一、简化state
回顾我们之前的写法:
state是在构造器里面定义的。
1)我们为什么要在构造器里面定义?
答:对于创建一个实例对象时,我们对要传进来的数据进行接收,那么我们必须要写一个构造器来接收传进来的数据,但是如果我们要定义的数据是固定的,那么就可以不使用构造器的形式,而是使用赋值语句的方式定义一个属性接收数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
class Person {
constructor(name,age) {
this.name = name
this.age = age
this.school = "211大学"
}
}
let p = new Person("张三",18)
console.log(p);
</script>
</body>
</html>
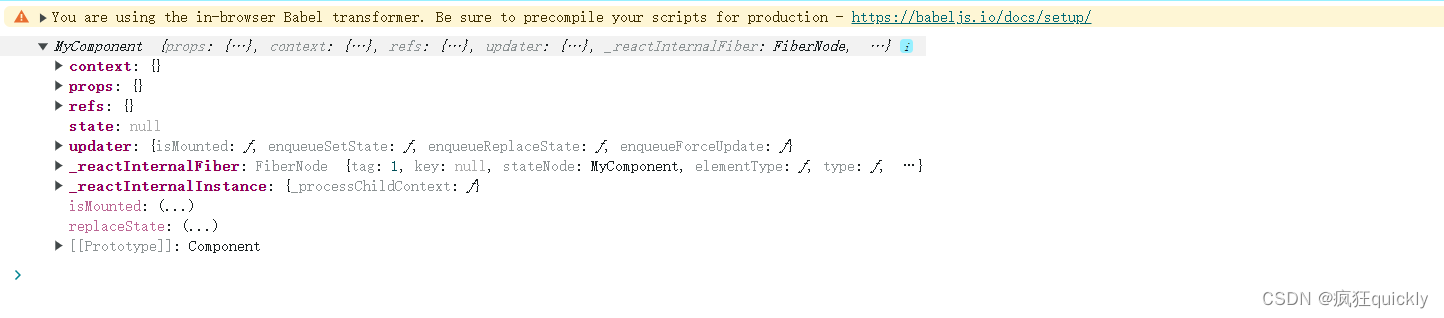
2)如何简化state?
既然我们要传的数据是固定的,那么就不需要构造器,直接使用赋值语句的方式定义属性,那么通过赋值语句定义的属性都会放在实例对象身上。那么我么就可以通过实例对象调用自身的属性,即this.xxx。
而对于下面的switchover 方法来说,必须使用箭头函数的形式,此时的this指向的就是实例对象,否则this为undefined。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello_react</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="/react-development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="/react-dom-development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="/babel.min.js"></script>
<script type="text/babel">
// 1.创建组件
class Weather extends React.Component {
// 初始化状态
// 赋值语句是放在对象实例身上的
state = { isHot: false,wind: "微风" }
// render调用1+n次
render() {
const { isHot,wind } = this.state
return <h1 onClick={this.switchover}>今天天气很{isHot ? '炎热' : '凉爽'},{wind}</h1>
}
// 自定义方法--要用赋值语句的形式+箭头函数
switchover = ()=> {
const isHot = this.state.isHot//此时的this指向的是Weather new出来的这个实例对象
this.setState({isHot: !isHot})
}
}
// 2.渲染虚拟DOM到页面
ReactDOM.render(<Weather />, document.getElementById('test'))
</script>
</body>
</html>