本来今天想更一下CSbeacon上线多层的内网机器的,但是刚好今天是年后的第一节课,讲的是XXE的基础,那就来先盘一下基础!! 
1.XXE
XXE全称是XML External Entity即xml外部实体注入攻击!其后果会导致用户读取服务器上的任意文件,RCE,探测内网端口,攻击内网网站,甚至会出现零元购的现象。那么既然都涉及到了XML,那就来讲一下XML吧
2.XML(Extensible Markup Language)
xml,可拓展标记语言,和html有一点相似,但是html旨在显示数据,而xml旨在传输和保存数据
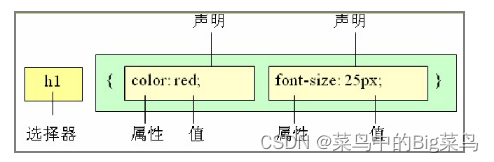
3.XML的组成
XML的组成包括三个成分(成分似乎有点复杂)
- XMl声明
- DTD --->document type definition(文档类型定义)
- 文档内容
光说肯定云里雾里,下面就来通过一个例子来展现这门语言的编写!!
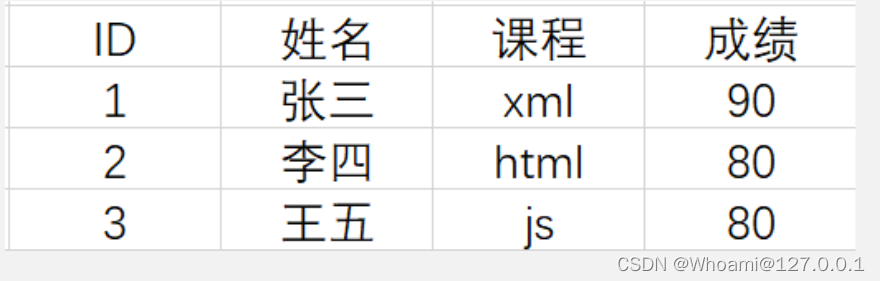
 老规矩,先给题目
老规矩,先给题目

首先先写一个XML的声明
4.XML的声明
其中的encoding可以省略,我就不省略了,
<?xml version="1.0" encoding="UTF-8" ?>5.XML的文档类型定义
其实一开始看的时候,你会觉得有点恐怖,但是不要慌,跟着我一步一步来!!😊😊😊
首先先确定你的对元素的根元素,这里很明显是成绩信息student,于是就可以写基本框架
<!DOCTYPE student []>接着首先你要确定你有几个元素,然后按照以下格式在上面的 [ ] 里面编写
<!ELEMENT student (根元素下一级对应的元素)>于是就有
<!ELEMENT student (id,name,course,score)>接着,分别对每一个元素进行限定了
<!ELEMENT id (#PCDATA)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT course (#PCDATA)>
<!ELEMENT score (#PCDATA)>所以整个DTD就已经呼之欲出了
<!DOCTYPE student[
<!ELEMENT student (id,name,course,score)>
<!ELEMENT id (#PCDATA)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT course (#PCDATA)>
<!ELEMENT score (#PCDATA)>
]>
在这里,顺便补充一点知识
1.不想代码变得那么杂?来个inlcude
在看到这个DTD之后,相信不少人就会说了,写这么多代码在同一页,看到眼睛都痛,有没有一种方法可以像c/c++那样直接include一个文件呢? 有!! 当然有!!!这么写就好
<!DOCTYPE root-element SYSTEM "filename">其中的file对应的如果在同一个路径下,就可以直接写filename,否则就要写绝对路劲或者../ ../../这种
所以上面的代码就可以优化成
<!DOCTYPE student SYSTEM "note.dtd">然后再相同的路径下新建一个note.dtd的文件,里面的内容可以如下
<!ELEMENT student (id,name,course,score)>
<!ELEMENT id (#PCDATA)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT course (#PCDATA)>
<!ELEMENT score (#PCDATA)>2.对元素的描述
对于元素的描述,我们有以下规定
<!ELEMENT 元素名 content> ----->这就是对元素的一般的描述 其中,有以下特性:
(1)EMPTY——表示该元素不能包含子元素和文本,但可以有属性。
(2)ANY——表示该元素可以包含任何在该DTD中定义的元素内容
(3)#PCDATA——可以包含任何字符数据,但是不能在其中包含任何子元素
补充:如果选择了#PCDATA的话,文本中的标签会被当作标记来处理,而实体会被展开
即在后面的文档内容中,不可以直接出现像< & 这种,而是需要写对应的 & < >这种
3.属性
其中这里讲到了属性,那么什么是属性呢,比如有以下一串代码
<student id="1">张三</student>其中的id=1就是元素student对应得属性,而且id= 后面的值一定要双引号括起来!!!
4.数量词的用法
其中对于一开始的代码,不知道大家还记不记得有这样的一行
<!ELEMENT student (id,name,course,score)>可以概括为这样,根元素后面括号里面的都是根元素下出现的元素,并且对于这些元素

还有以上的这些的规则,所以如果代码这样改,那么意思就是?
<!ELEMENT student (id|dd,name+,course*,score?)>- id或者dd至少出现一个
- name必须出现一次或者多次
- course可出现,也可以不出现
- score必须出现一次或者0次
- 而且他们出现的顺序分别是 id||dd name course score 这样的一个顺序!!!
5.属性(Attribution)
在xml中,我们可以对属性进行一个声明,其格式如下:其中的元素名称与属性相对
<!ATTLIST 元素名称 属性名称 属性类型 默认值>其中对于属性的类型,有如下几种选择
1. CDATA 值为字符数据 (character data) ---->常用
2. (en1|en2|..) 此值是枚举列表中的一个值
3. ID 值为唯一的 id...
然后对于其默认值,也同样有以下几种选择
#REQUIRED 属性值是必需的
#IMPLIED 属性不是必需的
#FIXED value 属性值是固定的
补充,对于CDATA,是指的是不应由 XML 解析器进行解析的文本数据,即当我们想在文档中使用< & 这些的时候,我们可以这样写
<元素>
<! [ CDATA ["你想要插入的值"] ] > //这里的< &就不会被解析,就能成功显示了
</元素>6.普通实体
对于c/c++,python这些语言来说,存在对变量赋值的操作,那么xml有没有呢??那肯定是有的
对于普通实体 ,又可以分为内部实体和外部实体!!
1.内部实体
就是直接在DTD那里用这样的代码块来标识
<!ENTITY 变量的名字||你指定的名字 "对应的值">想要引用也很简单,只需要在对应的文档内容中加上&并且对应的名字以及一个; 即可
<元素>&你取的变量名;</元素>
&你取的变量名 //这两种写法都可以
2.外部实体
外部实体的话,对应的DTD的代码块就要发生改变
<!ENTITY 名称 SYSTEM "URI">但是引用的方法却是一样的
<引用>&你取得名字;</引用>
&你取的名字7.参数实体
实体参数大部分都是为了给一般参数做铺垫,我来举个例子
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE root [
<!ENTITY % param1 "<!ENTITY internal '123'>">
%param1;
]>
<root>
<test>[This is my site]&internal;</test>
</root>
其中,这行代码的意思就是定义一个实体参数,当调用到实体参数之后,代码就会变成这样
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE root [
<!ENTITY % param1 "<!ENTITY internal '123'>"> #一个实体给另外一个实体赋值
<!ENTITY internal '123'>]>
<root>
<test>[This is my site] 123'</test>
</root>而且实体参数还不可以在文档内容中被调用,而且我用的edge浏览器还解析不成功,建议用win7
对于实体参数的外部调用,就是在<!ENTITY>的参数后面的加上SYSTEM,和普通的实体的外部调用差不多
6.文档内容
上面补充了那么多,相信你们都快要忘了对应的题目内容了吧!! 没事我再贴一次
 那于是就可以写了: 其中我这里是把id当成了一个属性去写,你也完全可以独立出来一个元素
那于是就可以写了: 其中我这里是把id当成了一个属性去写,你也完全可以独立出来一个元素
<score_information>
<student id="1" >
<name>张三</name>
<course>xml</course>
<score>90</score>
</student>
<student id="2">
<name>李四</name>
<course>html</course>
<score>80</score>
</student>
<student id="3" >
<name>王五</name>
<course>js</course>
<score>80</score>
</student>
</score_information>7.例题
1.名字的那题
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE student[
<!ELEMENT student (name,course,score)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT course (#PCDATA)>
<!ELEMENT score (#PCDATA)>
]>
<score_information>
<student id="1">
<name>张三</name>
<course>xml</course>
<score>90</score>
</student>
<student id="2">
<name>李四</name>
<course>html</course>
<score>80</score>
</student>
<student id="3" >
<name>王五</name>
<course>js</course>
<score>80</score>
</student>
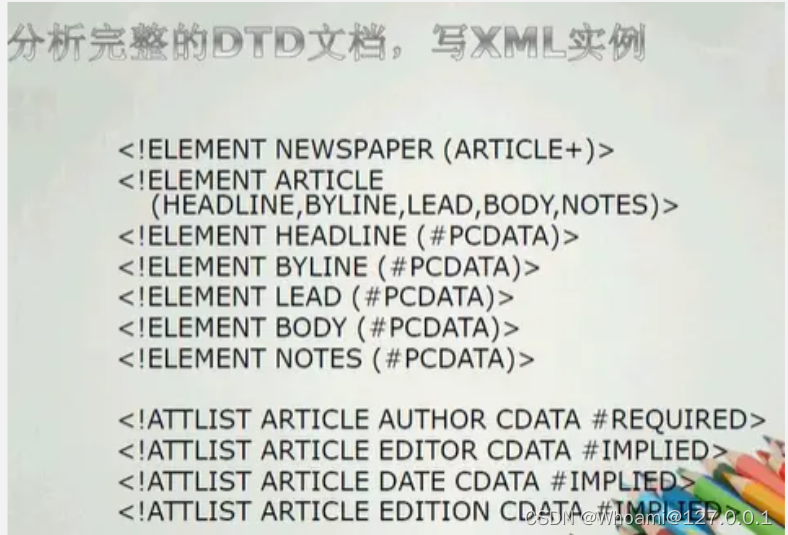
</score_information>2.逆推

就有如下代码,其中
- article+就是代表article这个成员最起码要出现一次
- 并且在article下包含了headline byline lead body notes这些元素
- 而且对于article的属性中 只有author是必须的给出的,其余都是选择性的
<?xml version="1" encoding="UTF-8" ?>
<newspaper>
<article author="">
<headline></headline>
<byline></byline>
<lead></lead>
<body></body>
<notes></notes>
</article>
</newspaper>