一、简介
Vue 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue 可以实现多视图的单页 Web 应用(single page web application,SPA)。
vue路由库
vue路由中文文档
二、安装
2、NPM–推荐使用淘宝镜像:
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm install vue-router@4
3、一般在新建项目的时候已经安装了
三、路由配置
在router文件夹下的 index.js文件中
一、history
地址中不含#号
关键字:createWebHistory
import { createRouter, createWebHistory } from 'vue-router' const routes = [ { //具体路由配置 path: '/userinfo',//路由地址 name: 'UserInfo',//路由名字 redirect:"/index",//重定向 component: () => import('../views/UserInfo.vue')//页面组件 }] const router = createRouter({ //创建路由 history: createWebHistory(process.env.BASE_URL), routes//routes是一个数组里面包含多个路由 }) export default router
1、component两种引入
- 方式一:在头部引入,加载主页面时便会引入
- 方式二:懒加载(在路由配置时引入),只有加载子页面才引入
import { createRouter, createWebHistory } from 'vue-router' import HomeView from '../views/HomeView.vue' const routes = [ { path: '/', name: 'home', component: HomeView//在头部引入 }, { path: '/about', name: 'about', component: () => import('../views/AboutView.vue')//在路由配置时引入 } ] const router = createRouter({ history: createWebHistory (), routes }) export default router
二、hash
地址中含有#号
关键字:createWebHashHistory
import { createRouter, createWebHashHistory } from 'vue-router' const routes = [{ path: '/userinfo', name: 'UserInfo', component: () => import('../views/UserInfo.vue') }] const router = createRouter({ history: createWebHashHistory(), routes }) export default router
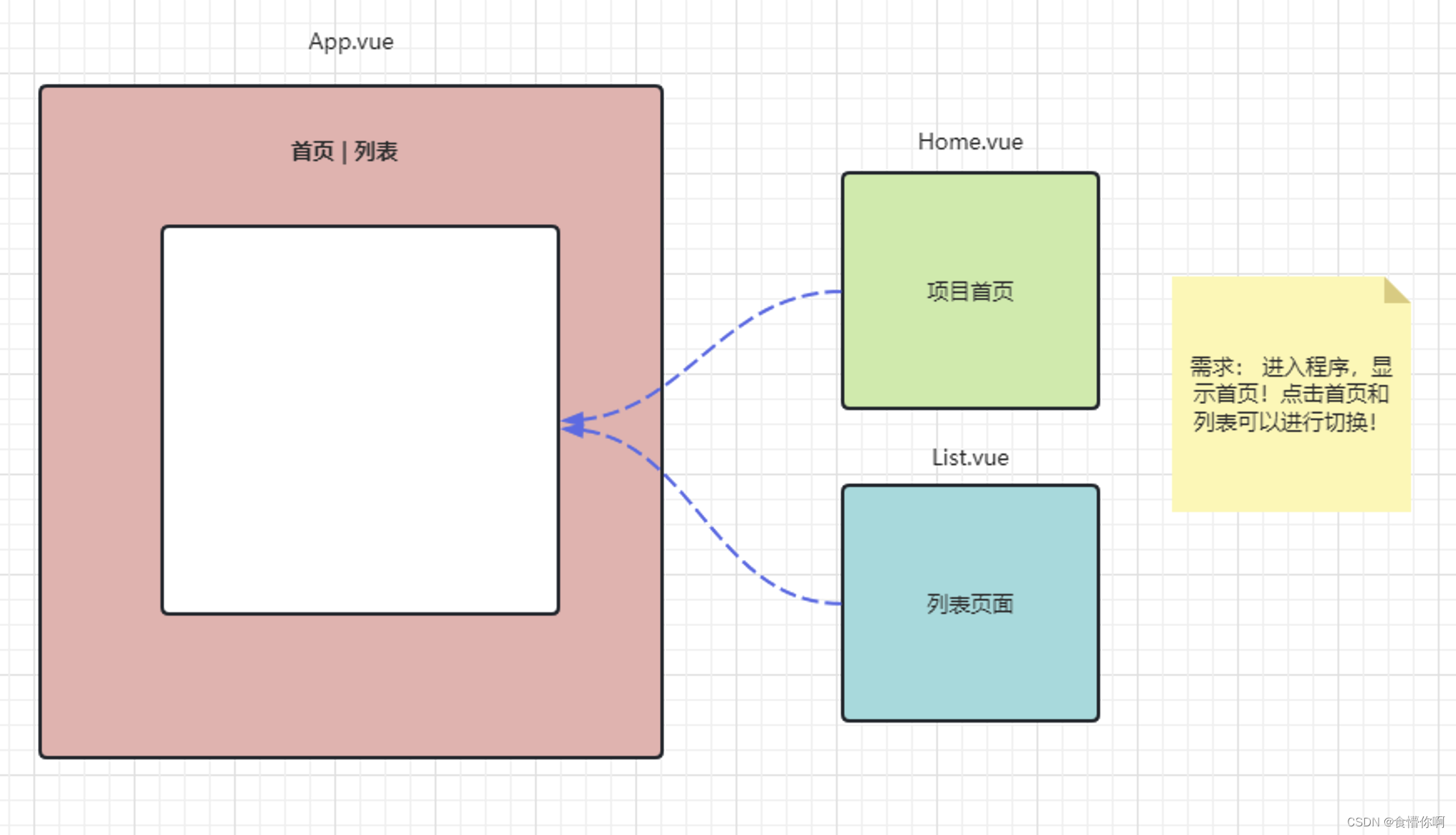
四、路由使用
Vue.js + vue-router 可以很简单的实现单页应用。
是一个组件,该组件用于设置一个导航链接,切换不同 HTML 内容。 to 属性为目标地址, 即要显示的内容。
<router-link :to="{ path: '/abc'}"></router-link>
1、router-link
相当于常规的 a 标签,而是使用一个自定义组件 router-link 来创建链接。这使得 Vue Router 可以在不重新加载页面的情况下更改 URL,处理 URL 的生成以及编码。我们将在后面看到如何从这些功能中获益。
1》 router-link 相关属性
(1)to:路由的地址path
表示目标路由的链接。 当被点击后,内部会立刻把 to 的值传到 router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。
(2)replace
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),导航后不会留下 history 记录。
<router-link :to="{ path: '/abc'}" replace></router-link>
(3)append
设置 append 属性后,则在当前 (相对) 路径前添加其路径。例如,我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b
<router-link :to="{ path: 'relative/path'}" append></router-link>
(4)tag
有时候想要 渲染成某种标签,例如 li 标签,于是我们使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航。
<router-link to="/foo" tag="li">foo</router-link>
<!-- 渲染结果 -->
<li>foo</li>
(5)active-class
设置 链接激活时使用的 CSS 类名。可以通过以下代码来替代。
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
注意这里 class 使用 active-class=“_active”。
(6)exact-active-class
配置当链接被精确匹配的时候应该激活的 class。可以通过以下代码来替代。
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
(7)event
声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>
以上代码设置了 event 为 mouseover ,及在鼠标移动到 Router Link 1 上时导航的 HTML 内容会发生改变。
2、router-view
router-view 将显示与 路由对应的组件内容。你可以把它放在任何地方,以适应你的布局。
3、案例
// 1. 定义路由组件.
// 也可以从其他文件导入
const Home = {
template: '<div>Home</div>' }
const About = {
template: '<div>About</div>' }
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
{
path: '/',
component: Home
},
{
path: '/about',
component: About
},
]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里暂时保持简单
const router = VueRouter.createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: VueRouter.createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
// 5. 创建并挂载根实例
const app = Vue.createApp({
})
//确保 _use_ 路由实例使
//整个应用支持路由。
app.use(router)
app.mount('#app')
// 现在,应用已经启动了!
3、嵌套路由
const routes = [
{
path: '/',
component: Home,
childre:[
{
path:"",
name:""
}
]
},
{
path: '/about',
component: About
},
]

![[<span style='color:red;'>VUE</span>]<span style='color:red;'>3</span>-<span style='color:red;'>路</span><span style='color:red;'>由</span>](https://img-blog.csdnimg.cn/img_convert/e5e1bb72a8837d6c3208f2ac11174ebe.png)