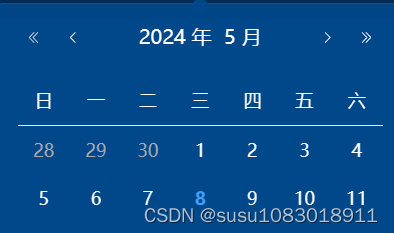
修改main.js
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 引入中文包
import zhCn from "element-plus/es/locale/lang/zh-cn";
const app = createApp(App)
app.use(ElementPlus,{
locale: zhCn,
})
//挂载
app.mount('#app')

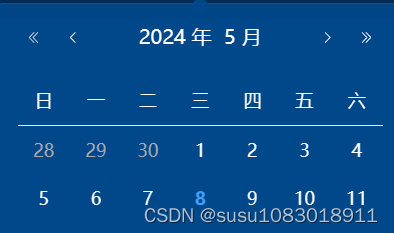
修改main.js
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 引入中文包
import zhCn from "element-plus/es/locale/lang/zh-cn";
const app = createApp(App)
app.use(ElementPlus,{
locale: zhCn,
})
//挂载
app.mount('#app')