1.vue中的事件修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
vue中常用的按键别名:
回车 =>enter
删除 =>delete(捕获删除或空格键)
退出 =>esc
空格 =>space
换行 =>tab
上 =>up
下 =>down
左 =>left
右 =>right
</body>
</html>
2.vue中常用的按键别名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
vue中的事件修饰符:
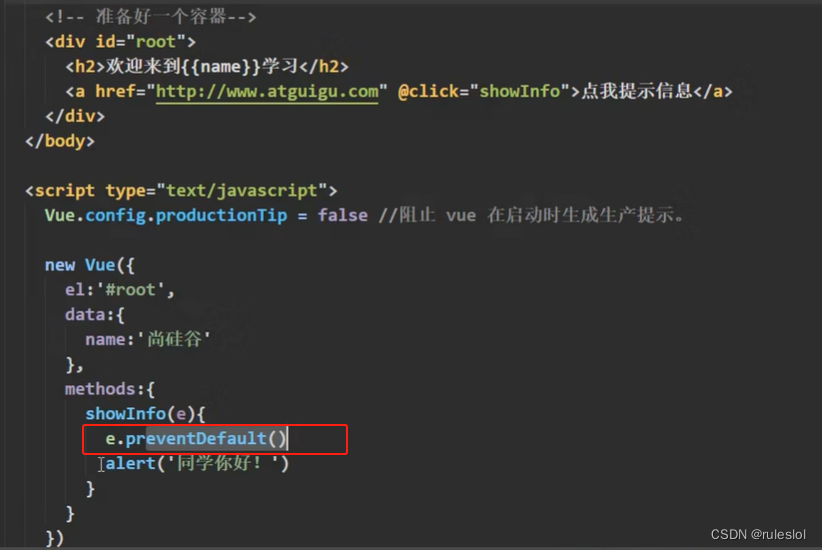
1.prevent:阻止默认事件(常用)
2.stop:阻止事件冒泡(常用)
3.once:事件只触发一次(常用)
4.capture:使用事件的捕获模式
5.self:只有event.target是当前操作的元素时才触发事件
6.passive 事件的默认行为立即执行,无需等待事件回调执行完毕
</body>
</html>