最近在做项目时遇到一个问题
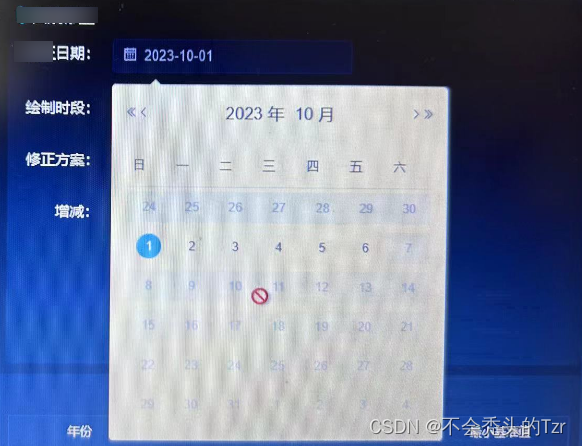
使用element plus的时候时间选择器默认显示的是英文
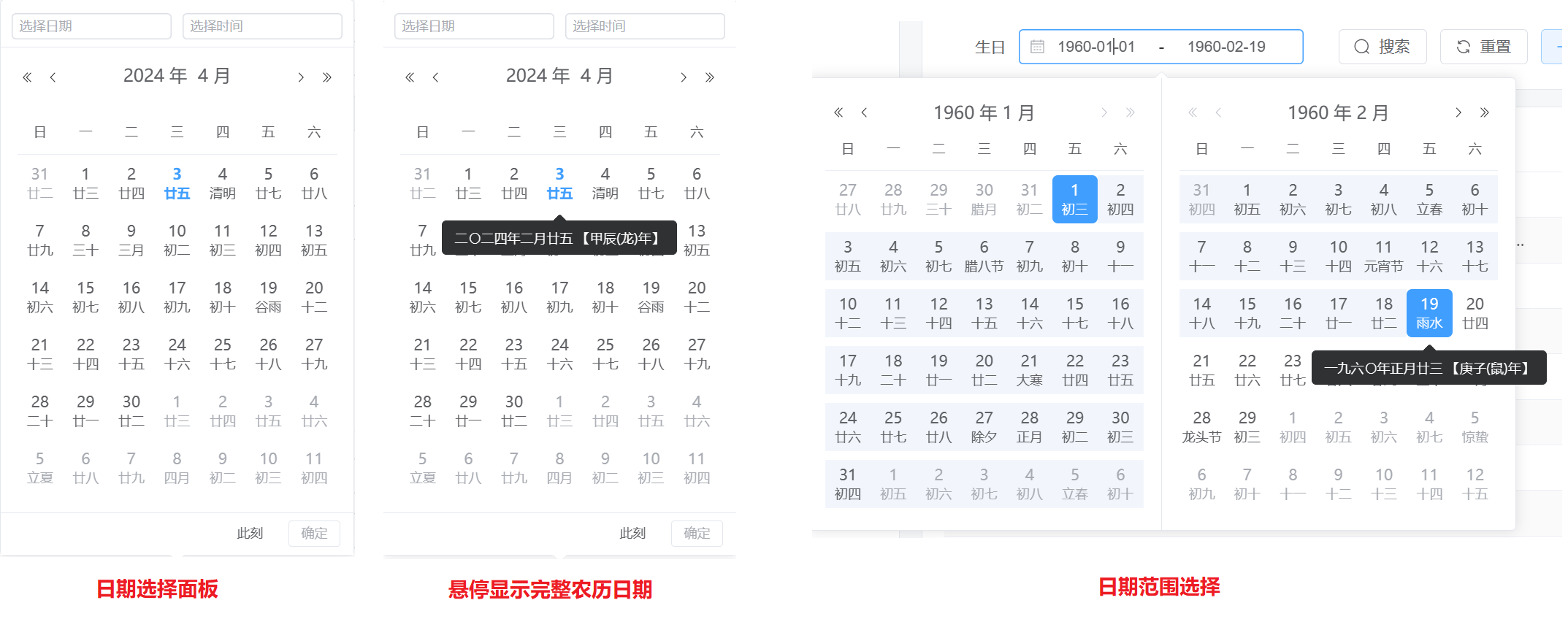
根据业务需要需要改成中文显示
在网上找了很多方法终于好了
废话都不多说
直接上代码
import ElementPlus from ‘element-plus’;
import ‘element-plus/dist/index.css’;
import ‘dayjs/locale/zh-cn’;
import locale from ‘element-plus/es/locale/lang/zh-cn’;
const app = createApp(App).use(ElementPlus,{locale});
将上面这段代码加入main.ts或者main.js中就可以实现了
希望可以帮到你
点个关注不迷路~~