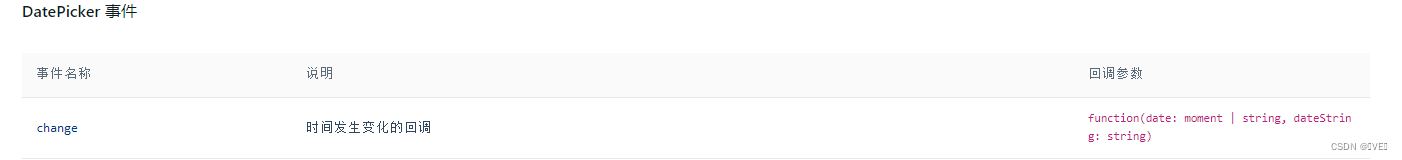
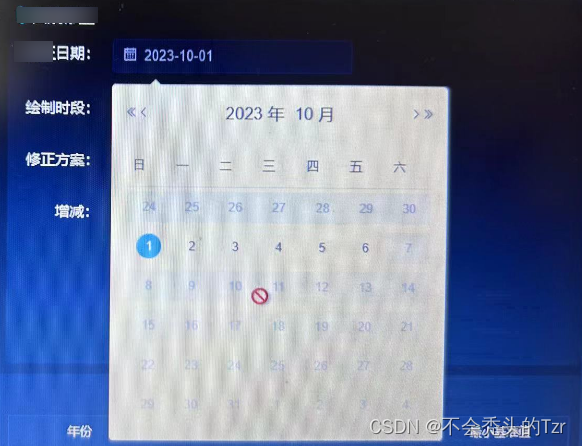
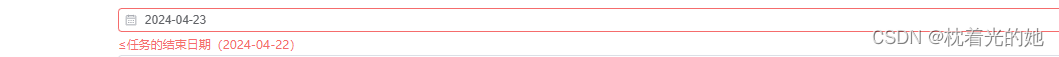
效果图:

利用element-plus中的form表单验证完成效果。
<el-form-item label="检查计划截止日期:" prop="deadline">
<el-date-picker
v-model="form.deadline"
value-format="YYYY-MM-DD"
style="width: 100%"
type="date"
placeholder="请选择"
size="small"
/>
</el-form-item>
let rule = ref({
deadline: [
{
type: "date",
required: true,
message: "请选择计划截止日期",
trigger: "change",
},
{
trigger: "change",
validator: (rule, value, callback) => {
const inputDate = new Date(value);
const maxDate = new Date('2024-04-22'); //这里可以换成变量值
if (inputDate <= maxDate) {
callback();
} else {
callback(new Error("日期不能大于2024-03-18"));
}
},
message: `≤任务的结束日期(2024-04-22)`,
},
],
})