Esbuild 是什么:
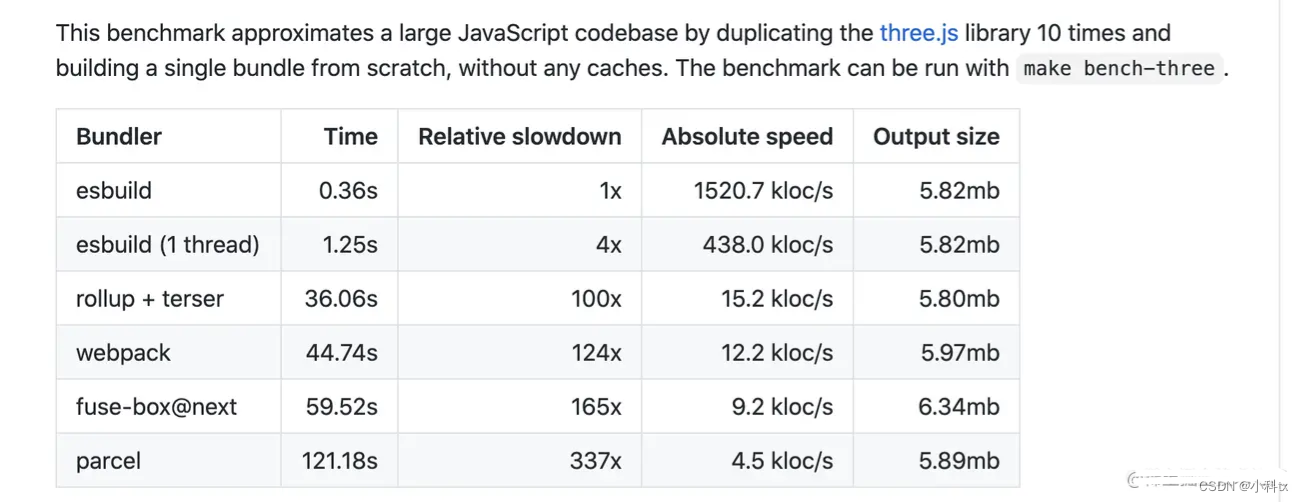
ESbuild 是一个类似webpack构建工具。它的构建速度是 webpack 的几十倍。

为什么这么快 ?
js是单线程串行,esbuild是新开一个进程,然后多线程并行,充分发挥多核优势
go是纯机器码,肯定要比JIT快
不使用 AST,优化了构建流程。(也带来了一些缺点,后面会说)
ESbuild 使用介绍
ESbuild 文档: esbuild - API
Esbuild 有命令行 ,js 调用, go 调用三种使用方式。这里主要讲利用 js 调用的方式。
利用 esbuild 编译代码
esbuild 提供了 writeFileSync/writeFile 对 code 进行编译, demo 如下
require('fs').writeFileSync('in.ts', 'let x: number = 1')
require('esbuild').buildSync({
entryPoints: ['in.ts'],
outfile: 'out.js',
})
利用 esbuild 处理 jsx 代码
require('esbuild').transformSync('<div/>', {
jsxFactory: 'h', //默认为 React.CreateElement,可自定义, 如果你想使用 Vue 的 jsx 写法, 将该值换成为 Vue.CreateElement
loader: 'jsx', // 将 loader 设置为 jsx 可以编译 jsx 代码
})
// 同上,默认为 React.Fragment , 可换成对应的 Vue.Fragment。
require('esbuild').transformSync('<>x</>', {
jsxFragment: 'Fragment',
loader: 'jsx',
})
利用 esbuild 压缩代码体积
esbuild 提供了一个 minify 配置允许用户去压缩代码体积,实际 demo 如下
var js = 'fn = obj => { return obj.x }'
require('esbuild').transformSync(js, {
minify: true,
})
// minify 后
{
code: 'fn=n=>n.x;\n',
map: '',
warnings: []
}
处理其他资源
与webpack不同的是,esbuild内置了一些文件处理的loader。 当esbuild解析到某后缀时,会自动使用该loader进行处理。 当然,你也可以手动指定对应的loader处理器,如你想使用jsx loader去处理js文件。可以按下面的实例进行配置。 目前Esbuild 内置了 js,jsx,ts,tsx,css,text,binary,dataurl,file类型的loader
require('esbuild').buildSync({
entryPoints: ['app.js'],
bundle: true,
loader: { '.js': 'jsx' }, // 默认使用 js loader ,手动改为 jsx-loader
outfile: 'out.js',
})
在Webpack中使用esbuild
在当前前端环境中,直接使用 esbuild 代理 webpack 是不现实的。在目前的主流方案是在 webpack 中使用 esbuild 去做一些代码的 transform (代替 babel-loader)。
Webpack 构建流程
先讲讲 webpack 的构建流程:Webpack原理浅析

Webpack 的构建流程简单来说就是递归编译每一个模块文件,对于不同类型的文件使用不同的 webpack loader 进行处理。我们要做的就是就是将 webpack 中做代码转化的步骤(babel-loader, ts-loader) esbuild-loader 代替。
esbuild-loader
esbuild-loader 就是一个这样的工具。简单讲下 esbuild-loader 如何使用。
首先你需要在 plugin 中引用 esbuild-plugin。 将 esbuild 的相关方法挂载在webpack中

然后就可以正常的配置 webpack 相关配置了。下面讲讲可以拿来干啥
- 用 esbuild 代替 babel-loader(ts-loader同理) 做代码降级

- 用 esbuild 代替 ts-loader 处理 ts 代码

- Esbuild-loader 还可以用于minify代码

添加图片注释,不超过 140 字(可选)
esbuild 的缺点
esbuild 同样不是完美的(如果真有那么完美为什么还没有大面积使用呢?),为了保证 esbuild 的编译效率,esbuild 没有提供 AST 的操作能力。所以一些通过 AST 处理代码的 babel-plugin 没有很好的方法过渡到 esbuild 中(说的就是你 babel-plugin-import)。so,如果你的项目使用了 babel-plugin-import, 或者一些自定义的 babel-plugin 。在目前来看是没有很好的迁移方案的。
生产环境使用 esbuild 的可行性
先说结论,在生产环境下使用 esbuild 是可行的。像 snowpack , vite 等构建工具都已经是用了 esbuild 作为代码处理工具(稳定性已经足够)。如果你一定要使用,可以看看是否符合下面标准
- 没有使用一些自定义的 babel-plugin (如 babel-plugin-import)
- 不需要兼容一些低版本浏览器(esbuild 只能将代码转成 es6)
那你就可以大胆使用 esbuild-loader 为你的项目提效了~
提效成果

可以看到升级完 esbuild 后提效明显。在冷启动阶段,打包速度能优化到 70% 在带 cache 的阶段,速度也能到 50%