首先导入依赖
npm install qrcode --save-dev
然后是页面代码
<template>
<div>
<canvas ref="qrcodeCanvas"></canvas>
</div>
</template>
<script>
import QRCode from 'qrcode';
export default {
mounted() {
this.generateQRCode();
},
methods: {
async generateQRCode() {
const canvas = this.$refs.qrcodeCanvas;
// const url = 'https://example.com'; // 这里填写你要生成 QR 码的数据,可以是链接、文本等
const url = '你好'; // 这里填写你要生成 QR 码的数据,可以是链接、文本等
try {
await QRCode.toCanvas(canvas, url);
} catch (error) {
console.error(error);
}
}
}
};
</script>
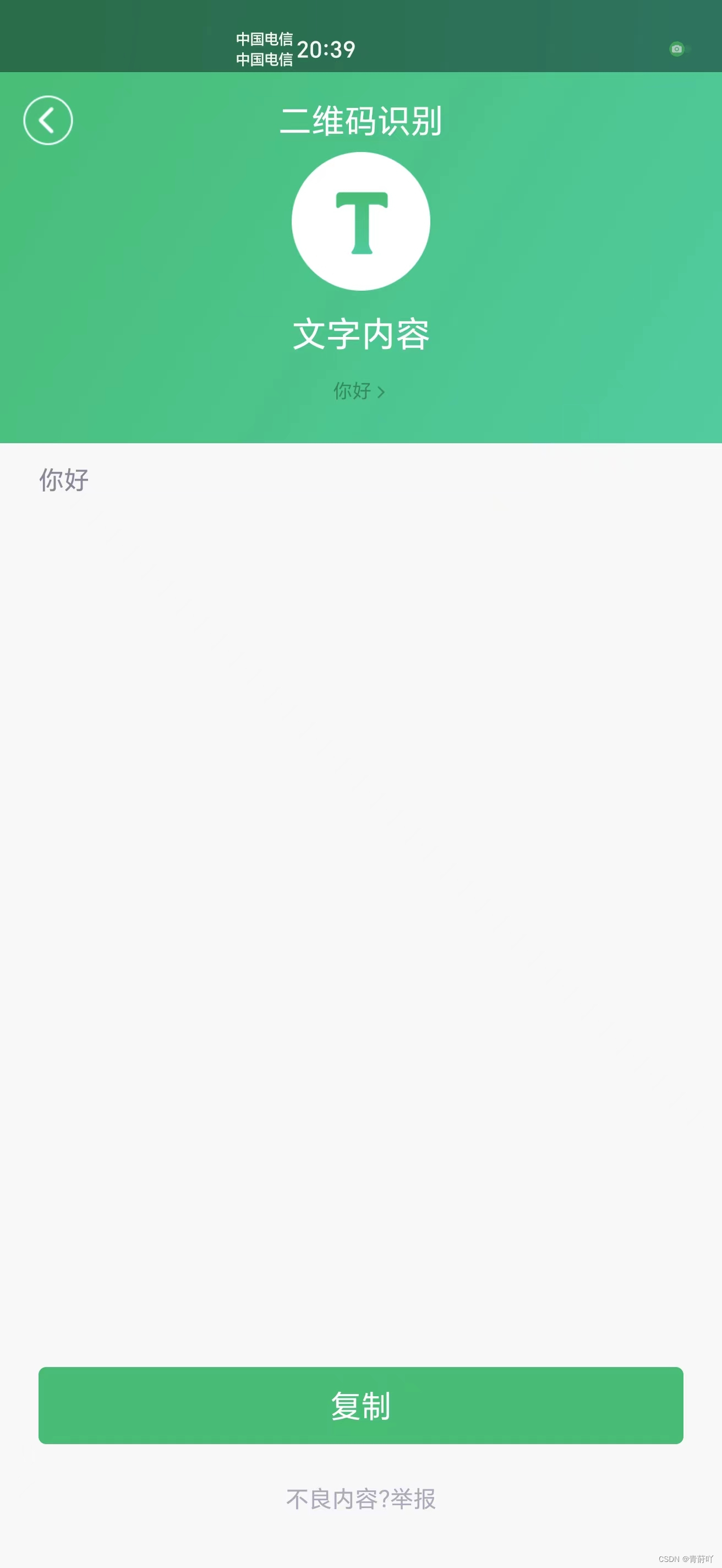
实现修修效果如下
](https://img-blog.csdnimg.cn/direct/aa486aac7a8d41b9ba0c4bbde90a4252.png)