在 Vue 中,事件修饰符是用于在事件处理函数上添加额外功能的特殊属性。它们可以用来控制事件的触发方式、阻止默认行为、阻止事件冒泡等。以下是一些常见的 Vue 事件修饰符:
.stop:阻止事件冒泡。当使用该修饰符时,事件将不会向上传播到父元素。
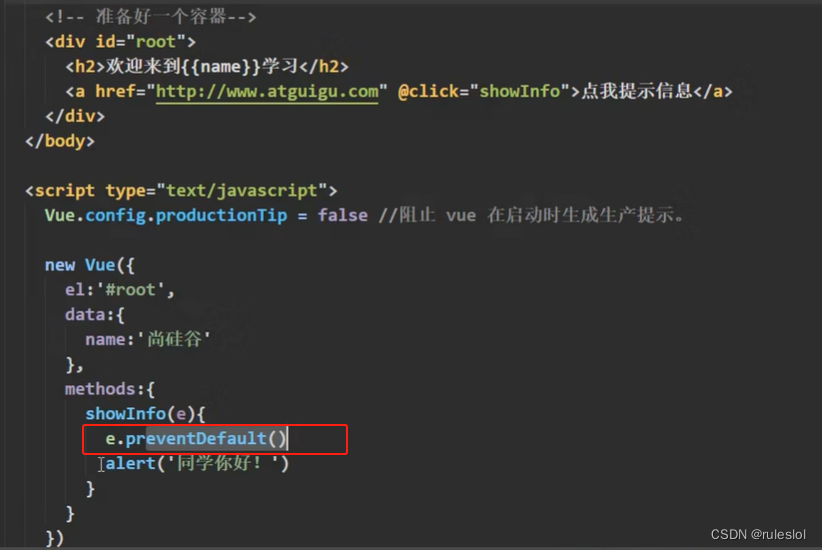
.prevent:阻止默认行为。当使用该修饰符时,默认行为(例如点击链接时的页面跳转)将被阻止。
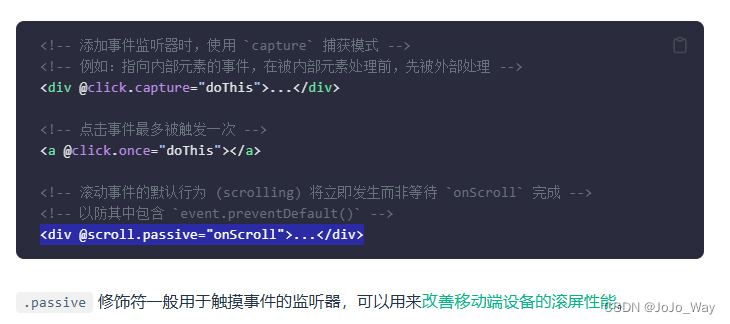
.capture:使用捕获模式。当使用该修饰符时,事件处理函数将在冒泡阶段之前被触发。
.self:仅在当前元素上触发事件。当使用该修饰符时,事件处理函数只会在当前元素上被触发,而不会在子元素上被触发。
.once:只触发一次事件。当使用该修饰符时,事件处理函数只会被触发一次,然后被自动删除。
如果想要阻止执行事件默认行为——例如,当链接被单击时阻止页面的跳转——可以使用.prevent修饰符:
<a @click.prevent='handleClick'>阻止执行事件默认行为</a>
如果想要阻止事件继续传播,以避免在父级元素上触发事件,可以使用.stop修饰符:
<button @click.stop="handleClickTwo">阻止事件传播</button>
如果想要只在第一次触发事件的时候触发事件侦听器,可以使用.once修饰符:
<button @click.once="handleFirstClick">触发一次事件</button>
如果想要使用捕获模式,也就是说,事件会在传递到当前元素的下级元素前触发(而在冒泡模式中,事件会先在当前元素上触发,然后沿DOM树向上冒泡),可以使用.capture修饰符:
如果想要只监听元素自身而不是它的子元素上触发的事件(也就是说,event.target就是绑定该侦听器的元素时),可以使用.self修饰符:
.
<div @click.capture="handleSelfClick">捕获自身触发事件</div>
也可以只设置事件名和修饰符而不传入侦听器,而且可以将修饰符串联起来使用。例如,下面这个例子会阻止单击事件沿DOM树向下传递,但只在第一次触发时有效:
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发


























![基于博弈树的开源五子棋AI教程[1 位棋盘]](https://img-blog.csdnimg.cn/direct/992576eab01542c7b35c2247c778761a.png)