1、CSS概念和作用
CSS(层叠样式表)是一种用来描述如何呈现网页内容的样式语言。它通过选择器来选择要应用样式的 HTML 元素,并通过属性来定义这些元素的外观和布局。
- 样式化网页:CSS允许您改变文本的颜色,字体,大小和其他样式,使网页更具吸引力和易读性,提高用户体验。
- 布局控制:通过CSS,您可以控制元素的位置,大小,边距和填充等属性,从而实现网页的布局。
- 响应式设计:CSS提供了媒体查询功能,允许根据设备的屏幕大小和特性来应用不同的样式,实现响应式设计,使网页在不同设备上都能良好地呈现。
- 动画和过渡效果:CSS提供了动画和过渡效果的支持,可以通过转换,旋转,渐变等方式为网页增加交互和视觉效果。
2、CSS规范
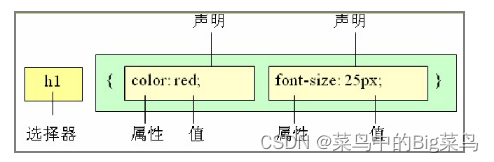
| 规范 | 说明 |
|---|---|
| 大括号 | 开头和结尾,所有的样式放在里面 |
| 样式名 | 左边是样式名,样式名和样式值是固定的,中间使用冒号分隔 |
| 样式值 | 右边是样式值 |
| 样式结尾 | 每个样式以分号结尾 |
选中哪些标签{
设置什么样式
}
td{
color:blue;
}
3、CSS三种引入方式
CSS导入HTML有三种方式
内联样式:在标签内部使用style属性,属性值是css属性键值对
<!-- 1.行内样式: 写在某个标签的style属性中 特点:只对这个标签有效 --> <div style="color:gray">Hello css</div>内部样式:定义
4、CSS选择器
用于查找指定的html元素标签,匹配元素以后设置样式
四种选择器
元素选择器
元素名称{ color:red;} h1{ color:red; } <h1>hello css1</h1>id选择器
#id属性值{ color:red;} #a1{ color:red; } <h2 id="a1"> hello css2</h2>类选择器
.class属性值{ color:red} .cls{ clolr:red; } <h3 class="cls">hello css3</h3 >通用选择器
/*通用选择器 使用font-size 语法: * 作用: 将页面所有标签设置 */ *{ font-size: 30px; }
5、CSS常用样式
5.1、背景样式
每个标签都可以设置背景
| 功能 | 属性名 | 属性取值 |
|---|---|---|
| 背景色 | background-color | 颜色常量,如:red 使用十六进制,如:#123 |
| 背景图片 | background-image | url(图片文件) |
| 平铺方式 | background-repeat | repeat 默认。背景图像将在垂直方向和水平方向重复 repeat-x 背景图像将在水平方向重复 repeat-y 背景图像将在垂直方向重复 no-repeat 背景图像将仅显示一次 |
| 背景大小 | background-size | 宽度和高度 |
<style>
/*background-color: 背景颜色*/
/*background-image: 背景图片*/
/*background-repeat: 背景平铺方式 no-repeat:不平铺, repeat-x:水平平铺, repeat-y:垂直平铺*/
/*background-size: 背景图片大小*/
div{
background-color: aqua;
background-image: url("media/logo2.png");
background-size: 400px;
background-repeat: no-repeat;
}
</style>
5.2、文本样式
| 功能 | 属性名 | 属性取值 |
|---|---|---|
| 颜色 | color | 颜色常量,如:red 使用十六进制,如:#123 |
| 文本缩进 | text-indent | 用于缩进文本,可以使用em单位,表示缩进1个字符,无论字符的大小。 |
| 文本对齐 | text-align | left 把文本排列到左边。默认值:由浏览器决定。 right 把文本排列到右边。 center 把文本排列到中间。 |
| 设置大小 | font-size | 单位:像素 |
| 设置样式 | font-style | 字体设置为斜体 italic 浏览器会显示一个斜体的字体样式。 normal 默认值。浏览器显示一个标准的字体样式。 |
| 设置粗细 | font-weight | bolder加粗 normal 不加粗 |
h1{
font-size: 12px;
color: #999;
text-align: center;
}
#chuyu{
font-size: 18px;
color: #06F;
}
#mei{
font-weight: bolder;
color: #F36;
font-size: 18px;
}
p{
text-indent: 2em;
}
<div style="width: 400px">
<h1><span id="chuyu">初相遇</span>文/席慕容</h1>
<p><span id="mei">美</span>丽的梦和美丽的诗一样,都是可遇而不可求的,常常在最没能料到的时刻里出现。</p>
<p>我喜欢那样的梦,在梦里,一切都可以重新开始,一切都可以慢慢解释,心里甚至还能感觉到,
所有被浪费的时光竟然都能重回时的狂喜与感激。胸怀中满溢着幸福,只因你就在我眼前,对我微笑,一如当年。</p>
<p>我喜欢那样的梦,明明知道你已为我跋涉千里,却又觉得芳草鲜美,落落英缤纷,好像你我才初相遇。</p>
</div>