CSS基础
1. CSS简介
- CSS 的全称为:层叠样式表 ( Cascading Style Sheets ) 。
- CSS 也是一种标记语言,用于给 HTML 结构设置样式,例如:文字大小、颜色、元素宽高等等。
简单理解: CSS 可以美化 HTML , 让 HTML 更漂亮。
核心思想: HTML 搭建结构, CSS 添加样式,实现了:结构与样式的分离。
2. CSS的编写位置
2.1 行内样式
- 写在标签的 style 属性中,(又称:内联样式)。
<h1 style="color:red;font-size:60px;">欢迎来到尚硅谷学习</h1>
注意点:
- style 属性的值不能随便写,写要符合 CSS 语法规范,是 名:值; 的形式。
- 行内样式表,只能控制当前标签的样式,对其他标签无效。
存在的问题:
书写繁琐、样式不能复用、并且没有体现出:结构与样式分离 的思想,不推荐大量使用,只
有对当前元素添加简单样式时,才偶尔使用。
2.2 内部样式
- 写在 html 页面内部,将所有的 CSS 代码提取出来,单独放在style标签中。
<style>
h1 {
color: red;
font-size: 40px;
}
</style>
注意点:
- style标签理论上可以放在 HTML 文档的任何地方,但一般都放在 head 标签
中。 - 此种写法:样式可以复用、代码结构清晰。
- style标签理论上可以放在 HTML 文档的任何地方,但一般都放在 head 标签
存在的问题:
- 并没有实现:结构与样式完全分离。
- 多个 HTML 页面无法复用样式。
2.3 外部样式
- 写在单独的 .css 文件中,随后在 HTML 文件中引入使用。
- 新建一个扩展名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
h1 {
color: red;
font-size: 40px;
}
- 在 HTML 文件中引入 .css 文件。
<link rel="stylesheet" href="./xxx.css">
- 注意点:
- link标签要写在 head 标签中。
- link 标签属性说明:
- href :引入的文档来自于哪里。
- rel :( relation :关系)说明引入的文档与当前文档之间的关系。
- 外部样式的优势:样式可以复用、结构清晰、可触发浏览器的缓存机制,提高访问速度 ,实现了结构与样式的完全分离。
- 实际开发中,几乎都使用外部样式,这是最推荐的使用方式!
3.样式表的优先级
- 优先级规则:行内样式 > 内部样式 = 外部样式
- 内部样式、外部样式,这二者的优先级相同,且:后面的 会覆盖 前面的(简记:“后来者居上”)。
- 同一个样式表中,优先级也和编写顺序有关,且:后面的 会覆盖 前面的(简记:“后来者居上”)。

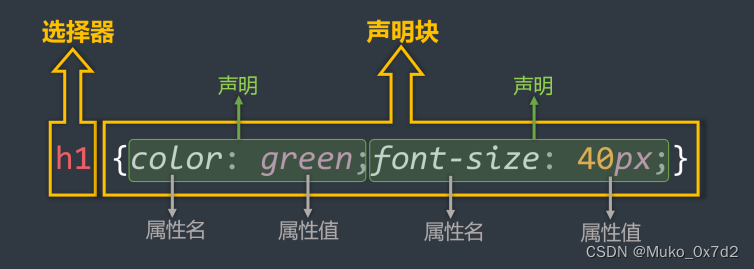
4.CSS语法规范
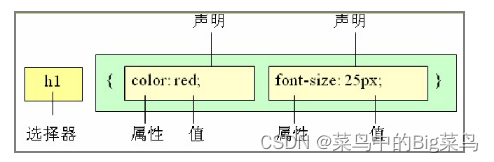
CSS 语法规范由两部分构成:
- 选择器:找到要添加样式的元素。
- 声明块:设置具体的样式(声明块是由一个或多个声明组成的),声明的格式为: 属性名: 属性值;
备注1:最后一个声明后的分号理论上能省略,但最好还是写上。
备注2:选择器与声明块之间,属性名与属性值之间,均有一个空格,理论上能省略,但最好还是写上。

- 注释的写法:
/* 给h1元素添加样式 */
h1 {
/* 设置文字颜色为红色 */
color: red;
/* 设置文字大小为40px */
font-size: 40px
}
5.代码风格
- 展开风格 —— 开发时推荐,便于维护和调试。
h1 {
color: red;
font-size: 40px;
}
- 紧凑风格 —— 项目上线时推荐,可减小文件体积。
h1{color:red;font-size:40px;}
- 备注:
项目上线时,我们会通过工具将【展开风格】的代码,变成【紧凑风格】,这样可以减小文件体积,节约网络流量,同时也能让用户打开网页时速度更快。