上一篇文章讲到SpringMVC处理ajax请求用到的@RequestBody注解SpringMVC处理ajax请求(@RequestBody注解),ajax向后端传递的数据格式详解-CSDN博客,这个注解帮我们解决了如何将客户端的数据通过json数据传递到服务器,简单说此功能就是我们在一个网站上想添加某个信息到服务器的数据库也就是”增删改查“中的增,而这篇文章就是”查“!我们使用SpringMVC提供的@ResponseBody注解,将控制器中方法的返回值(”查到的数据“)拿到前端显示出来,本篇文章用到的前端模板引擎技术为Thymeleaf。
@ResponseBody用于标识一个控制器方法,可以将该方法的返回值直接作为响应报文的响应体响应到浏览器。
具体功能实现:例,点击一个按钮,显示一个user对象包含的信息。是从后端传json数据到前端显示
本次实验我们需要实现的功能是将控制器封装好的User对象封装到List集合响应到浏览器。
User实体类:
@ResponseBody注解
@RequestBody可以获取请求体信息,使用@RequestBody注解标识控制器方法的形参,当前请求的请求体就会为当前注解所标识的形参赋值。
1、定义一个控制器方法
通过请求实现对网页的访问。SpringMVC实现对网页的访问,在请求控制器中创建处理请求的方法-CSDN博客
@RequestMapping:处理请求和控制器方法之间的映射关系实现对网页的访问
使用@ResponseBody注解标识控制器方法,在方法中,将需要转换为json字符串并响应到浏览器的java对象作为控制器方法的返回值,此时SpringMVC就可以将此对象直接转换为json字符串并响应到浏览器。
@Controller
public class ResponseController {
//响应浏览器list集合
@RequestMapping("/test/ResponseBody/json")
@ResponseBody
public List<User> testResponseBody(){
User user1 = new User(1001,"admin1","123456",23,"男","2023@qq.com");
User user2 = new User(1002,"admin2","123456",23,"男","2023@qq.com");
User user3 = new User(1003,"admin3","123456",23,"男","2023@qq.com");
List<User> list = Arrays.asList(user1, user2, user3);
return list;
}
}服务器处理ajax请求之后,大多数情况都需要向浏览器响应一个java对象,此时必须将java对象转换为json字符串才可以响应到浏览器,之前我们使用操作json数据的jar包gson或jackson将java对象转换为json字符串。在SpringMVC中,我们可以直接使用@ResponseBody注解实现此功能。
2、导入jackson依赖
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>SpringMVC的配置文件中设置开启mvc的注解驱动
<!--开启mvc的注解驱动-->
<mvc:annotation-driven />3、网页获取值
点击按钮,将值作为一个表单显示到浏览器
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<base th:href="@{/}">
<script th:src="@{/static/js/jquery-1.7.2.js}"></script>
</head>
<body>
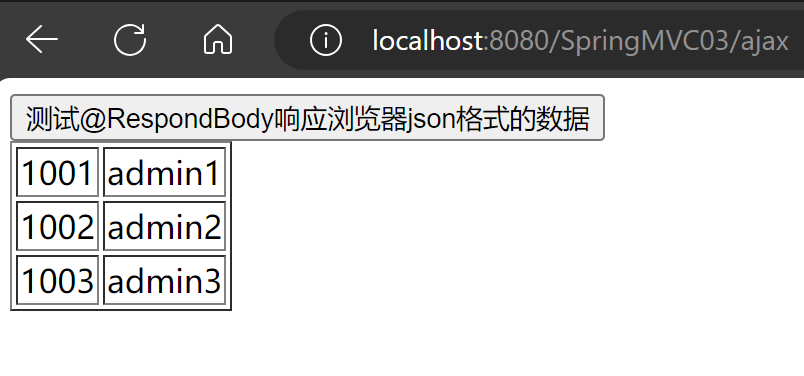
<input type="button" value="测试@RespondBody响应浏览器json格式的数据" onclick="testRequestBody()"><br>
<table border="1" id="tid">
</table>
</body>
</html>
<script>
function testRequestBody(){
$.post("test/ResponseBody/json","",function (data){
for (var i = 0; i < data.length; i++) {
$("#tid").append("<tr><td>"+data[i].id+"</td><td>"+data[i].username+"</td></tr>")
}
})
}
</script>最终结果: