Swiper轮播图
轮播图是各种界面上最常见的,制作轮播图有很多方式,这里介绍使用Swiper插件快速使用。
1、普通PC端页面
1.1、下载Swiper资源
首先,访问Swiper的官方网站Swiper官网,下载最新版本的Swiper。或者,你也可以直接从CDN服务中引用,比如BootCDN或UNPKG。
1.2、引入Swiper的CSS和JS文件
将下载的Swiper的CSS和JS文件引入到你的HTML文件中。假设你已经将这两个文件放在了你的项目文件夹里,可以这样做:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiper Demo</title>
<!-- 引入Swiper的CSS -->
<link rel="stylesheet" href="下载的swiper路径/swiper-bundle.min.css">
</head>
<body>
<!-- Swiper容器 -->
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<!-- 更多幻灯片... -->
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!-- 引入Swiper的JS -->
<script src="下载的swiper路径/swiper-bundle.min.js"></script>
<!-- 初始化Swiper -->
<script>
var swiper = new Swiper('.swiper-container', {
// 参数设置
loop: true, // 循环模式选项
autoplay: { delay: 3000 }, // 自动播放设置
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>
</body>
</html>
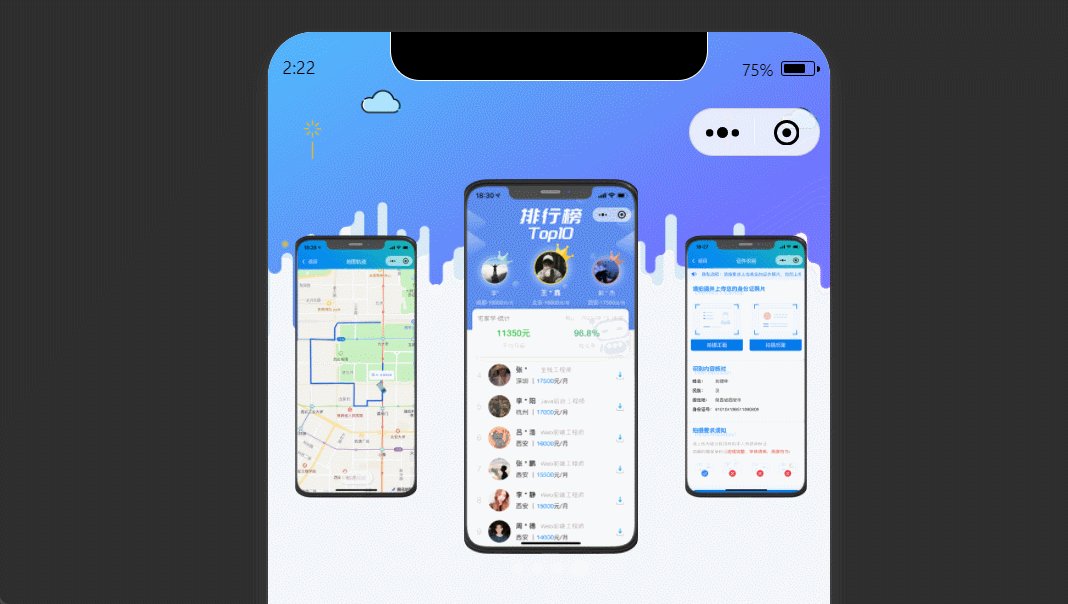
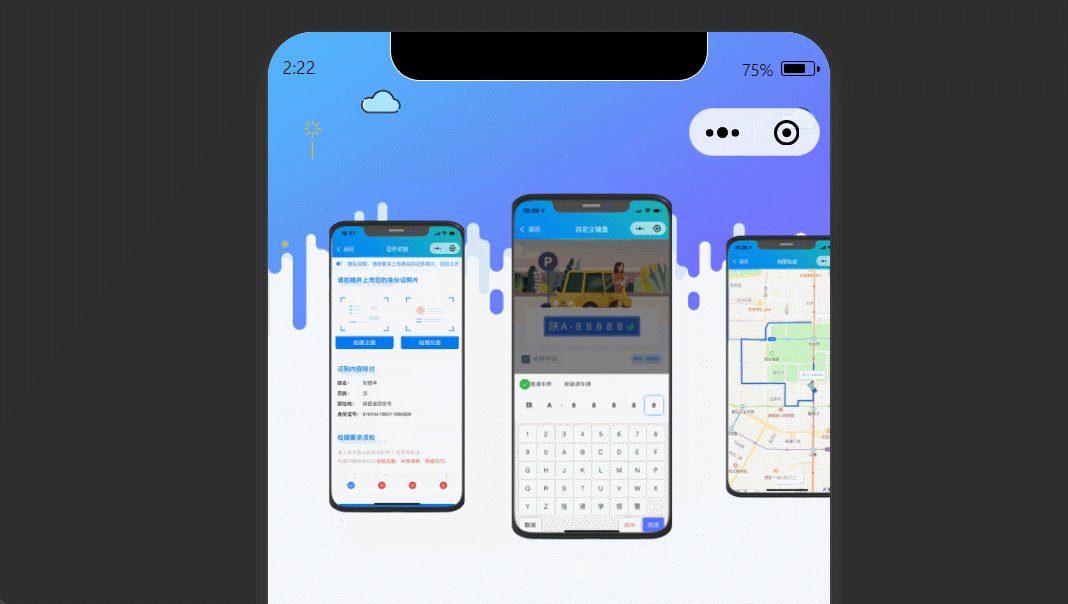
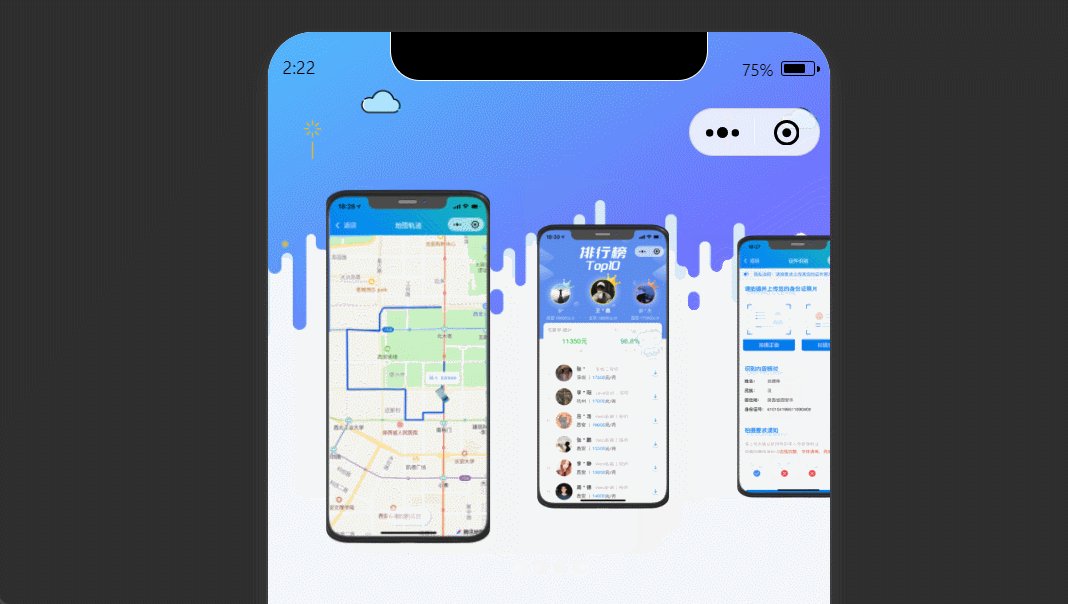
2、基于Vue3的移动端
2.1、导入swiper依赖
首先,确保你已经安装了 Swiper。如果你还没有安装,可以通过 npm 来安装 Swiper:
npm install swiper
2.2、引入 Swiper 组件和样式
在你的 Vue 3 组件中,你需要引入 Swiper 的组件和样式。
// 在你的 .vue 文件的<script setup>或<script>标签内
import { Swiper, SwiperSlide } from 'swiper/vue';
import 'swiper/css'; // 引入基本的 Swiper CSS
import 'swiper/css/navigation'; // 如果需要使用导航等额外功能,也要引入相应的 CSS
import 'swiper/css/pagination';
import 'swiper/css/scrollbar';
// 确保在你的组件中注册 Swiper 和 SwiperSlide
// 在<script setup>中自动注册,如果是<script>则需要在components选项中手动注册
2.2、使用 Swiper 组件和样式
接下来,在模板中使用 Swiper 和 SwiperSlide 组件,并根据需要配置 Swiper 的属性和方法:
<template>
<swiper
:modules="modules"
:space-between="50"
:slides-per-view="1"
:loop="true"
:pagination="{ clickable: true }"
:navigation="true"
:scrollbar="{ draggable: true }"
:autoplay="{
delay: 2500,
disableOnInteraction: false,
}"
>
<swiper-slide v-for="(item, index) in slides" :key="index">
<!-- 在这里放置你的幻灯片内容 -->
Slide {{ index + 1 }}
</swiper-slide>
<!-- 如果使用了导航,可以在这里定义自定义按钮,但通常不需要 -->
<!-- <div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div> -->
</swiper>
</template>
<script setup>
import { Swiper, SwiperSlide } from 'swiper/vue';
import { Navigation, Pagination, Scrollbar, Autoplay } from 'swiper/modules';
// 引入并注册模块
const modules = [Navigation, Pagination, Scrollbar, Autoplay];
// 定义你的幻灯片数据
const slides = ['Slide 1 Content', 'Slide 2 Content', 'Slide 3 Content'];
</script>