之前学习了列表;继续熟悉;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<style>
ul.a
{
list-style-image:url('yuan2.png');
}
</style>
</head>
<body>
<ul>
<li>AAAA</li>
<li>BBBB</li>
<li>CCCC</li>
</ul>
<ol>
<li>AAAA</li>
<li>BBBB</li>
<li>CCCC</li>
</ol>
<ul class="a">
<li>EEEE</li>
<li>FFFF</li>
<li>GGGG</li>
</ul>
</body>
</html>
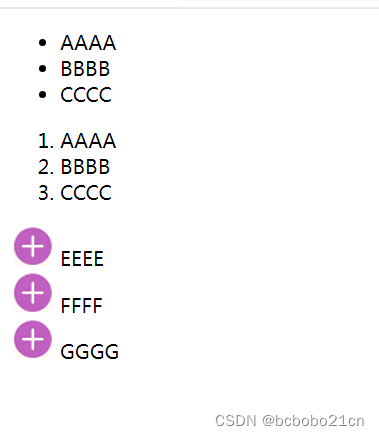
ul形成无序列表;
ol形成有序列表;有序列表就是前面带有数字1、2、3的;
如果要改变列表条目之前的标记为自己的图片,使用list-style-image属性;
list-style-image属性在不同浏览器显示略有差别;
浏览器兼容性的解决方案是,
ul设置列表类型为没有列表项标记, 即 list-style-type: none;
ul中的所有li设置图像的url,使用background-image属性,并设置图像no-repeat;
然后再调整边距和填充属性;