一、批量传递props
如果我们要传递的数据有很多,一个一个传的话有点麻烦,所以可以使用对象来定义数据,然后使用ES6的语法扩展运算符进行传递。
1.首先说明扩展运算符只能对数组进行展开,如果要对对象进行展开的话是不可以的,因为会报错,如下代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let obj = {name: "李四",age: 19}
console.log(...obj);//Uncaught TypeError: Spread syntax requires ...iterable[Symbol.iterator] to be a function
</script>
</body>
</html>
2.那么想要对对象进行展开,那么必须使用构造字面量对象,如下代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let obj = { name: "李四", age: 19 }
console.log({ ...obj });
//打印: {
// "name": "李四",
// "age": 19
// }
</script>
</body>
</html>
3.那么理解了扩展运算符的使用,批量传递props的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello_react</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="/react-development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="/react-dom-development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="/babel.min.js"></script>
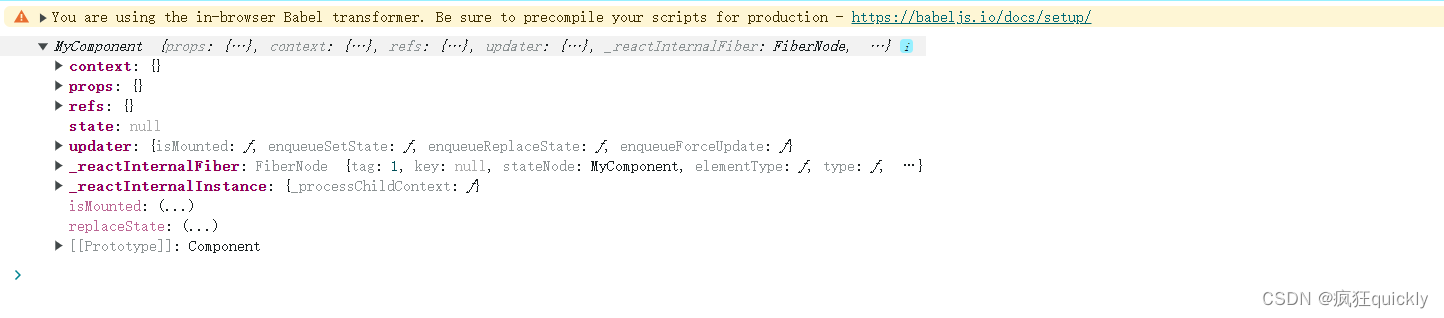
<script type="text/babel">
// 1.创建组件
class Person extends React.Component {
render() {
const {name,age,sex} = this.props
return (
<ul>
<li>名字:{name}</li>
<li>性别:{sex}</li>
<li>年龄:{age}</li>
</ul>
)
}
}
const p = {name: "李四",age: 18, sex: "女"}//外部要传递的数据
// 因为引入react和使用了babel,那么我们就可以使用扩展运算符来展开对象
// 但是对于原来的语法中,...扩展运算符只能展开数组,要想展开对象,必须使用构造字面量对象
// 2.渲染虚拟DOM到页面
//{...p}:这里的{}并不是一个字面量对象,而是作为一个分割符使用,那么为什么...p可以使用,是因为引入react和使用了babel,它们帮我们使用构造字面量对象。
ReactDOM.render(<Person {...p}/>, document.getElementById('test'))
</script>
</body>
</html>

























![[蓝桥杯2024]-PWN:fd解析(命令符转义,标准输出重定向)](https://img-blog.csdnimg.cn/direct/e89667c76fc04588a732b21086637767.png)