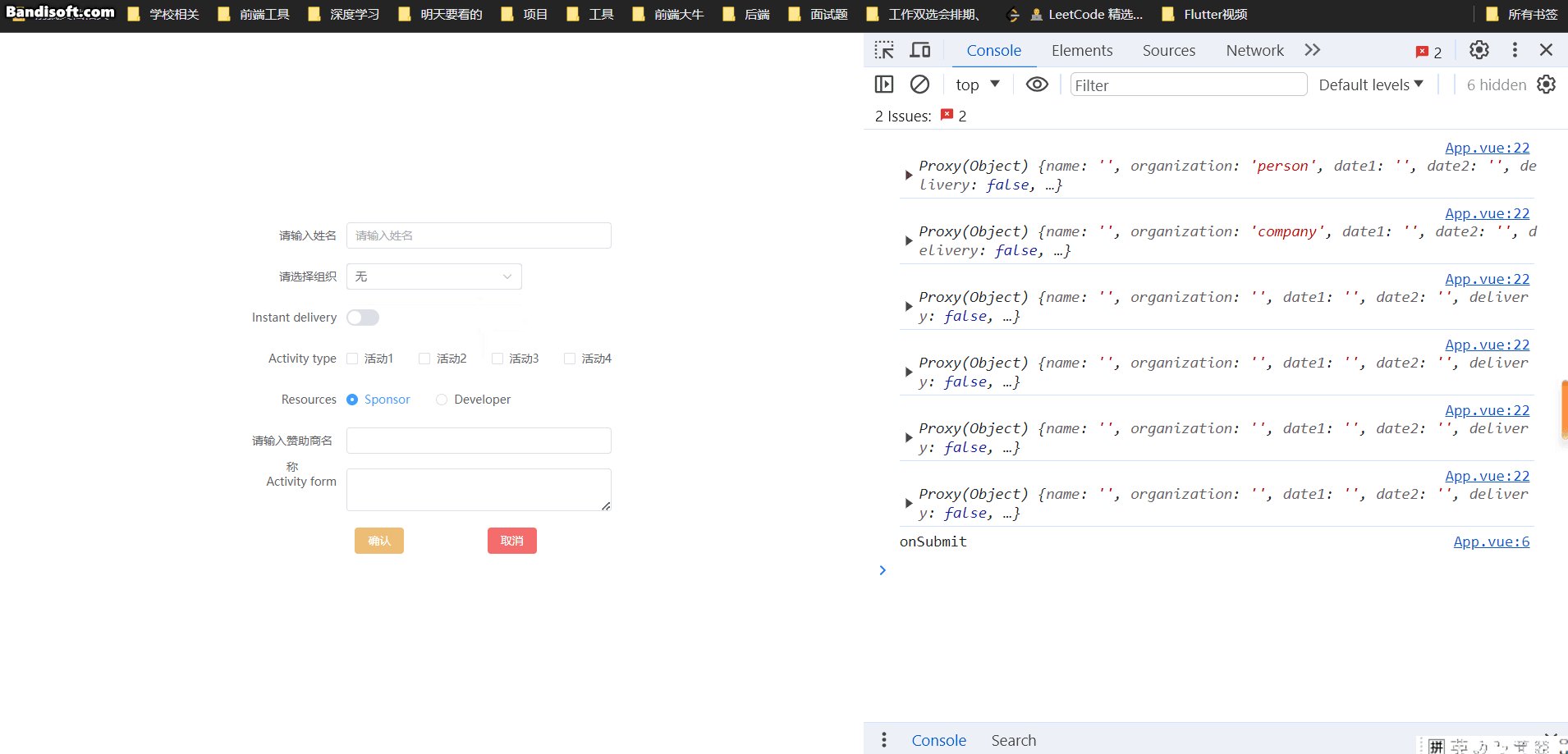
应用场景:
在form表单内,动态生成一个数组类型的一组数据,要求对生成的每一组数据内容进行表单验证。例如动态添加人员,并对每个人的人员的信息输入框进行表单验证。
解决思路:
把rules的验证规则循环写在element ui的el-form-item的标签上,动态绑定prop的值,使用index生成不同的prop来进行动态绑定。每次添加一个人员的时候,就是增加一个对象push到数组内,进行循环表单验证。
代码实现:
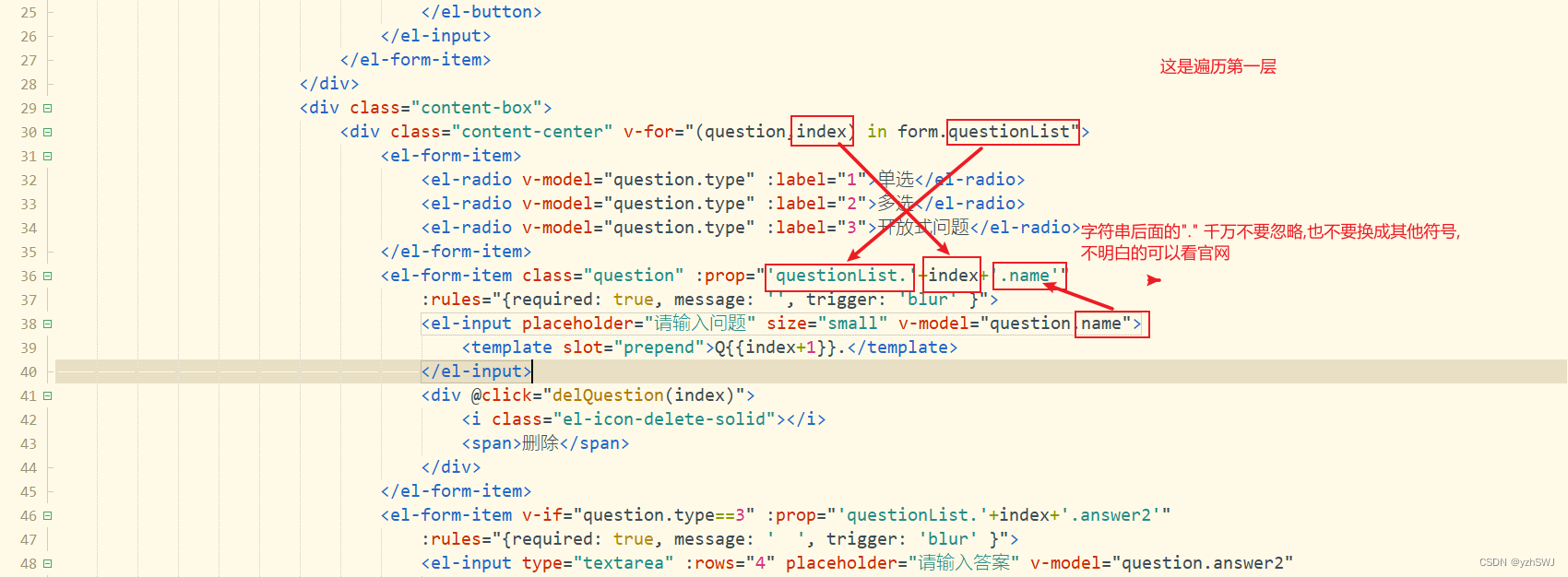
<div v-for="(data, index) in formData.dataArray" :key="index">
<el-form-item class="custom-price" :prop="'dataArray.' + index + '.name'" :rules="rules.name">
<el-input v-model="data.name"></el-input>
</el-form-item>
</div>
import { reactive, toRefs } from 'vue';
const state = reactive({
formData:{
dataArray:[]
},
rules:{
name: [{
required: true, message: '此项目为必填项', trigger: 'change'
}],
}
})
const { formData, rules } = toRefs(state);