<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#box {
position: relative;
margin: 30px auto;
width: 400px;
height: 450px;
border: 10px dotted red;
}
#parent {
width: 400px;
height: 300px;
border: 2px solid blue;
overflow: hidden;
}
#parent img {
float: left;
width: 400px;
height: 300px;
}
ul {
width: 400%;
height: 400px;
list-style: none;
}
ul>li {
float: left;
}
#list {
position: absolute;
top: 250px;
left: 100px;
}
#list>li {
margin: 0 5px;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
border: 1px solid black;
background-color: white;
}
#left {
top: 130px;
left: 0;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
background-color: aquamarine;
position: absolute;
}
#right {
top: 130px;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
background-color: aquamarine;
position: absolute;
}
</style>
</head>
<body>
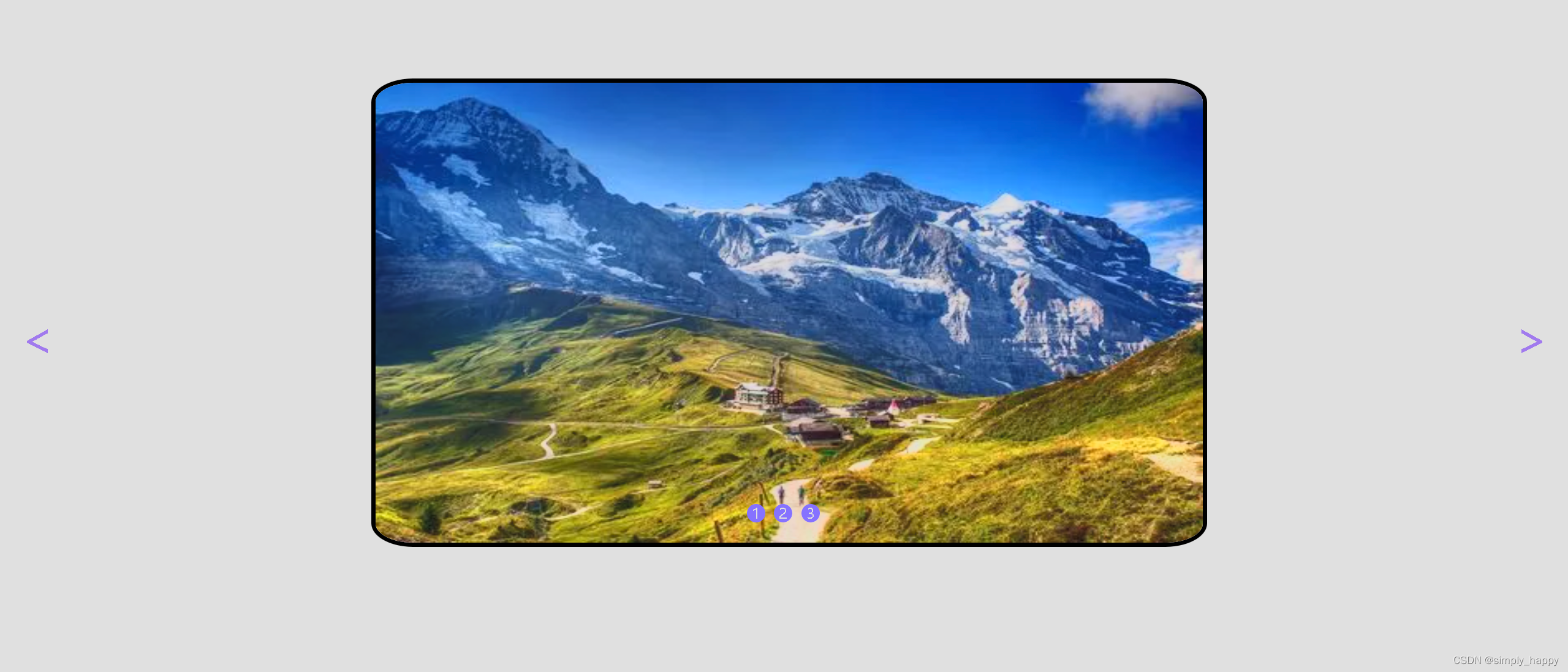
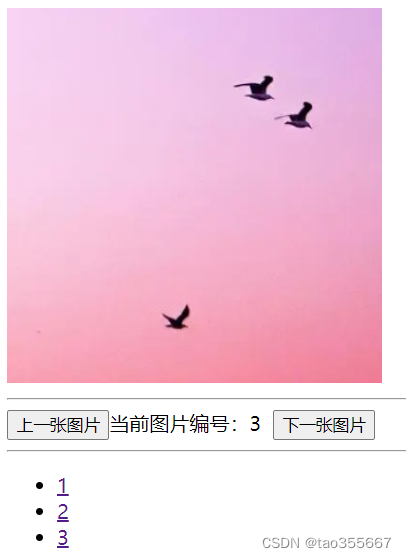
<div id="box">
<div id="parent">
<ul>
<li><img src="./images/1.jpg" alt=""></li>
<li><img src="./images/2.jpg" alt=""></li>
<li><img src="./images/3.jpg" alt=""></li>
<li><img src="./images/4.jpg" alt=""></li>
</ul>
</div>
<ul id="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<div id="left">左</div>
<div id="right">右</div>
</div>
</body>
<script>
var left = document.getElementById("left")
var right = document.getElementById("right")
var liObj = document.querySelectorAll("#list>li")
var timer
var num = 0
var parent = document.getElementById("parent")
var imgObj = document.querySelectorAll("#parent img")[0]
auto()
function auto() {
timer = setInterval(move, 2000)
}
function move() {
num++
if (num > 3) {
num = 0
}
if (num < 0) {
num = 3
}
slow(parent.scrollLeft, imgObj.clientWidth * num)
changeColor()
}
function slow(start, end) {
var maxStep = 10
var step = 0
var every = (end - start) / maxStep
var slowMove = setInterval(function () {
step++
if (step <= maxStep) {
parent.scrollLeft = every + parent.scrollLeft
} else {
clearInterval(slowMove)
}
}, 50)
}
for (var i = 0; i < liObj.length; i++) {
liObj[i].onclick = function () {
clearInterval(timer)
for (var j = 0; j < liObj.length; j++) {
if (liObj[j] == this) {
num = j
slow(parent.scrollLeft, imgObj.clientWidth * j)
changeColor()
}
}
auto()
}
}
function changeColor() {
for (var i = 0; i < liObj.length; i++) {
liObj[i].style.backgroundColor = "white"
}
liObj[num].style.backgroundColor = "pink"
}
right.onclick = function () {
clearInterval(timer)
move()
auto()
}
left.onclick = function () {
clearInterval(timer)
num -= 2
move()
auto()
}
</script>
</html>