React的虚拟DOM(Virtual DOM)是一种优化手段,用于提高页面更新的效率。它是在内存中以JavaScript对象的形式维护的一份DOM树的拷贝,通过比较虚拟DOM树的变化并最小化实际DOM操作,从而减少页面重绘和重新布局的开销。
虚拟DOM的实现原理主要包括以下几个步骤:
初始化阶段: 当React组件首次渲染时,会创建一个虚拟DOM树,该树的结构与实际的DOM结构一一对应。这个虚拟DOM树是一个轻量级的JavaScript对象。
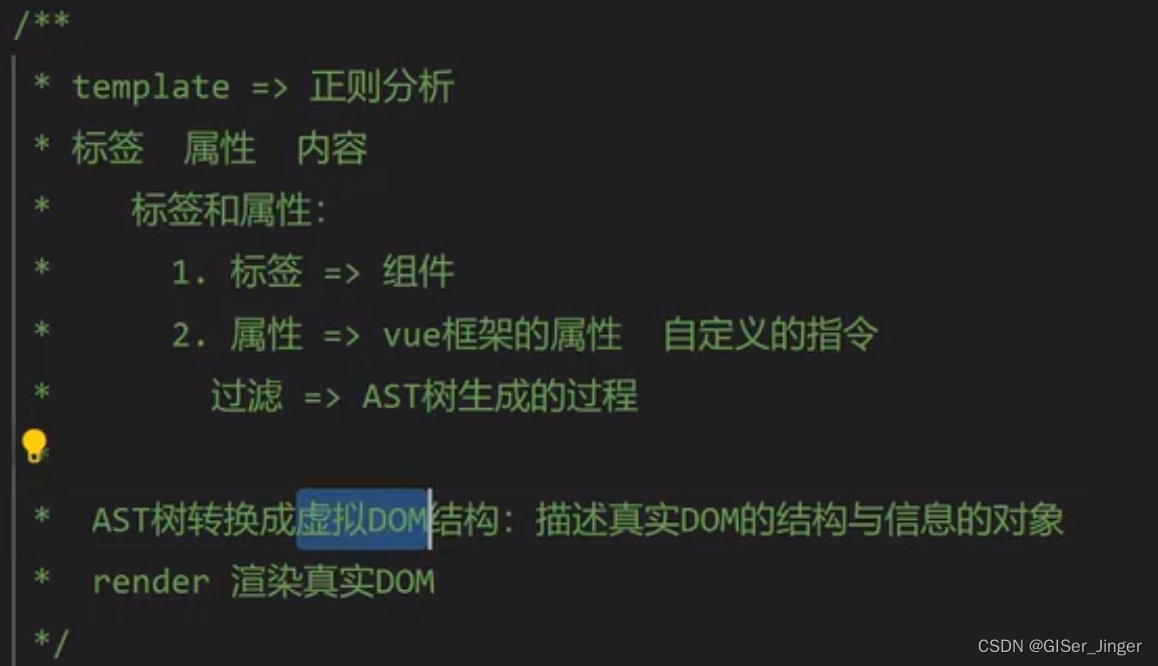
JSX解析: 在React中,使用JSX语法来描述虚拟DOM结构,JSX会被转译为React.createElement函数的调用,创建虚拟DOM节点。
jsxCopy code// JSX const element = <div>Hello, React!</div>; // 转译后的React.createElement调用 const element = React.createElement('div', null, 'Hello, React!');更新阶段: 当组件状态发生变化时,React会重新生成新的虚拟DOM树。这个新的虚拟DOM树与之前的虚拟DOM树进行比较,找出变化的部分。
差异计算(Reconciliation): React使用一种称为“协调算法(Reconciliation Algorithm)”的策略来比较新旧虚拟DOM树的差异。该算法会尽量找到最小的差异集,以最小化实际DOM操作的次数。
更新实际DOM: 找到差异后,React会根据差异集合执行相应的DOM操作,这可能涉及到节点的创建、更新、删除等操作。这一过程被封装在React的渲染引擎中,开发者无需手动操作实际DOM。
通过使用虚拟DOM,React能够在内存中高效地进行比较和更新操作,最终只对实际DOM进行必要的修改,从而提高页面性能。虽然虚拟DOM引入了一些额外的开销,但由于其在更新过程中的智能优化,通常能够带来更好的性能表现。