《Qt/UI美化实战课程》新课首发
(1)无边框窗口(11讲)
(2)图标字体(10讲)
(3)官方图表QChart:曲线、柱状图、饼图(20+讲)
(4)第三方图表QCustomPlot:曲线、柱状图、饼图(20+讲)
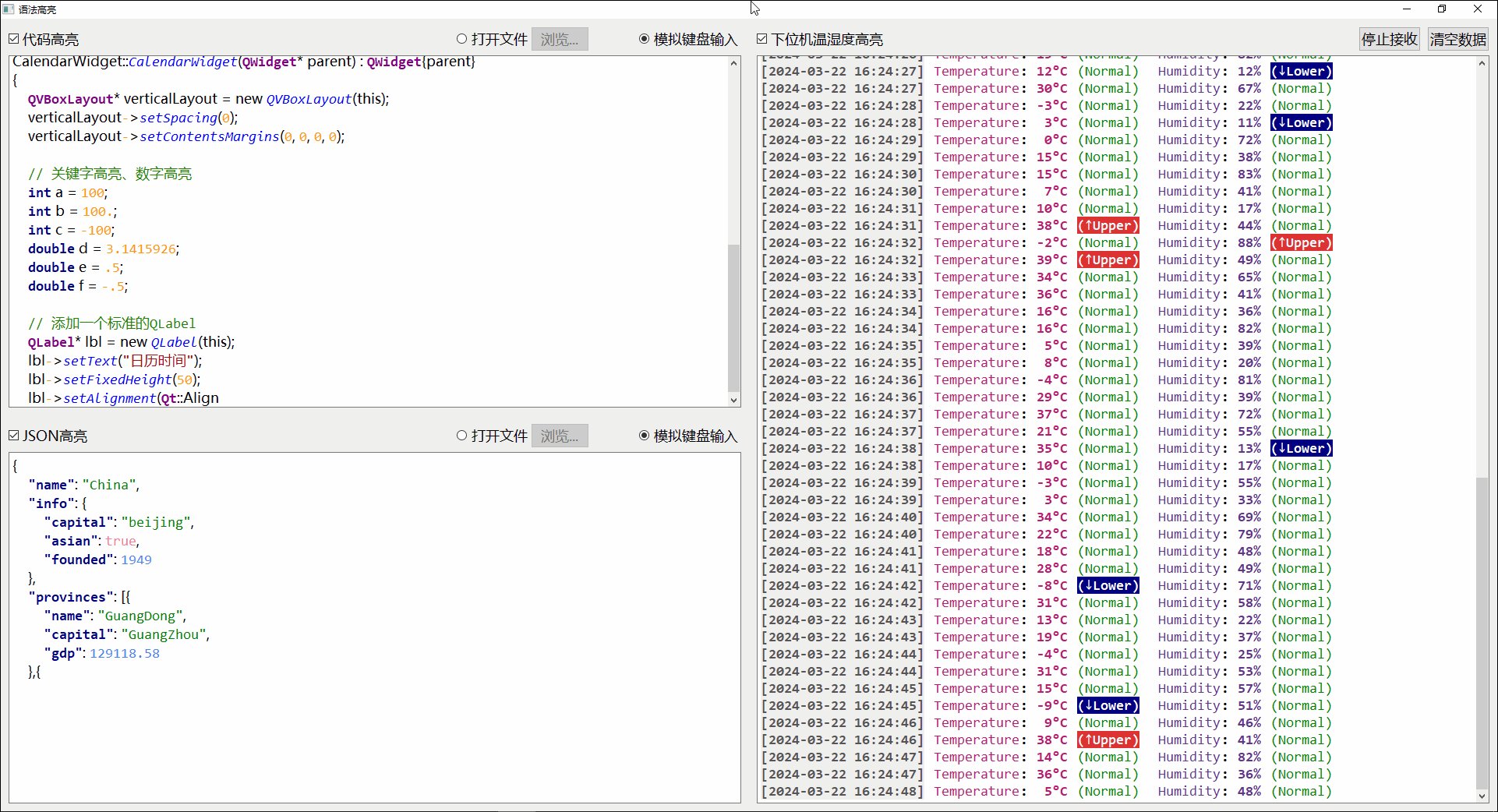
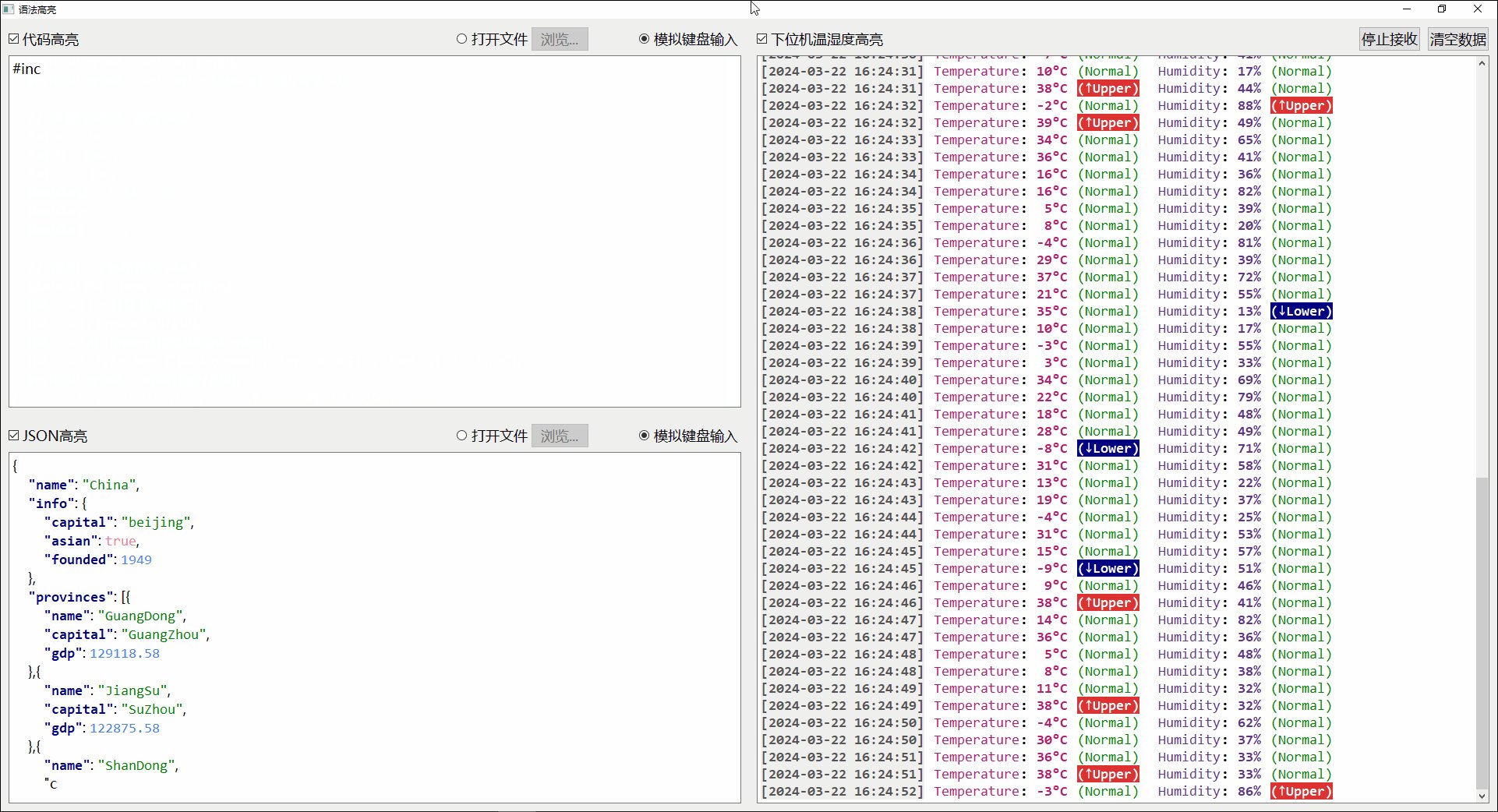
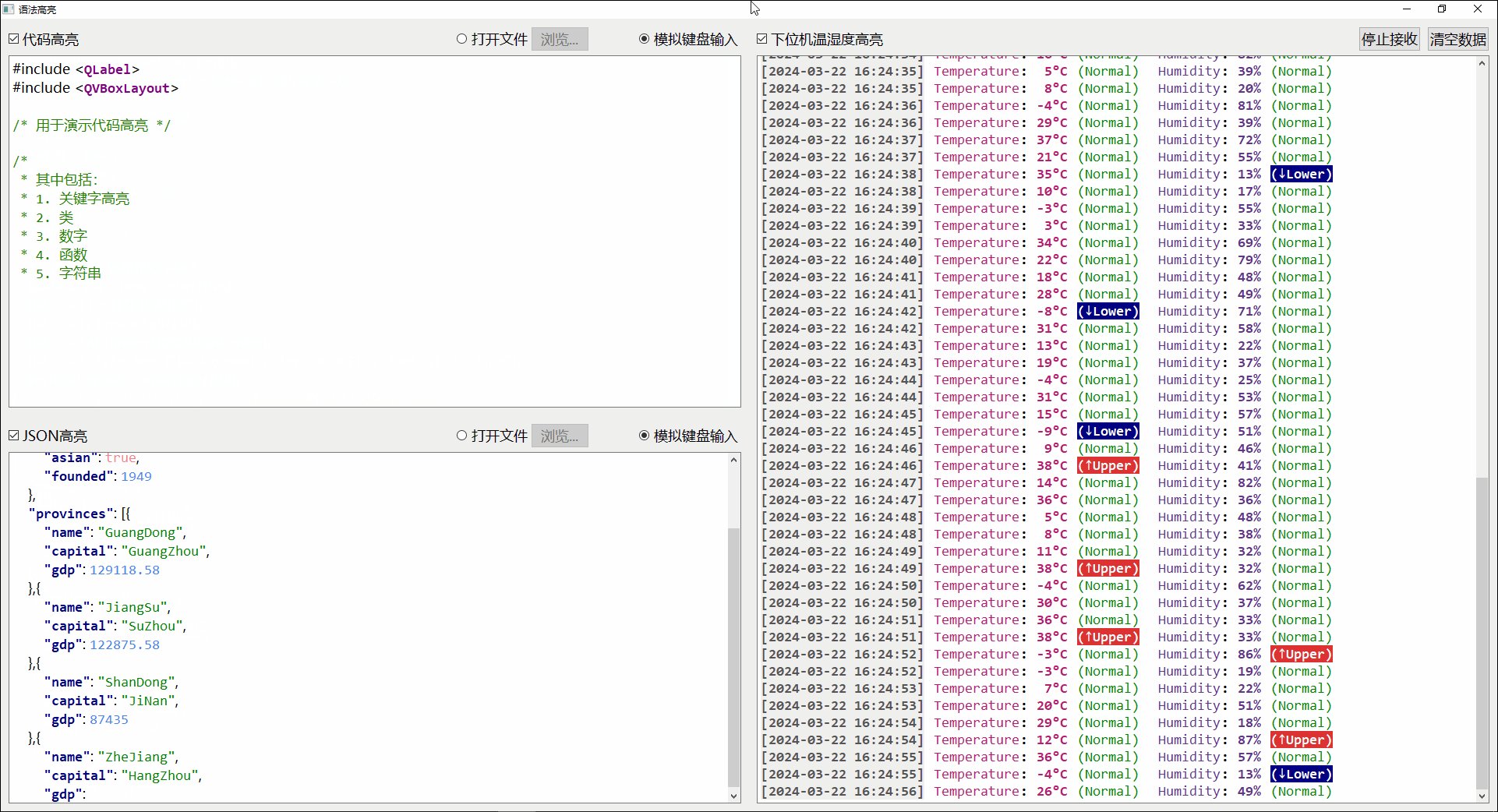
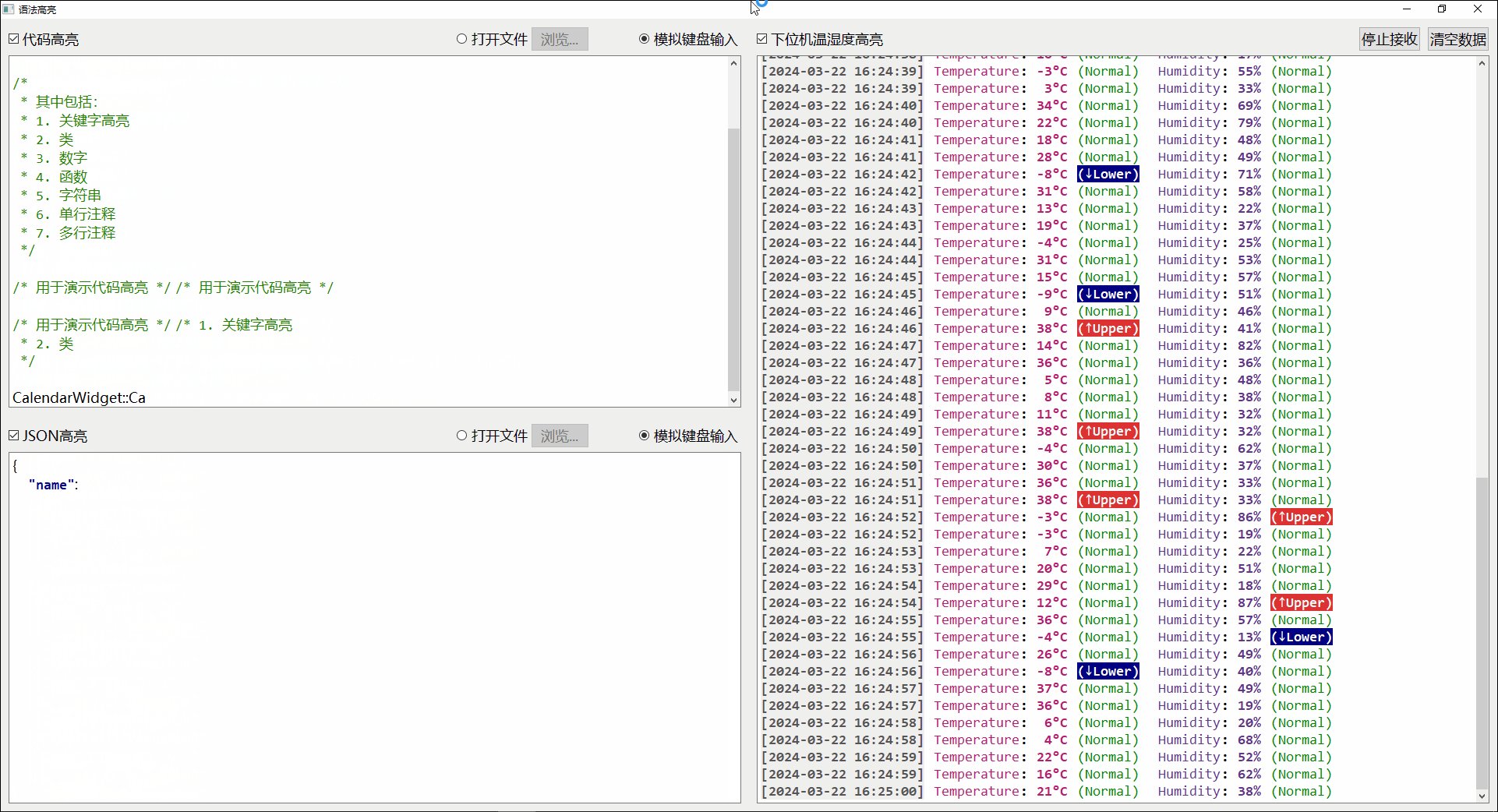
(5)语法高亮(12+讲)
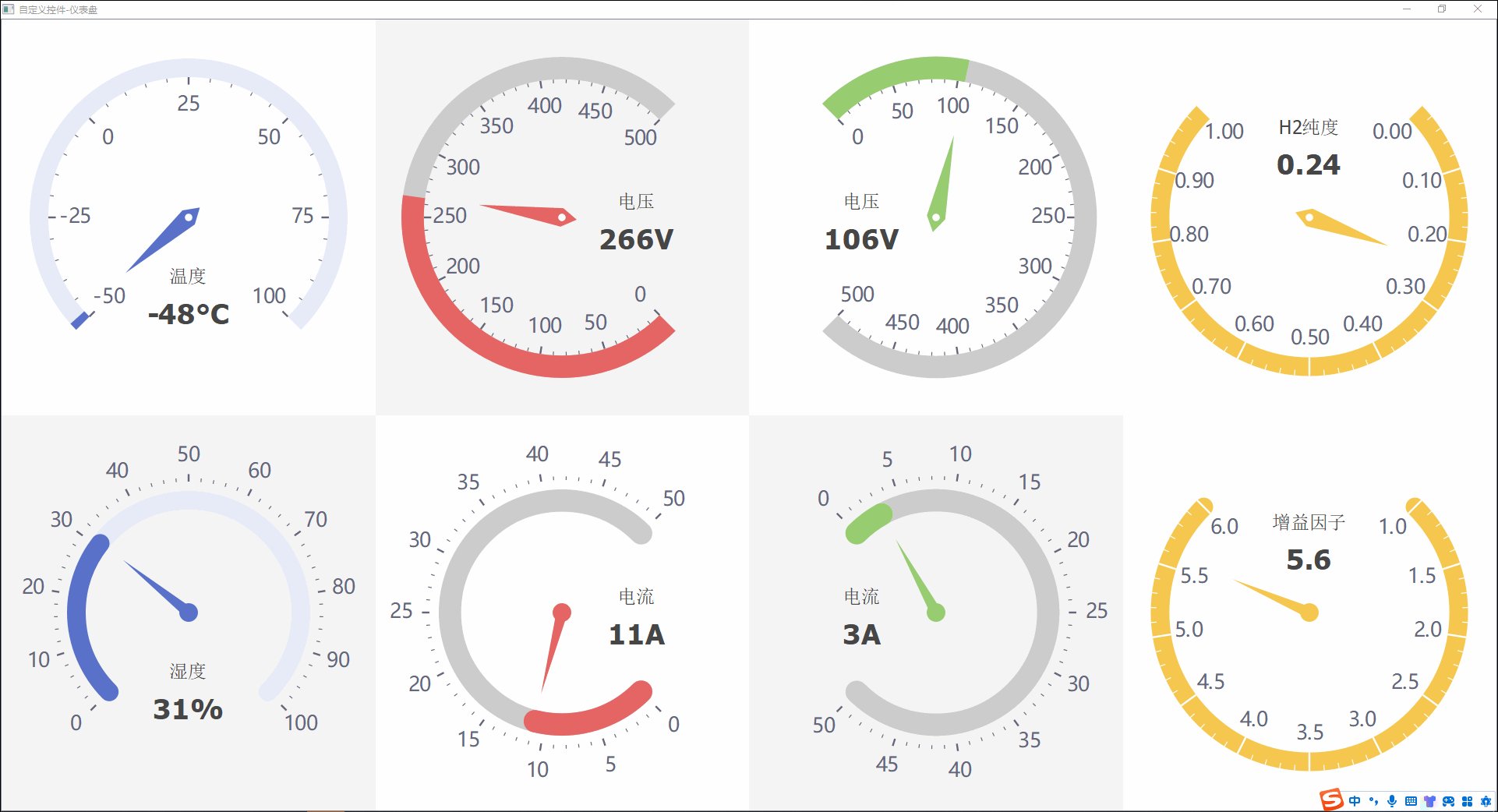
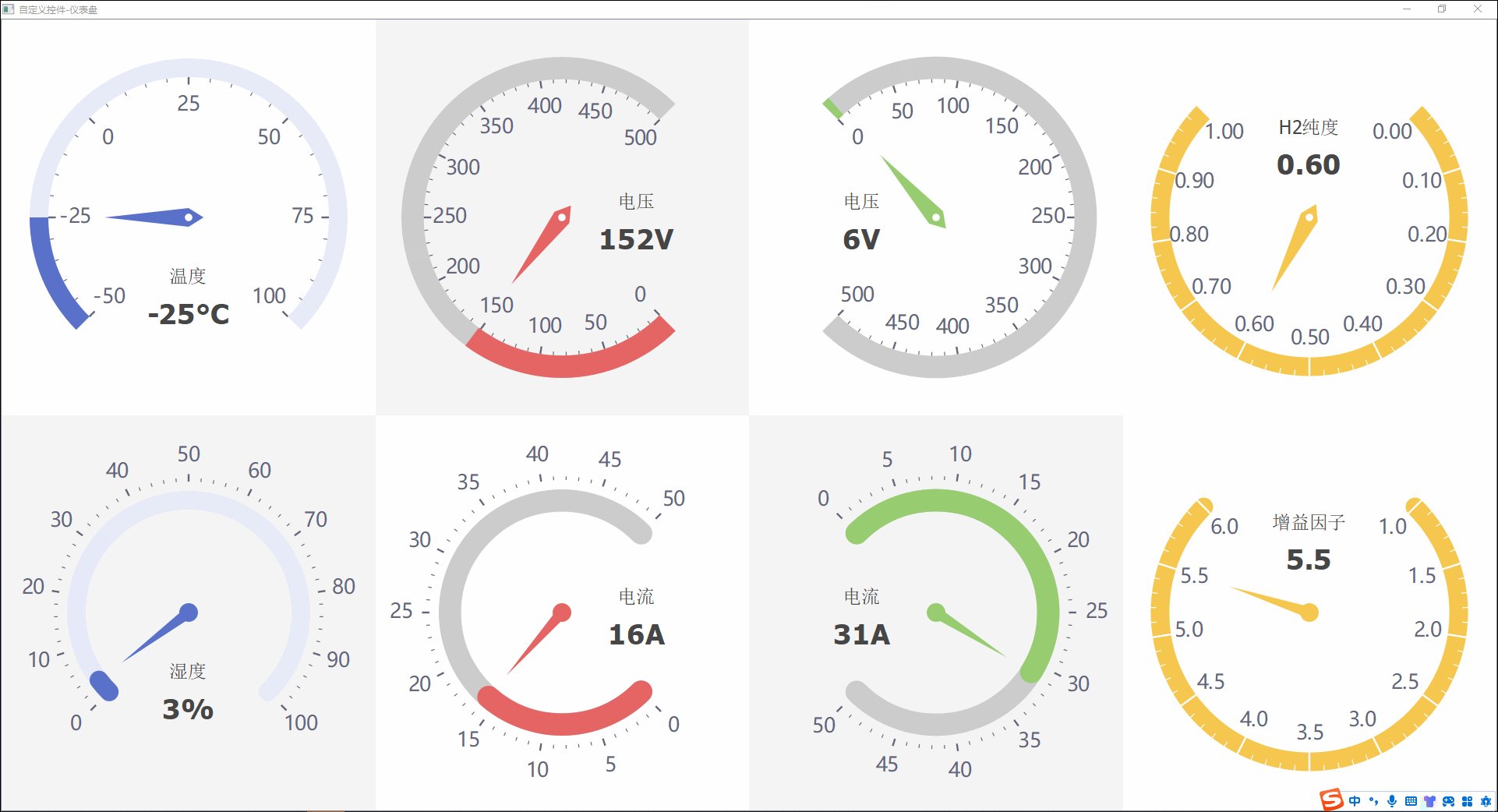
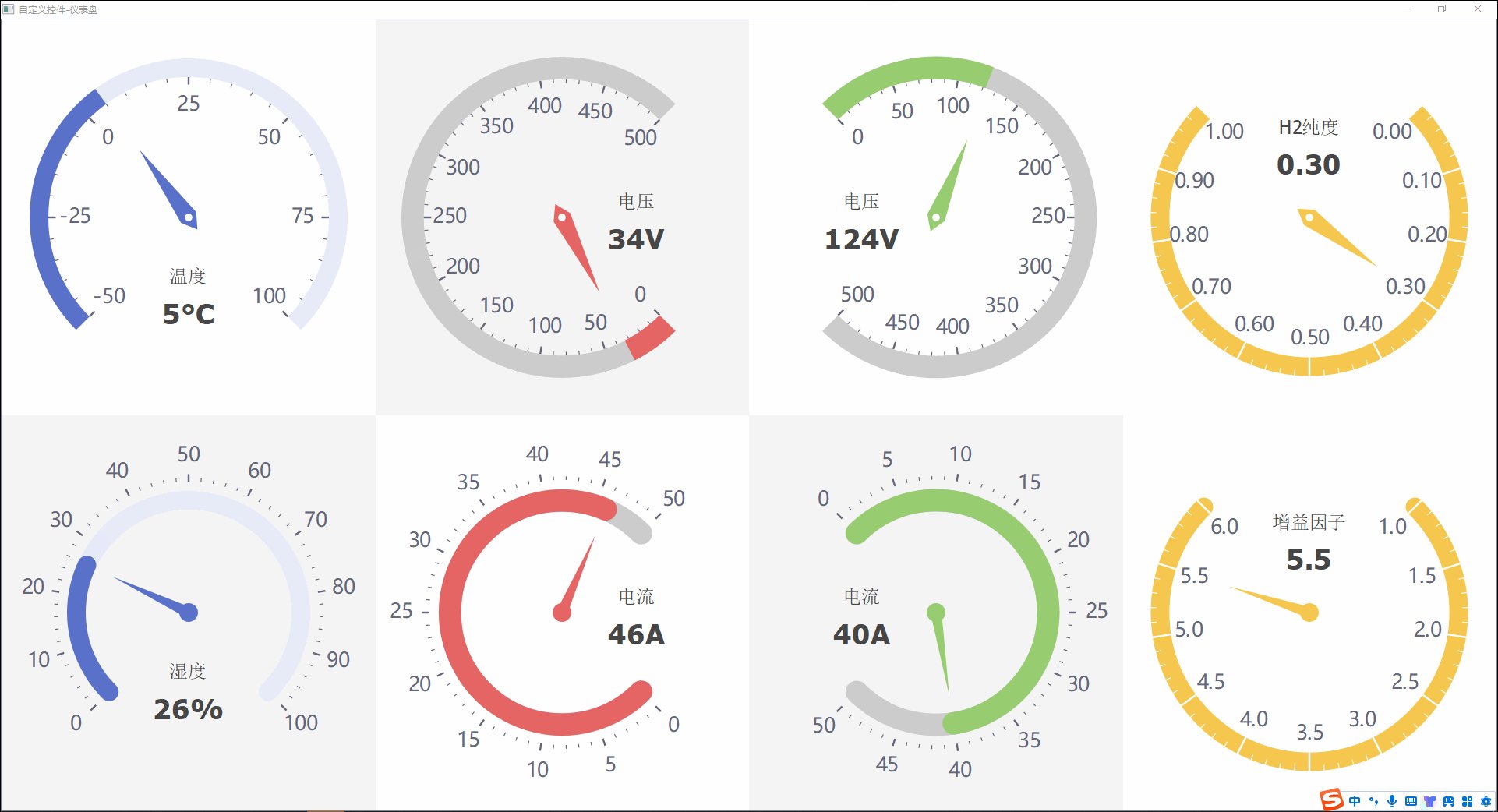
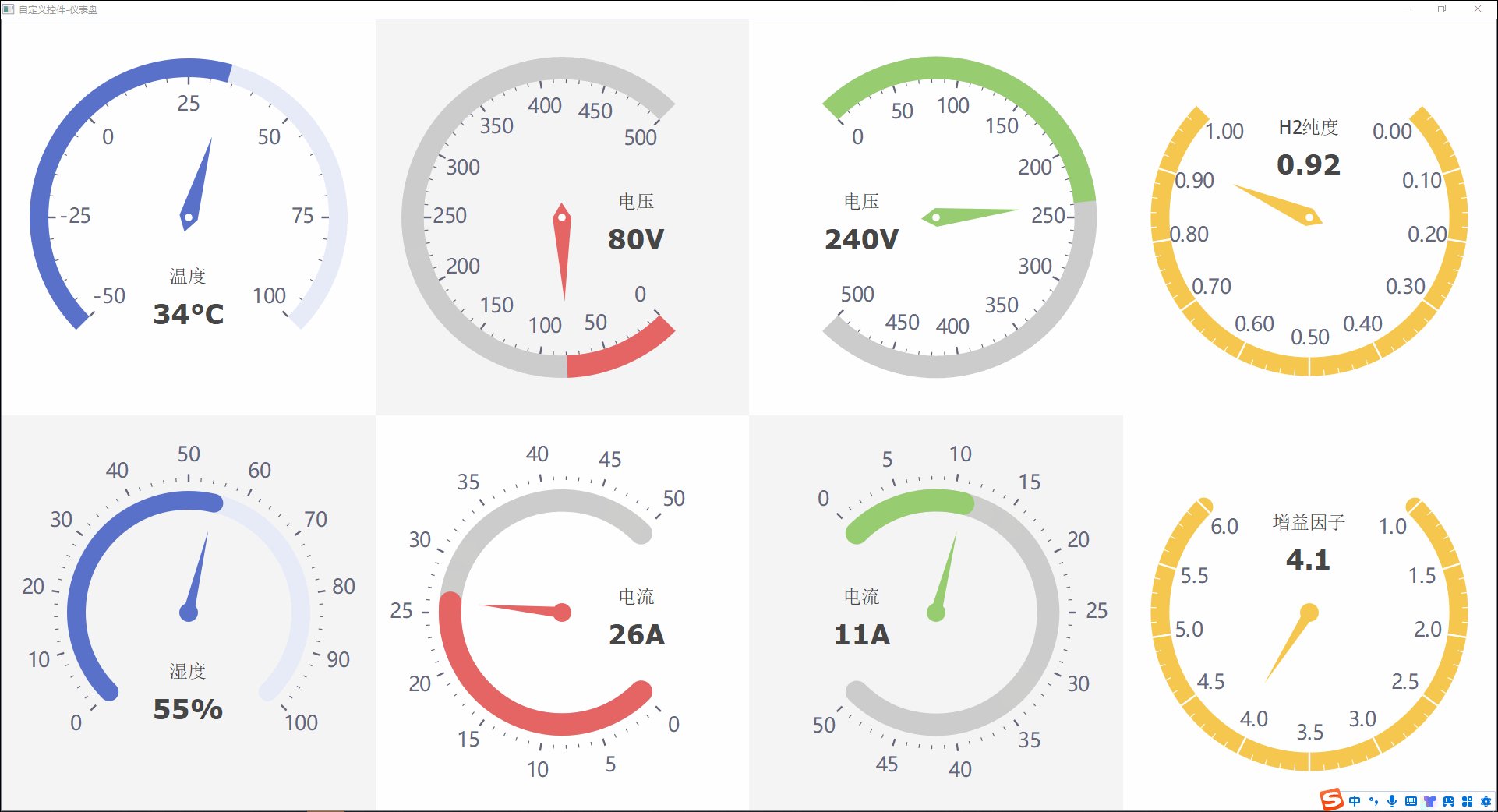
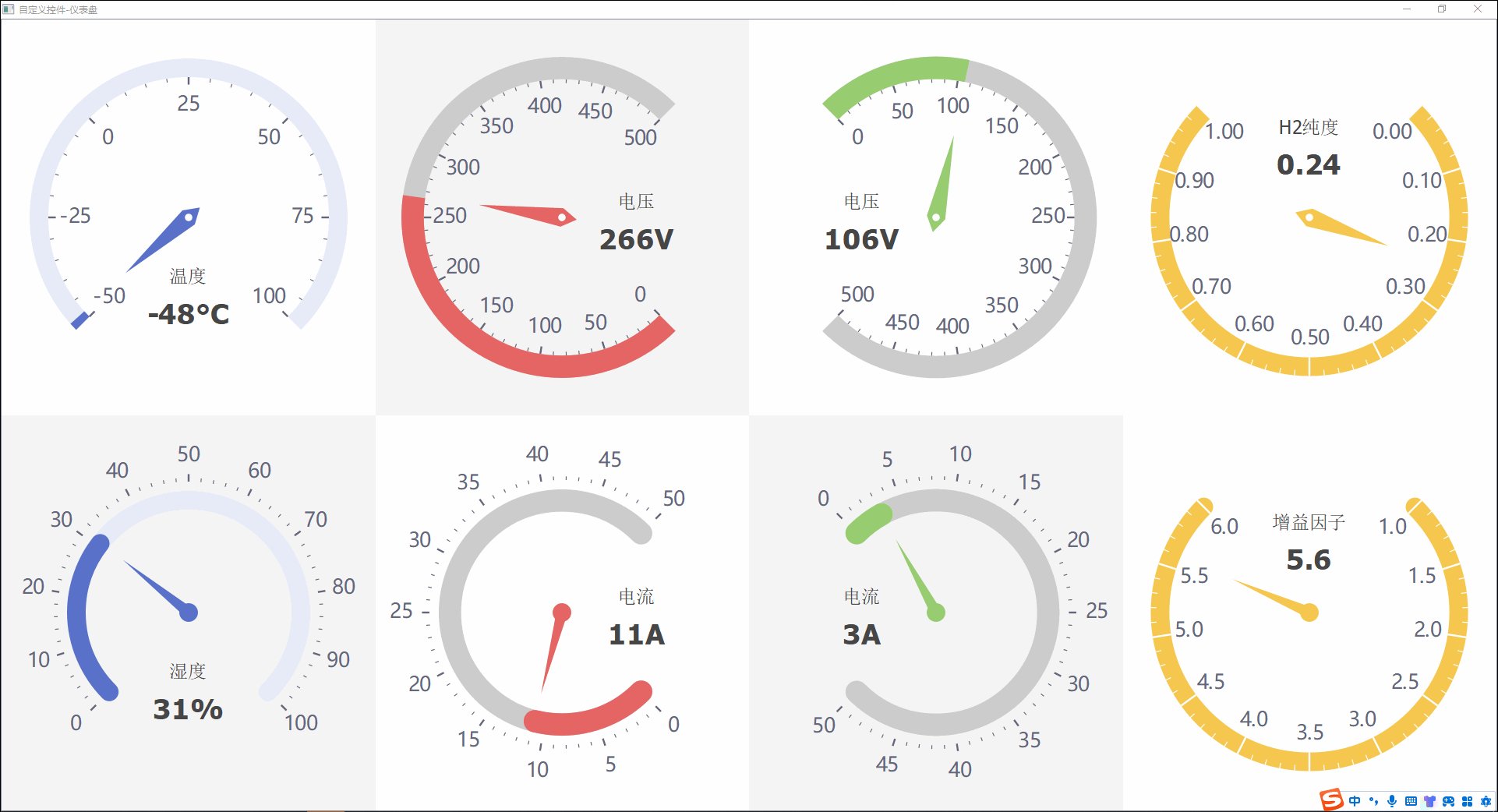
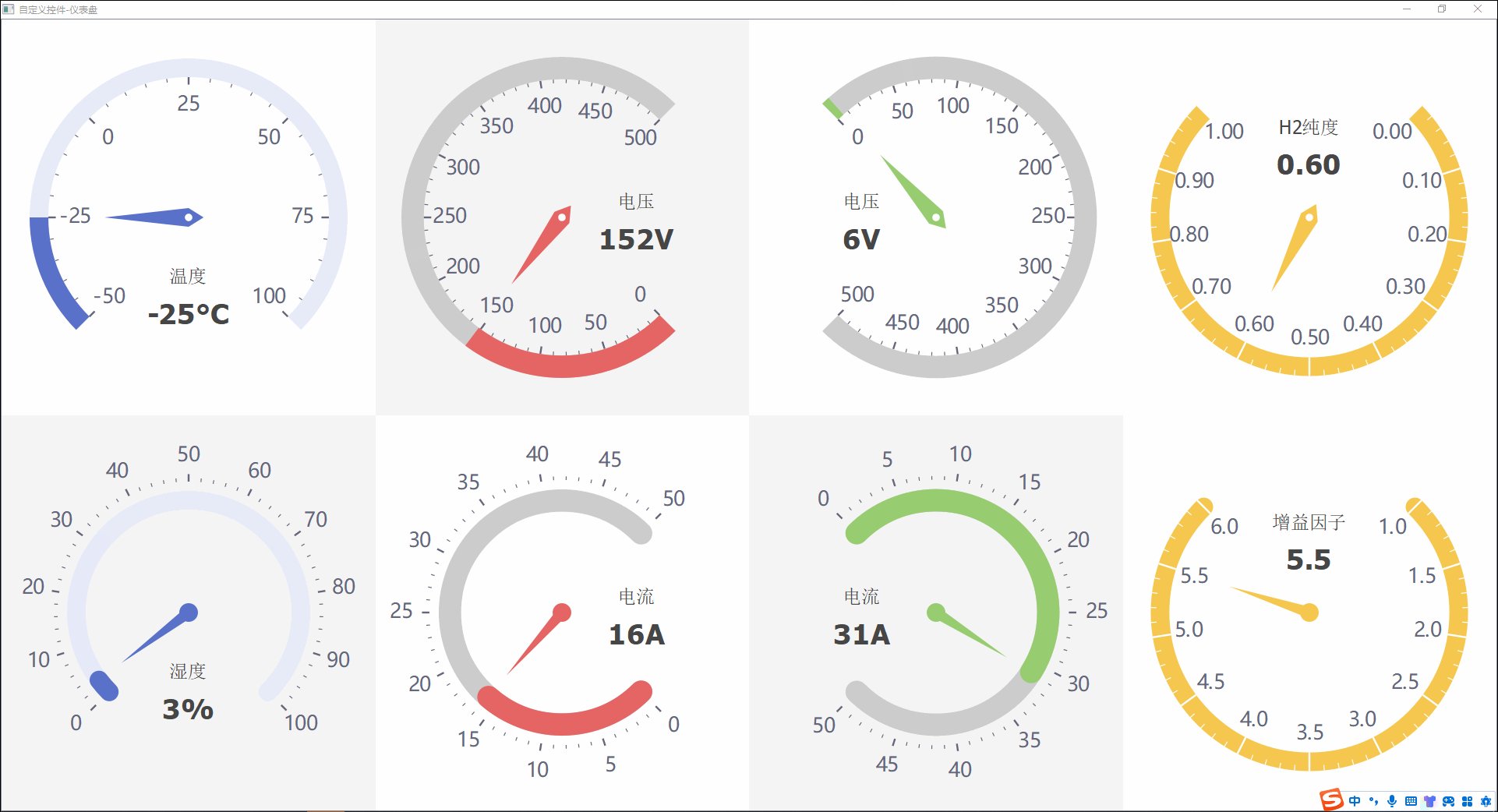
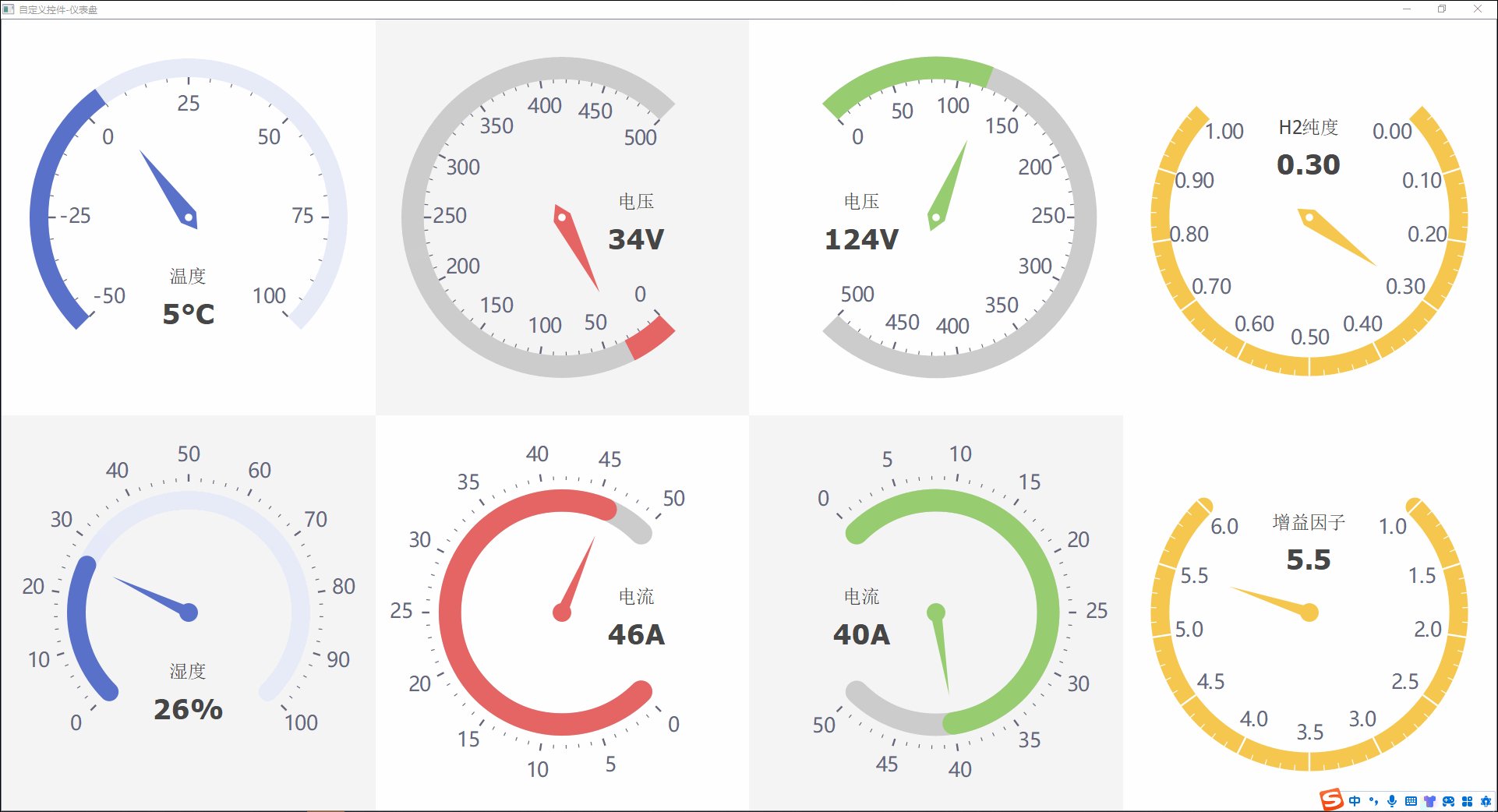
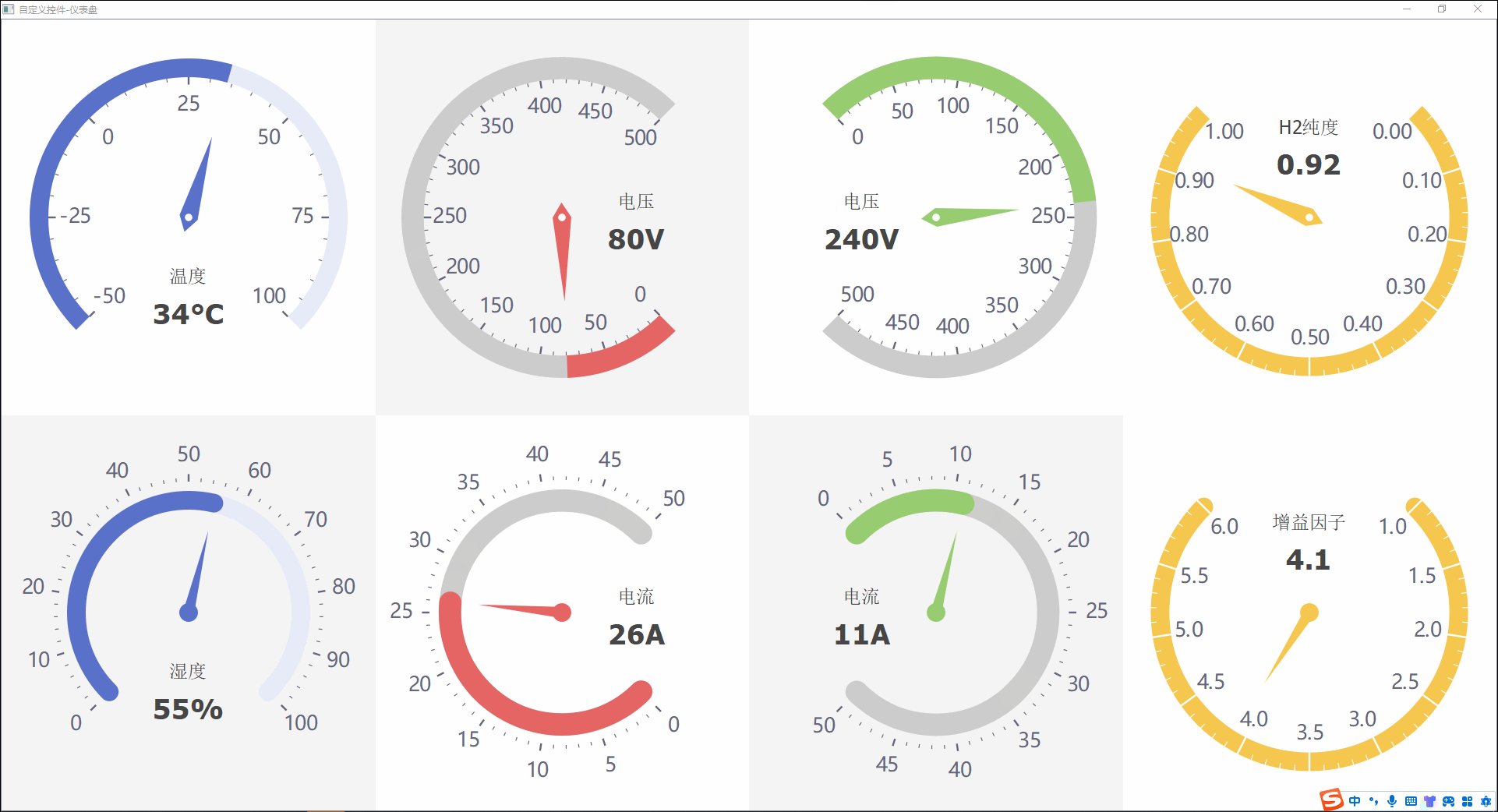
(6)仪表盘(10+讲)
(7)天气预报(11+讲)
(8)基础控件(15+讲)
(9)高级控件(12+讲)
(10)精美换肤(15+讲)
详情参见个人主页的置顶视频(明王出品,必属精品)
需要系统跟明王学习的小伙伴,可以直接加明王W-X:coding4096
(1)总课时:超 120+ 讲,每日更新
(2)讲课风格:从零新建项目,从零一行行写代码
(3)提供资料:视频教程+配套源码+详细笔记
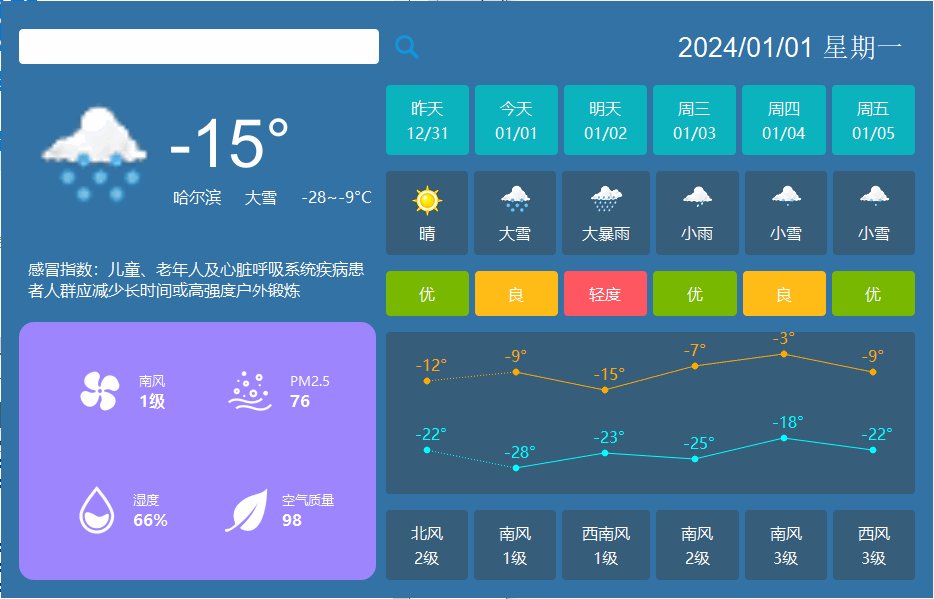
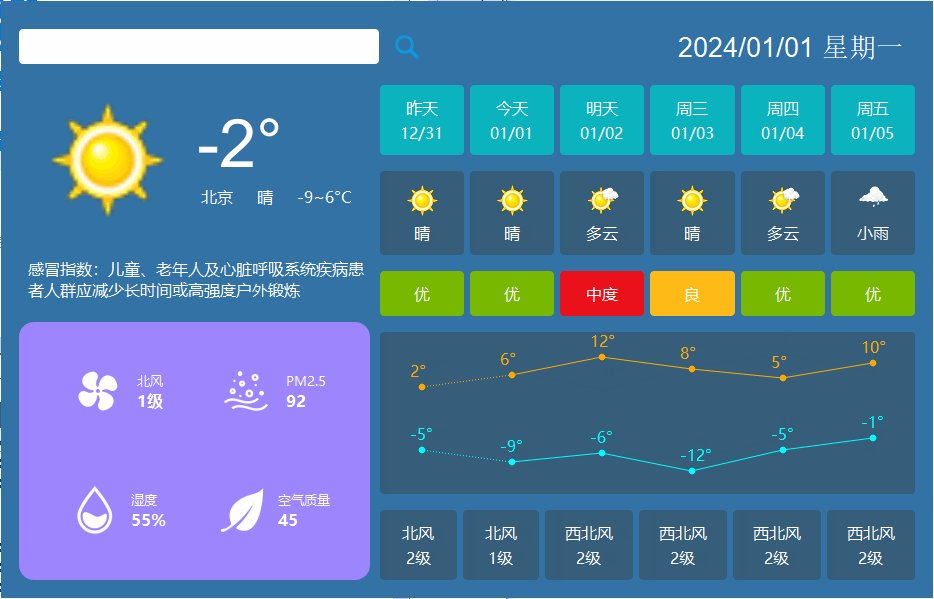
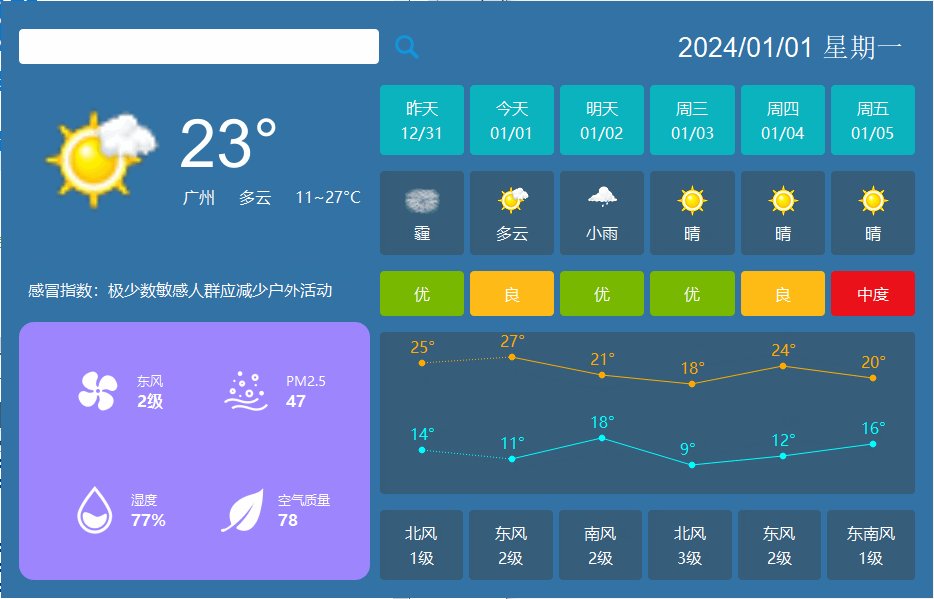
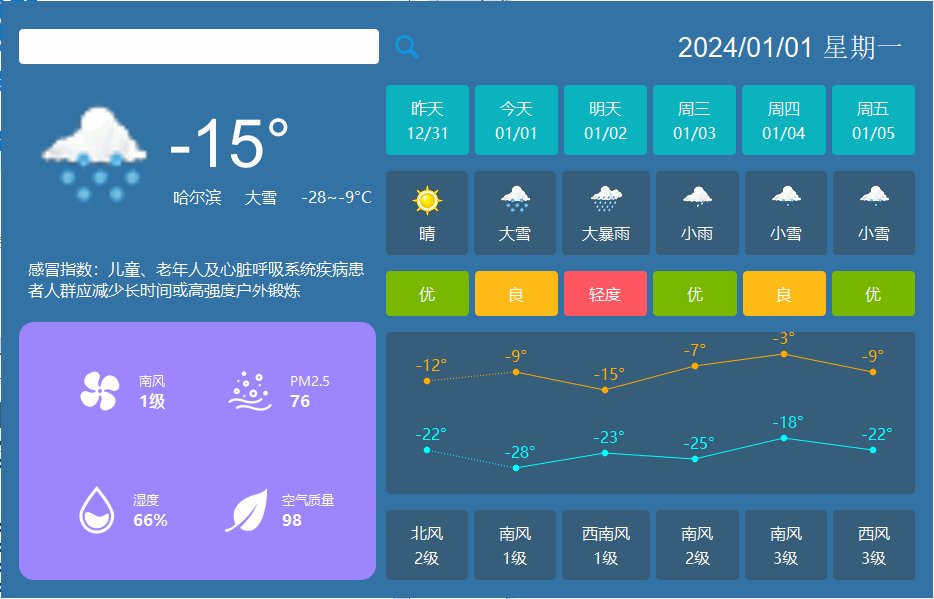
本章实现的天气预报项目,整体效果如下:

完整项目的效果是:
在左上角输入要查询的城市,然后点击查询按钮,就会发送 HTTP请求给服务器,请求回来的天气数据 JSON 格式
通过解析 JSON 可以获取以下信息:
今天的信息
温度、湿度、风向、风力、天气类型(晴、多云、小雨等)、
PM2.5、温馨提示、感冒指数、日出日落未来15天的信息
日期、星期、天气类型(晴、多云、小雨等)、
PM25、最高温、最低温
需要观看完整项目的小伙伴,请移步我的 B 站(明王讲Qt)观看完整视频!
【QT开发专题-天气预报】1. 效果演示、技术分析_哔哩哔哩_bilibili
而这里,我们专注于手写整个界面, 不涉及 JSON 解析以及 HTTP 通信。本章涉及的技术点如下:
1. 纯代码手写布局
为什么要手写布局呢?
实际工作中,基本就是手写布局,很少用设计师界面
使用设计师界面,拖拽控件完成布局后,最终也要转化成
C++代码往往,布局是动态的,不是一成不变的,就无法提前拖放控件来完成布局
手写布局,能够更深入理解布局,便于更精细地调整
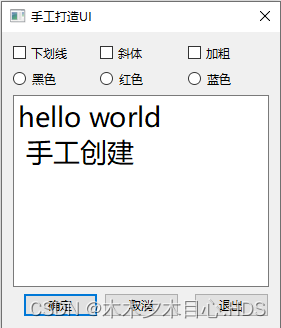
2. 样式表的设置
合理地使用样式表,可以使界面更加美观,这里设置的样式表如下:
背景图片
为整个窗体设置一张背景图片
背景色
设置控件背景透明,或者设置一个透明度
圆角
为控件设置圆角
字体颜色和大小
为控件设置合适的字体颜色和字体大小
3. 事件
为了界面的美观,我们将窗口设置为无标题栏,这样就无法通过右上角的【关闭】按钮,退出程序。
因此增加了右键菜单退出的功能
还重写了鼠标移动事件,让窗口可以跟随鼠标移动
4. 绘图
绘制高低温曲线,根据每天高低温数据,可以绘制一个曲线,更直观地展示温度变化趋势
QPainter
QChart
QCustomPlot
5. 资源文件
根据不同的天气类型,还可以用不同的图标进行展示,更加直观
而这些图标通常会放到资源文件中,这样它们可以一同被打包进 Qt 的可执行程序中