CSS:层叠样式表
作用:给页面中HTML标签设置样式

CSS引入式
内嵌式:css写在style标签中
外联式:css写在一个单独的css文件中 通过link标签在网页中引入
行内式:css写在标签的style属性中
三种引入方式的区别:
引入方式 |
书写位置 |
作用范围 |
使用场景 |
内嵌式 |
css写在style标签中 |
当前页面 |
小案例 |
外联式 |
css写在一个单独的css文件中 通过link标签在网页中引入 |
多个页面 |
项目中 |
行内式 |
css写在标签的style属性中 |
当前页面 |
配合js使用 |
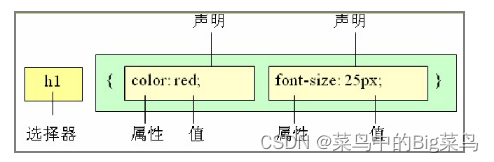
基础选择器
标签选择器
结构:标签名 {css属性名:属性值;}
作用:通过标签名,找到页面中所有这类标签,设置样式
注意点:1.标签选择器选择的是一类标签,而不是单独某一个
2.标签选择器无论嵌套关系有多深,都能找到对应的标签
类选择器
结构:.类名{ css属性名:属性值; }
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
注意点:
- 所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
- 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
- 一个标签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个类选择器可以同时选中多个标签
id选择器
结构:#id属性值{ css属性名:属性值; }
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意点:1.所有属性上都有id属性
2.id属性值类似于身份证号码,在一个页面中是唯一的,不可重复
3.一个标签上只能有一个id属性值
4.一个id选择器只能选中一个标签
通配符选择器
结构:*{ css属性名:属性值; }
作用:找到页面中所有的标签,设置样式
注意点:1.开发中使用极少,只会在极特殊情况下才会用到
2.在基础小页面中可能会用于去除标签默认的margin和padding