文章目录
一、客户端/WEB应用安全
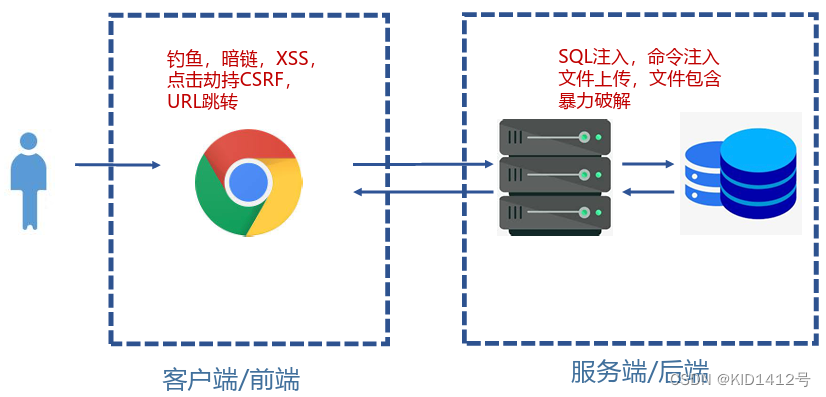
WEB 访问流程
客户端安全
前端是我们的第一道门,在设计程序页面的时候,就可以考虑安全问题,设置过滤。
后端是我们的第二道门,在增删改查数据时,可以设置过滤。
某种意义上将,都对企业造成了伤害危害是同样大。
浏览器
近年来随着互联网的发展,人们发现浏览器才是互联网最大的入口,绝大多数用户使用互联网的工具是浏览器。因此浏览器市场的竞争也日趋白热化。
浏览器安全在这种激烈竞争的环境中被越来越多的人所重视。一方面,浏览器天生就是一个客户端,如果具备了安全功能,就可以像安全软件一样对用户上网起到很
好的保护作用;另一方面,浏览器安全也成为浏览器厂商之间竞争的一张底牌,浏览器厂商希望能够针对安全建立起技术门槛,以获得竞争优势。
因此近年来随着浏览器版本的不断更新,浏览器安全功能变得越来越强大。
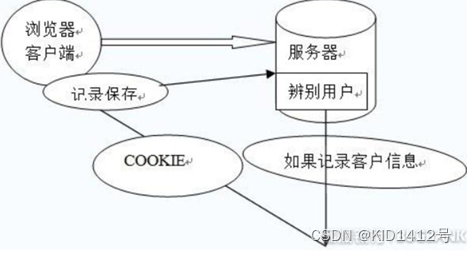
Cookie/Session
Web应用程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。比方:打开一个页面,输入账号密码,不小心操作失误,关闭了窗口,需要重新输入账号密码。要跟踪该会话,必须引入一种机制。
Cookie就是这样的一种机制。它可以弥补HTTP协议无状态的不足。在Session出现之前,基本上所有的网站都采用Cookie来跟踪会话。Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以提供需要修改Cookie的内容。
除了使用Cookie,Web应用程序中还经常使用Session来记录客户端状态。Session时服务器端使用的一种记录客户端状态的机制,使用上Cookie简单一些,相应的也增加了服务器的存储压力。