<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
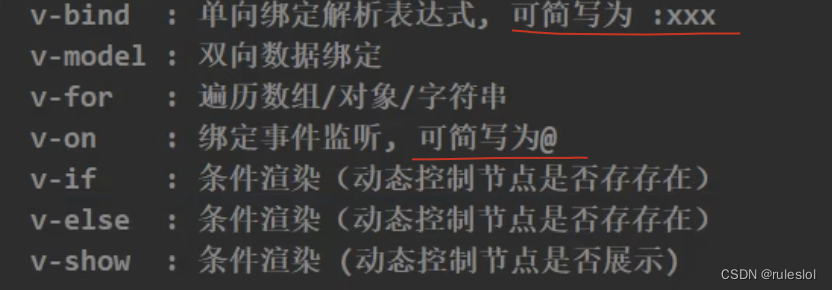
指令
v-bind
v-model
v-for
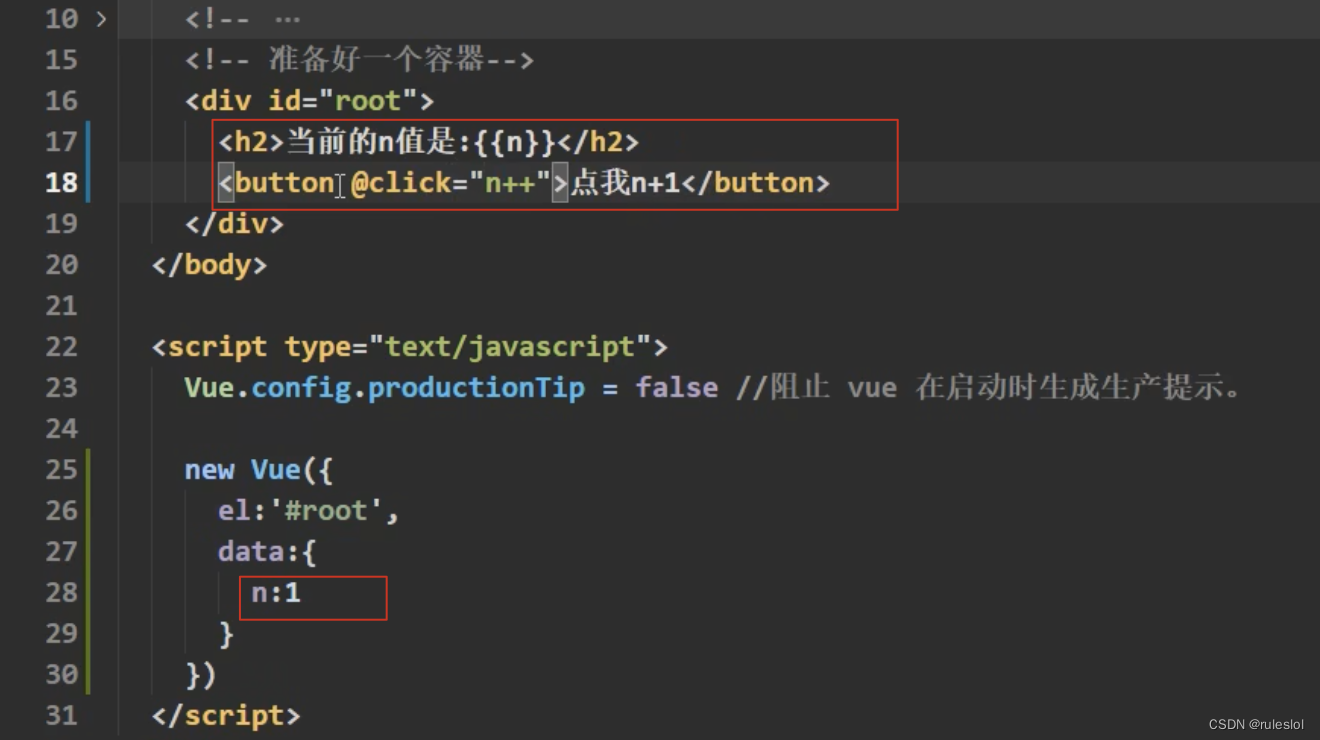
v-on
v-if
v-else
v-show
v-text
作用,向其所在的节点中渲染文本内容
与插值语法的区别:v-text会替换节点中的内容,{
{xx}}则不会
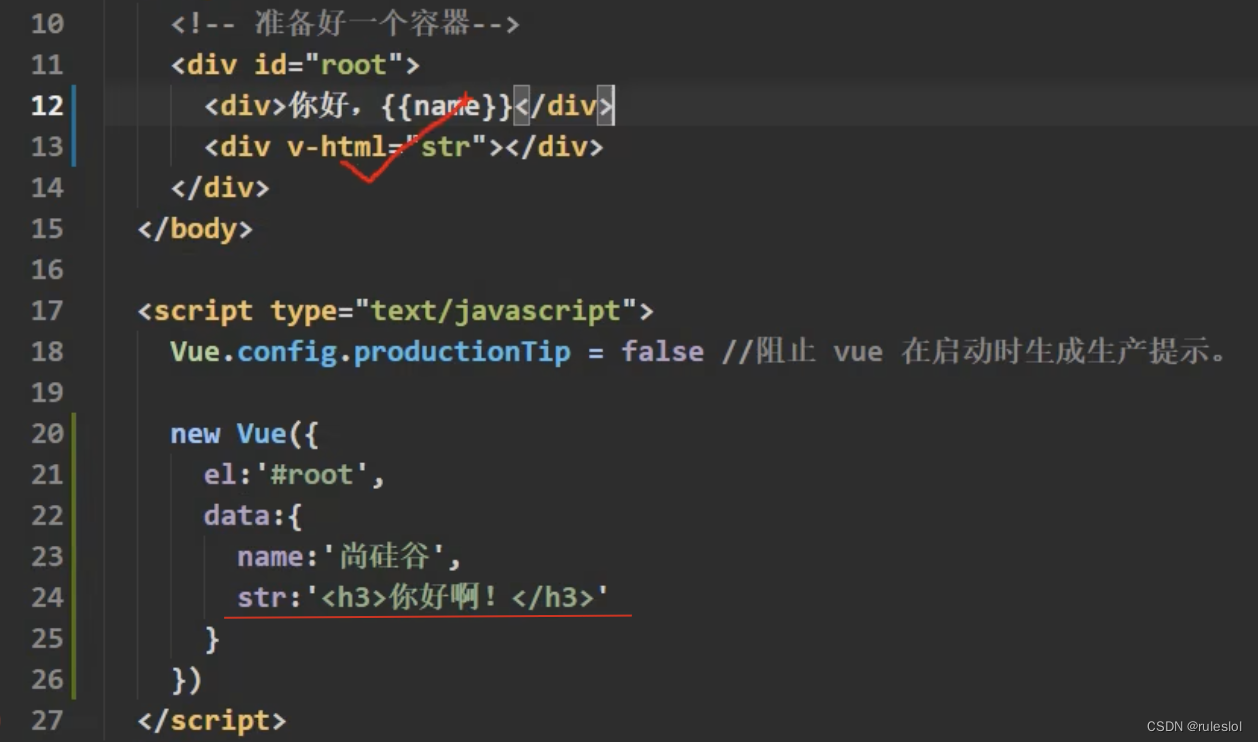
v-html
作用,支持结构的解析,会识别写入的文本的标签
安全性问题
</body>
</html>
八、VUE内置指令
2024-02-20 13:44:01 13 阅读