1. 路由简介
在Vue3中,路由是一个核心概念,特别是在构建单页面应用程序(SPA)时。以下是Vue3中路由的基本概念:
1. **路由(Route)**:在Vue3中,路由是指根据特定的规则将用户请求从源地址(URL)映射到目标组件(或页面)的过程。通过定义路由规则,我们可以将不同的URL映射到相应的组件,实现页面的切换效果。
2. **路由器(Router)**:路由器是负责管理路由的组件或模块。它定义了路由的规则、路径和对应的处理函数或组件。你可以将路由器视为一个中央控制器,负责管理所有的路由。在Vue3项目中,路由器是由路径和对应的组件构成的。我们通过切换不同的路径来展示不同的组件效果。
3. **前端路由**:在Vue3中,前端路由主要用于单页面应用程序(SPA)。在这种应用中,所有的页面都在同一个HTML文件中加载,通过JavaScript动态地切换显示不同的内容。前端路由的实现方式主要是通过监听URL的变化(如hash或history模式),然后根据这些变化来渲染相应的组件。
4. **嵌套路由**:Vue Router支持嵌套路由,这意味着你可以在父路由下定义子路由,实现复杂的页面结构。例如,你可以在一个用户页面的路由下定义用户详情、用户设置等子路由。
5. **路由守卫**:Vue Router提供了路由守卫(beforeEach、beforeResolve、afterEach等),这些守卫可以在路由切换前后执行相应的逻辑,例如权限验证、路由拦截等。总的来说,Vue3中的路由是一个强大的工具,它可以帮助我们构建出结构清晰、易于维护的单页面应用程序。通过合理地定义和使用路由,我们可以实现页面之间的流畅切换,提升用户体验。
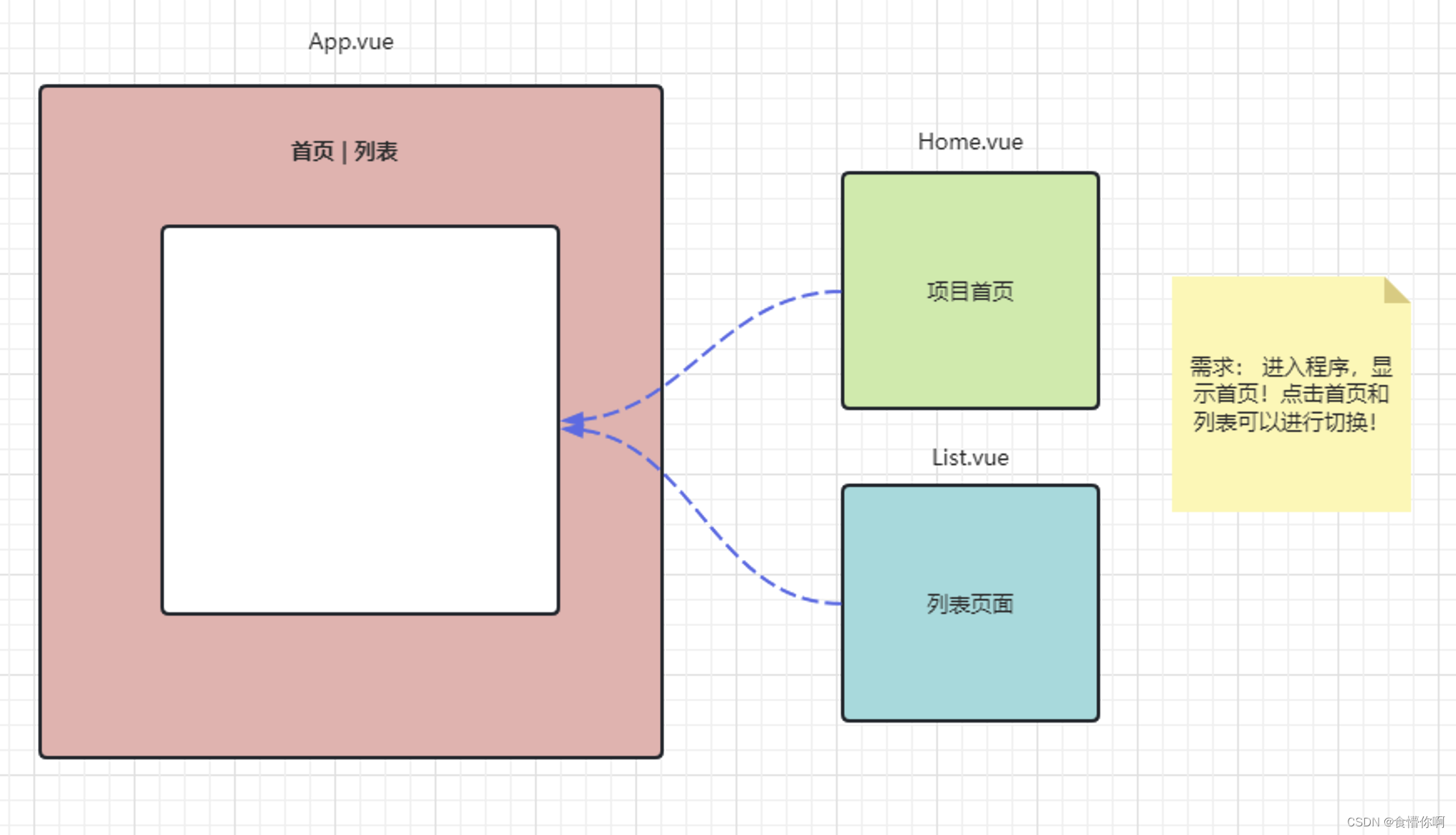
2. HelloWorld
入门案列,实现在同一个页面中使某个部分进行组件切换

组件准备
Add组件
<script setup>
</script>
<template>
<div>
<h1>Add</h1>
<router-link to="list">list页</router-link>
</div>
</template>
<style scoped>
</style>
Home组件
<script setup>
</script>
<template>
<div>
<h1>Home</h1>
</div>
</template>
<style scoped>
</style>
Inert组件
<script setup>
</script>
<template>
<div>
<h1>Home</h1>
</div>
</template>
<style scoped>
</style>
List组件
<script setup>
</script>
<template>
<div>
<h1>List</h1>
</div>
</template>
<style scoped>
</style>
App组件
<script setup>
</script>
<template>
<div>
APP顶部
<hr>
<router-link to="home">home页</router-link> <br>
<router-link to="list">list页</router-link> <br>
<router-link to="add">add页</router-link> <br>
<router-link to="inert">inert页</router-link> <hr>
默认展示位置:<router-view></router-view>
<hr>
APP底部 <br>
<hr>
Home视图展示:<router-view name="HomeView"></router-view> <hr>
List视图展示:<router-view name="ListView"></router-view> <hr>
Inert视图展示:<router-view name="InertView"></router-view> <hr>
Add视图展示:<router-view name="AddView"></router-view> <hr>
</div>
</template>
<style scoped>
</style>
routers配置
//导入创建路由对象的函数
import {createRouter, createWebHistory} from 'vue-router'
//导入.vue组件
import Home from '../components/Home.vue'
import Add from '../components/Add.vue'
import Inert from '../components/Inert.vue'
import List from '../components/List.vue'
//通过函数创建路由对象
const router = createRouter({
//history属性用于记录路由的历史(固定写法,用函数创建个history对象即可)
history:createWebHistory(),
//用于定义不同路径和多个组件的对应关系
routes:[
{
path:'/home',
components:{
//没有指定名称的router-view组件上默认显示该路径内容
default:Home,
//指定的router-view组件上显示该路径的内容
HomeView:Home
}
},
{
path:'/add',
components:{
AddView:Add
}
},
{
path:'/inert',
components:{
InertView:Inert
}
},
{
path:'/list',
components:{
ListView:List
}
},
{
path:"/",
component:Home
},
//路由重定向
{
path:"/show",
redirect:"/list"
}
]
})
//对外暴露
export default routermain.js引入路由配置文件
import { createApp } from 'vue'
import App from './App.vue'
//导入router模块
import router from './routers/router.js'
const app = createApp(App)
//绑定路由对象
app.use(router)
app.mount('#app')
3. 编程式路由(useRouter)
普通路由:
<router-link to="/home">Home</router-link> 该路由路径由to定义,此时只能跳转到home页
编程式路由:
* 通过useRouter,动态决定向那个组件切换的路由
* 在 Vue 3 和 Vue Router 4 中,你可以使用 `useRouter` 来实现动态路由(编程式路由)
* 这里的 `useRouter` 方法返回的是一个 router 对象,你可以用它来做如导航到新页面、返回上一页面等操作。
案例需求: 通过普通按钮配合事件绑定实现路由页面跳转,不直接使用router-link标签
<script setup>
//导入修改路由路径的函数
import {useRouter} from 'vue-router'
import {ref} from 'vue'
//创建动态路由对象
const router = useRouter()
//创建接收文本框信息的变量
let myPath = ref("")
function myPage() {
//通过动态路由对象修改路径
router.push(myPath.value)
}
</script>
<template>
<div>
<!--声明式路由-->
<router-link to="/home">Home</router-link> <br>
<router-link to="/add">Add</router-link> <br>
<router-link to="/list">List</router-link> <br>
<router-link to="/update">Update</router-link> <br>
<!--编程式路由-->
<button @click="myPage()">GO</button>
<input type="text" v-model="myPath"> <hr>
<hr>
<router-view></router-view>
</div>
</template>
<style scoped>
</style>
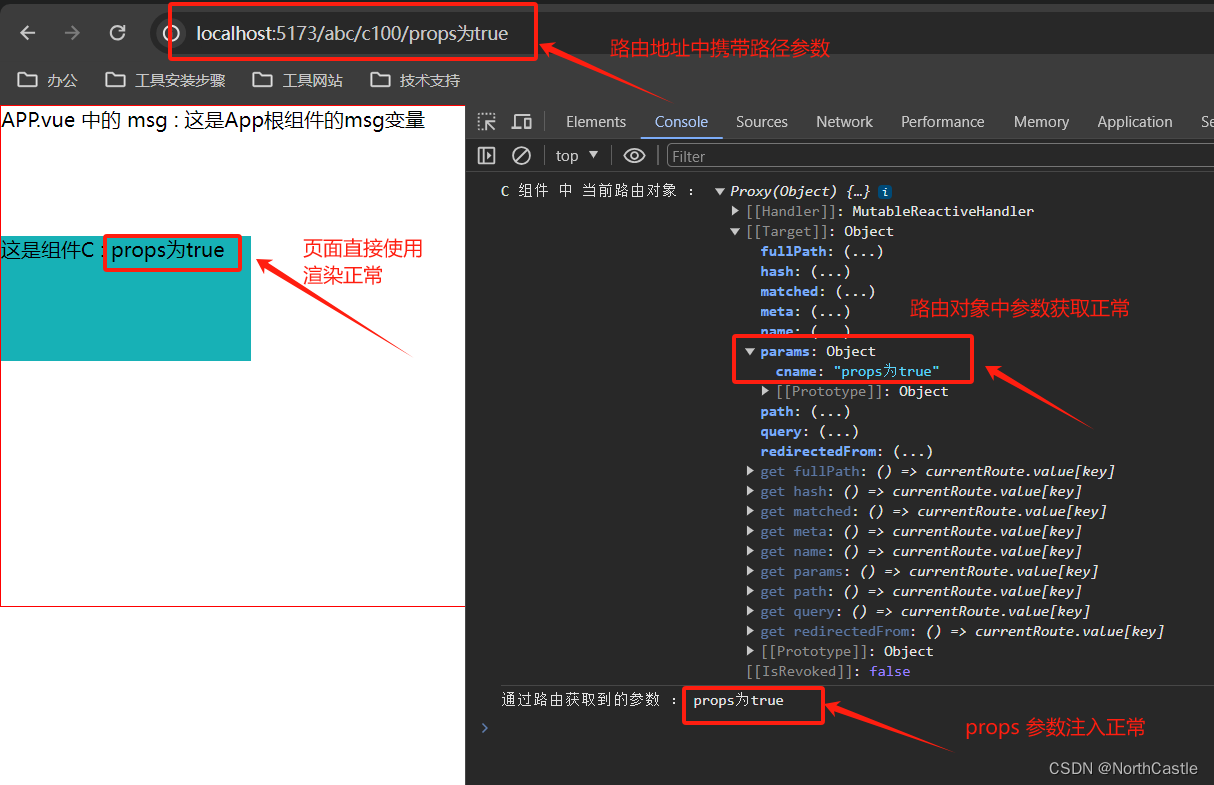
4. 路由传参(useRoute)
路径参数
在url中使用动态字段实现传递参数称为
如:/home/id/language 此时id和language两个字段的内容可以动态变化的,这两个字段值就是传递的参数
键值对参数
类似于get请求中的url,参数是键值对形式的
如:/home?id=value&language=java
<script setup>
import {useRouter} from 'vue-router'
//获取路由对象
const router = useRouter()
function showDetail(id, language) {
//路径传参
//router.push(`/showDetail/${id}/${language}`)
router.push({path:`/showDetail/${id}/${language}`})
}
function showDetail2(id, language) {
router.push(`/showDetail2?id=${id}&language=${language}`)
}
</script>
<template>
<div>
<router-link to="/showDetail/1/java">声明式路由路径传参</router-link> <br>
<button @click="showDetail(0, 'C++')">编程式路由路径传参</button> <hr>
<router-link to="/showDetail2?id=3&language=python">声明式路由键值对传参</router-link> <br>
<router-link v-bind:to="{path:'showDetail2', query:{id:4, language:'GO'}}">声明式路由键值对传参</router-link>
<button @click="showDetail2(5, 'PHP')">编程式路由键值对传参</button>
<hr>
<router-view></router-view>
</div>
</template>
<style scoped>
</style>
/**导入创建路由对象函数 */
import {createRouter, createWebHashHistory} from 'vue-router'
//导入组件
import ShowDetail from '../components/ShowDetail.vue'
import ShowDetail2 from '../components/ShowDetail2.vue'
//通过函数创建路由对象
const router = createRouter({
history:createWebHashHistory(),
routes:[
{
//键值对参数默认自动解析,无需占位符
path:"/showDetail2",
component:ShowDetail2
},
{
//路由路径传参:为该路径设置占位符
path:"/showDetail/:id/:language",
name:"showDetail",
component:ShowDetail
}]
})
//导出路由对象
export default router5. 路由守卫
//路由守卫
/**
* 全局前置守卫:在路由切换之前被调用
* 可用于对数据进行处理,校验用户是否登录等功能
* to 代表发送数据到哪去
* from 代表请求数据从哪来
* next 代表放行,不调用默认拦截(类似filterChen)
*/
router.beforeEach(
(to, from, next) => {
console.log("before")
console.log(from.path)
console.log(to.path)
//放行,不执行该方法默认拦截
next()
})
/**
* 全局后置守卫:在路由切换之后被调用
* 可用于处理数据
*/
router.afterEach(
(to, from) => {
console.log("after")
}
)
![[<span style='color:red;'>VUE</span>]<span style='color:red;'>3</span>-<span style='color:red;'>路</span><span style='color:red;'>由</span>](https://img-blog.csdnimg.cn/img_convert/e5e1bb72a8837d6c3208f2ac11174ebe.png)




















![[已解决]ModuleNotFoundError: No module named ‘einops‘](https://img-blog.csdnimg.cn/direct/177b0e299d9048beaec77e973a9f3a81.png)