一、网上找到自己喜欢的图标
大家可以每个图标类型找出三种不同的颜色,方便后续美化效果,这里我每种只找了一个。(随便找的,最后效果不好看)

将这个文件夹复制到项目的文件夹中。
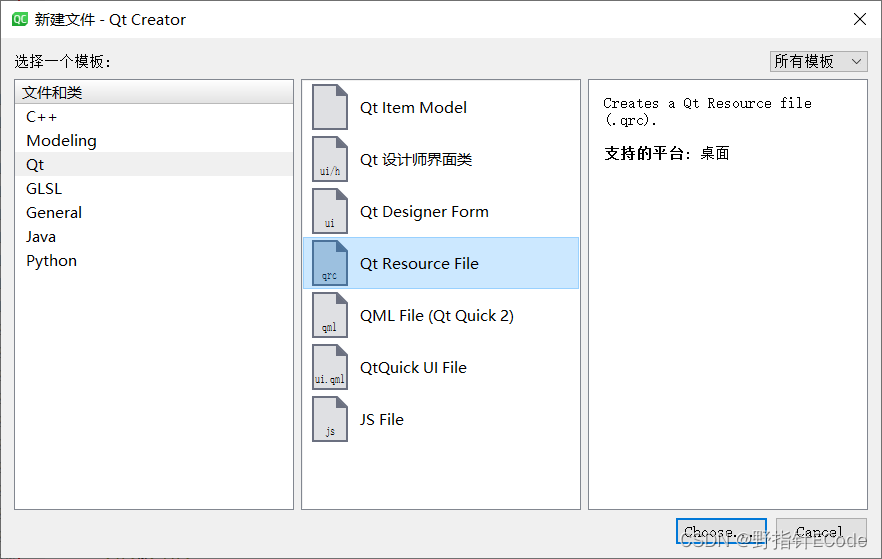
然后右键Add New…选择QT,添加Resouece文件。将上述4个图片文件添加到此文件中。

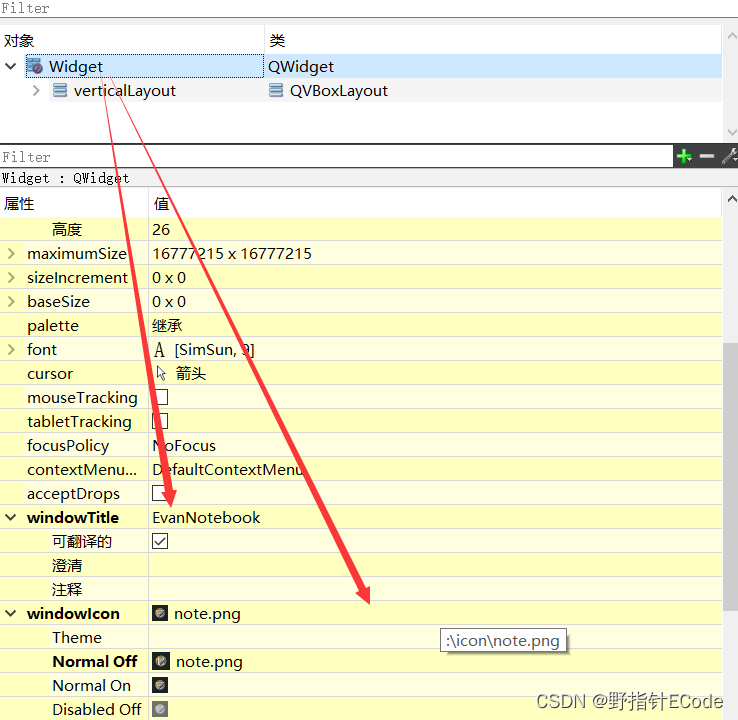
二、改变notebook图标以及自己的名字

图标就是你找的图片,名字取个自己喜欢的。

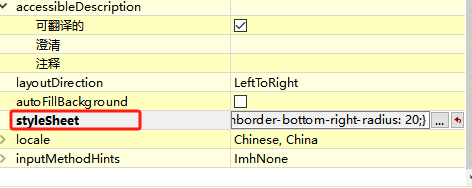
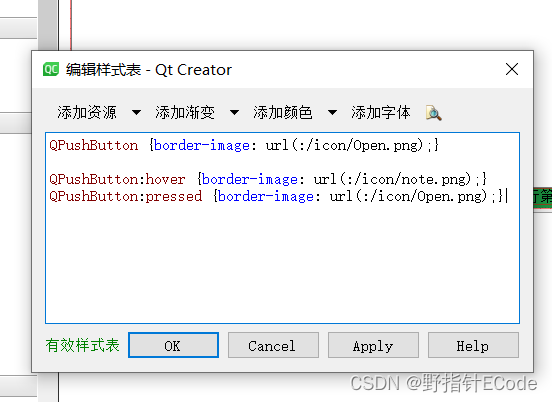
三、点击每个按钮进行改变样式表:——》添加资源下拉——》border-image。然后选择相应的图标,调整大小。

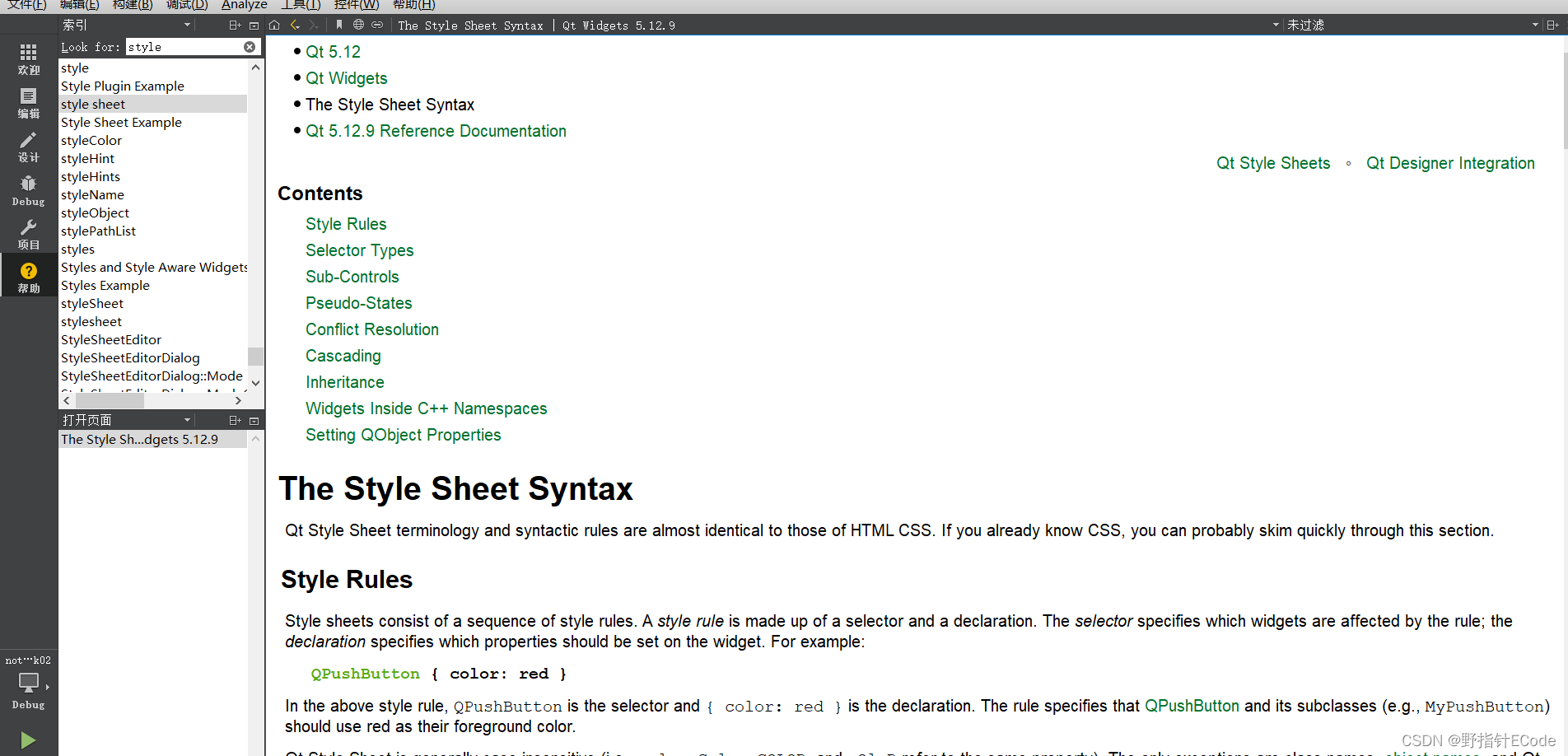
四、帮助——》索引:stylesheet ——》The Style Sheet Syntax
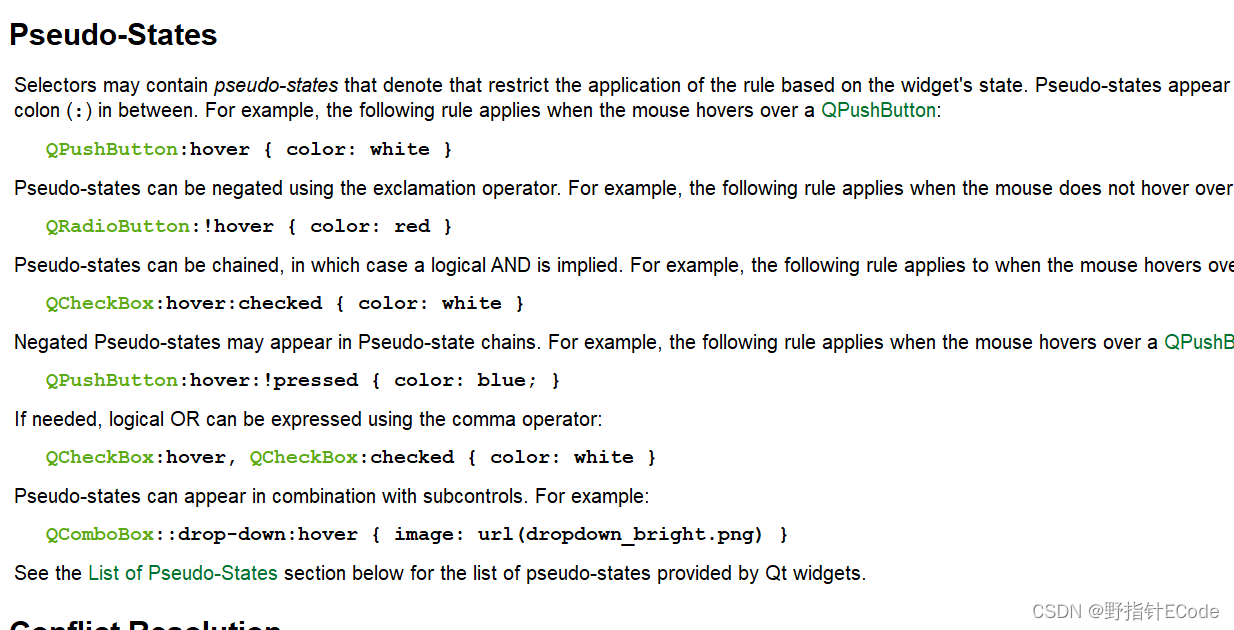
制作鼠标悬停按钮变化效果。


QPushButton {
color: red; background-color: white }
QPushButton:hover {
color: white }
QPushButton:pressed {
color: white }
每个按钮的改变样式表的位置。根据自己喜欢的颜色调整。

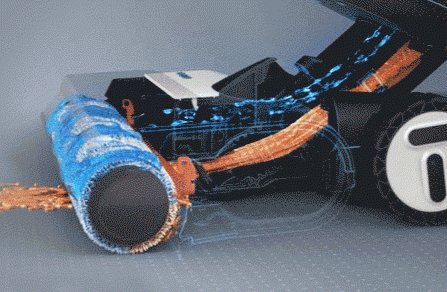
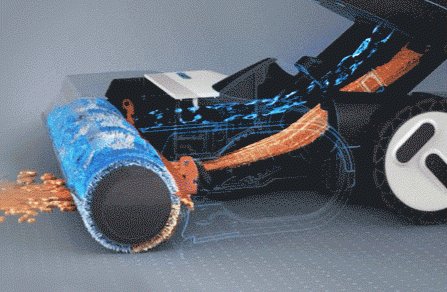
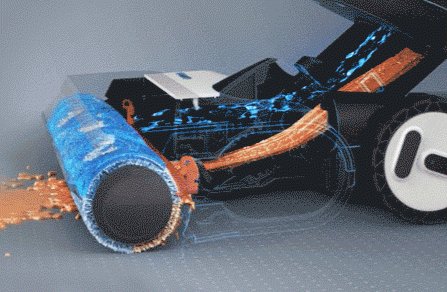
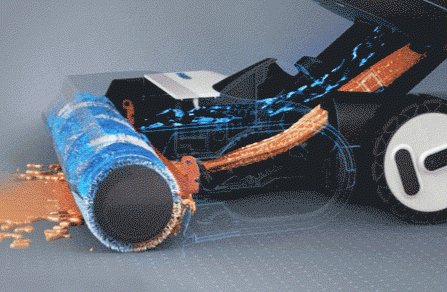
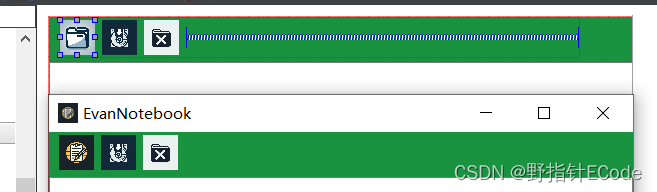
上图表示原始转态是一个图标,鼠标悬停(hover)又是另一个图标。点击鼠标(pressed)又是另一种图标。

上面是原始图,下面是鼠标悬停在上面,所以变成另一个图。
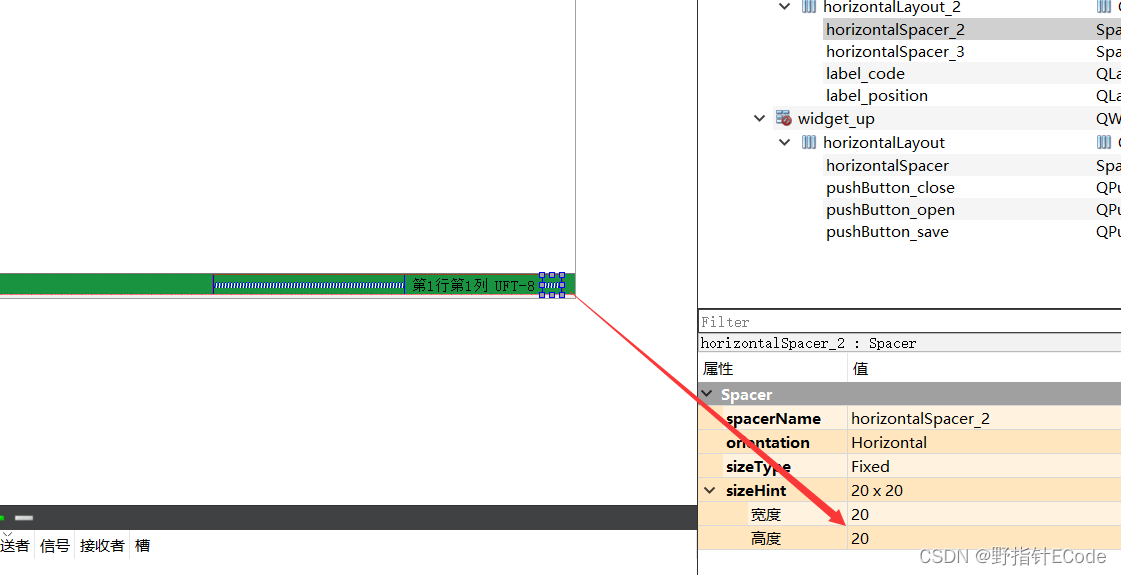
五、底部小优化
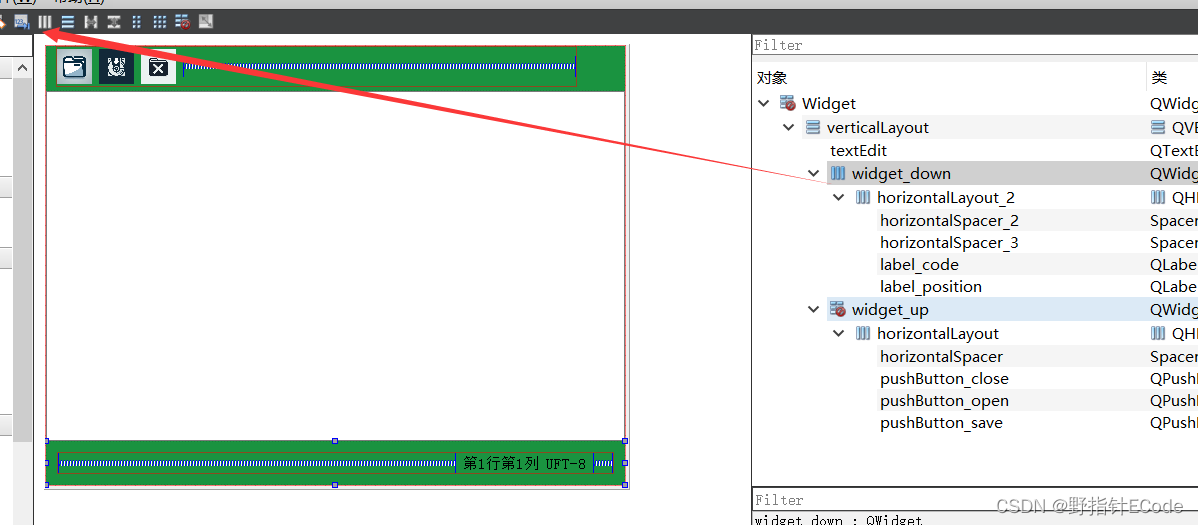
发现底部的字样不会随窗口变化而变化。加入两个弹簧。右边的设置固定Fixed大小。

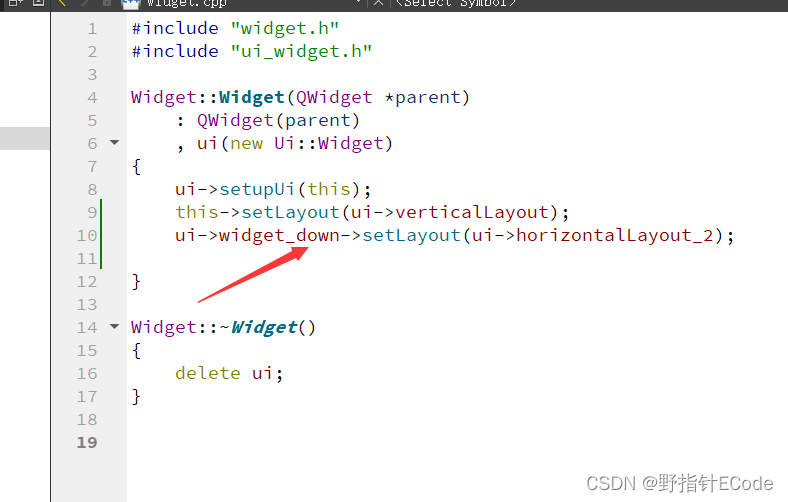
代码中加入这一句,显性的关联widget_down和horizontalLayout_2。

再将widget_down水平居中。