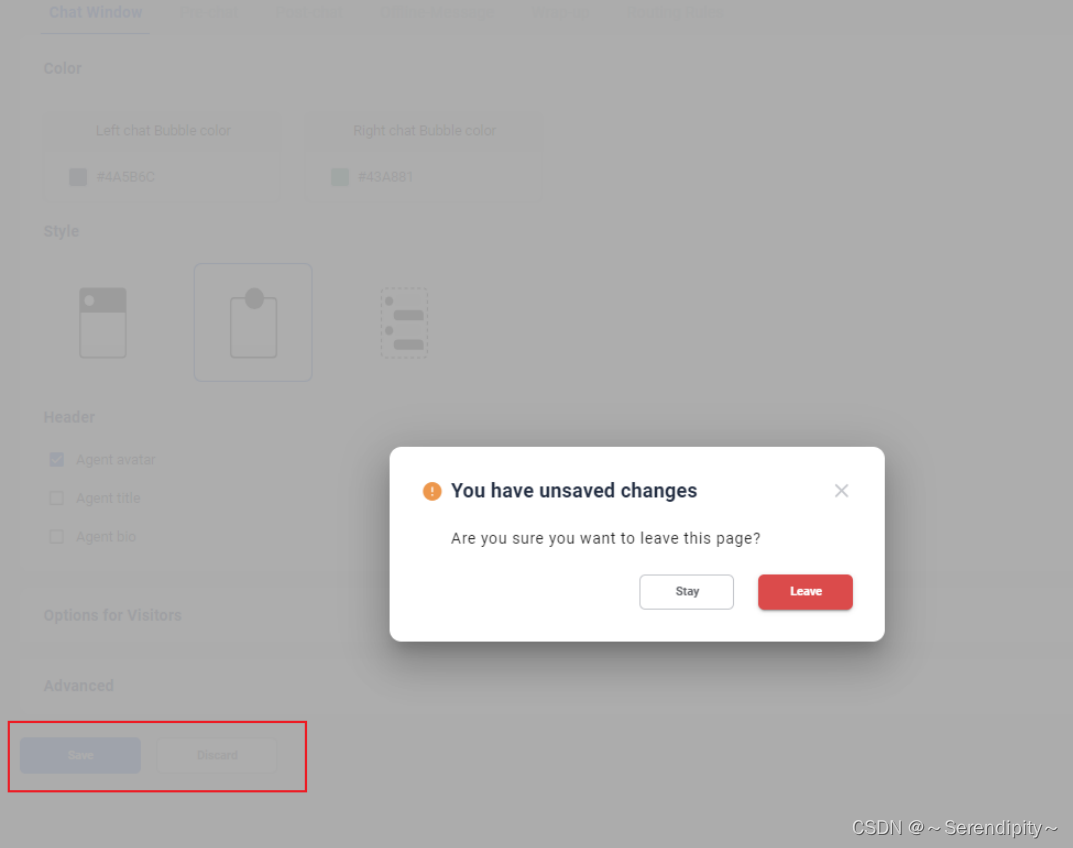
2、当表单数据发生改变时,save和discard按钮可点击,路由切换时出现提示(如下图所示)

二、实现方案
1、数据对比
逻辑:使用"lodash"提供的 cloneDeep 方法复制一份当前的数据,与页面加载时的originFormData数据进行比较( isEqual 方法),将比较的结果存在session中



2、路由拦截
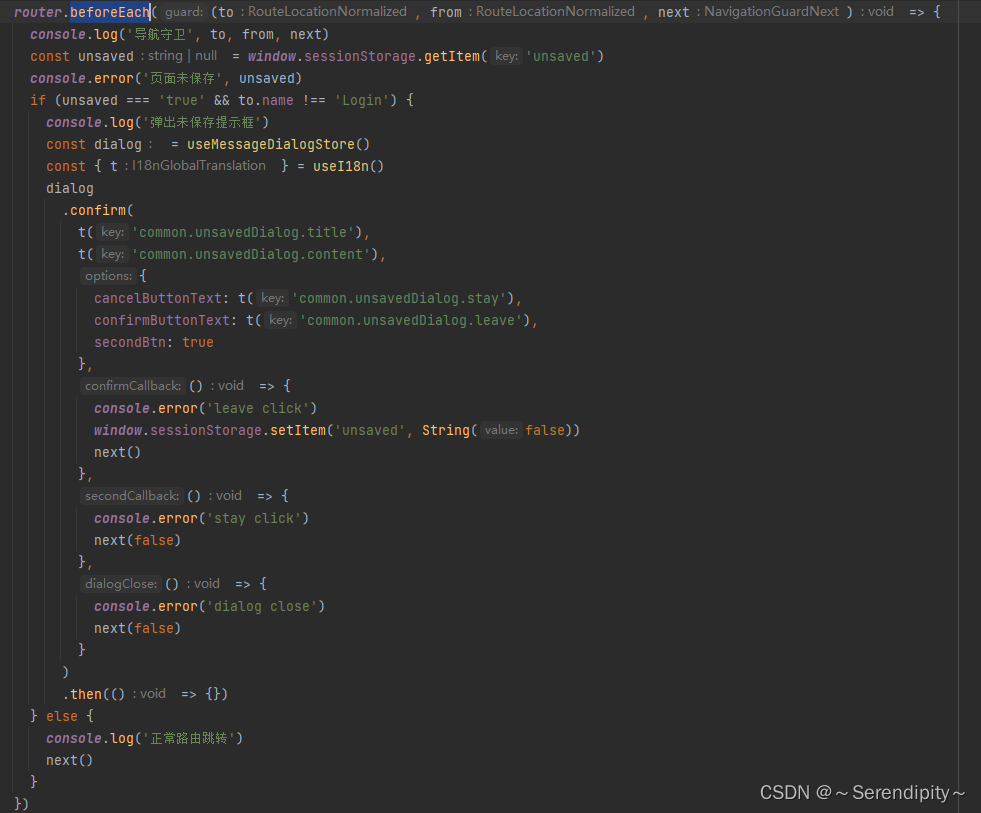
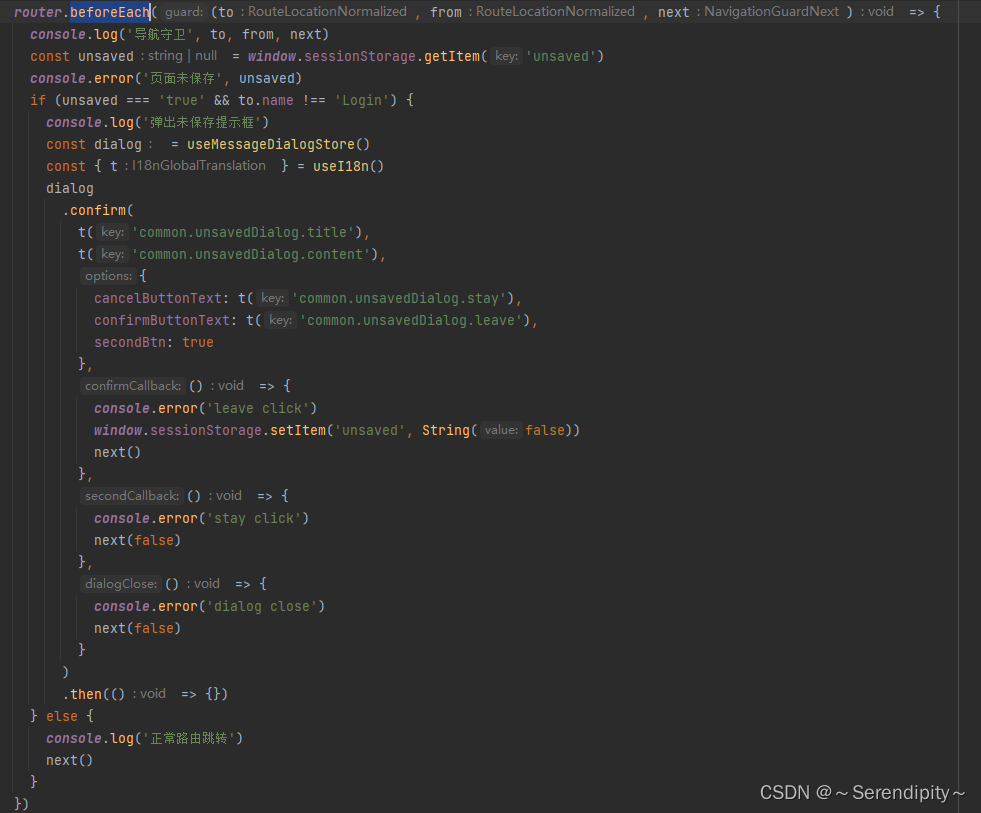
在 router.beforeEach 中进行判断拦截

1、当表单数据未发生改变时,save和discard按钮不可点击,路由切换时无提示(如下图所示)

2、当表单数据发生改变时,save和discard按钮可点击,路由切换时出现提示(如下图所示)

逻辑:使用"lodash"提供的 cloneDeep 方法复制一份当前的数据,与页面加载时的originFormData数据进行比较( isEqual 方法),将比较的结果存在session中



在 router.beforeEach 中进行判断拦截