import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
import 'dayjs/locale/zh-cn';
import locale from 'element-plus/es/locale/lang/zh-cn';
const app = createApp(App).use(ElementPlus,{locale});
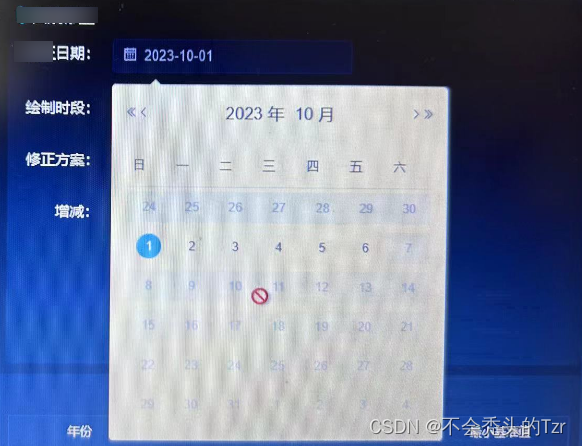
将上面这段代码加入main.ts或者main.js中就可以实现了