1.下包
npm install ol
2. 初始化
<div id="map" style='...'></div>
import {
Map, View} from 'ol'
import TileLayer from 'ol/layer/Tile'
// 创建一个map对象,指定地图容器的id和展示地图的初始视图
var map = new ol.Map({
target: 'map', // 地图容器的id
view: new ol.View({
center: ol.proj.fromLonLat([118.7969, 32.0603]), // 地图中心点的经纬度
zoom: 5 // 地图的缩放级别
})
});
// 添加一个OSM(OpenStreetMap)图层
var osmLayer = new ol.layer.Tile({
source: new ol.source.OSM()
});
map.addLayer(osmLayer);
在上述示例中,首先创建了一个Map对象,通过target属性指定了地图容器的id,view属性指定了地图的初始视图。然后创建了一个OSM图层,并添加到地图中。
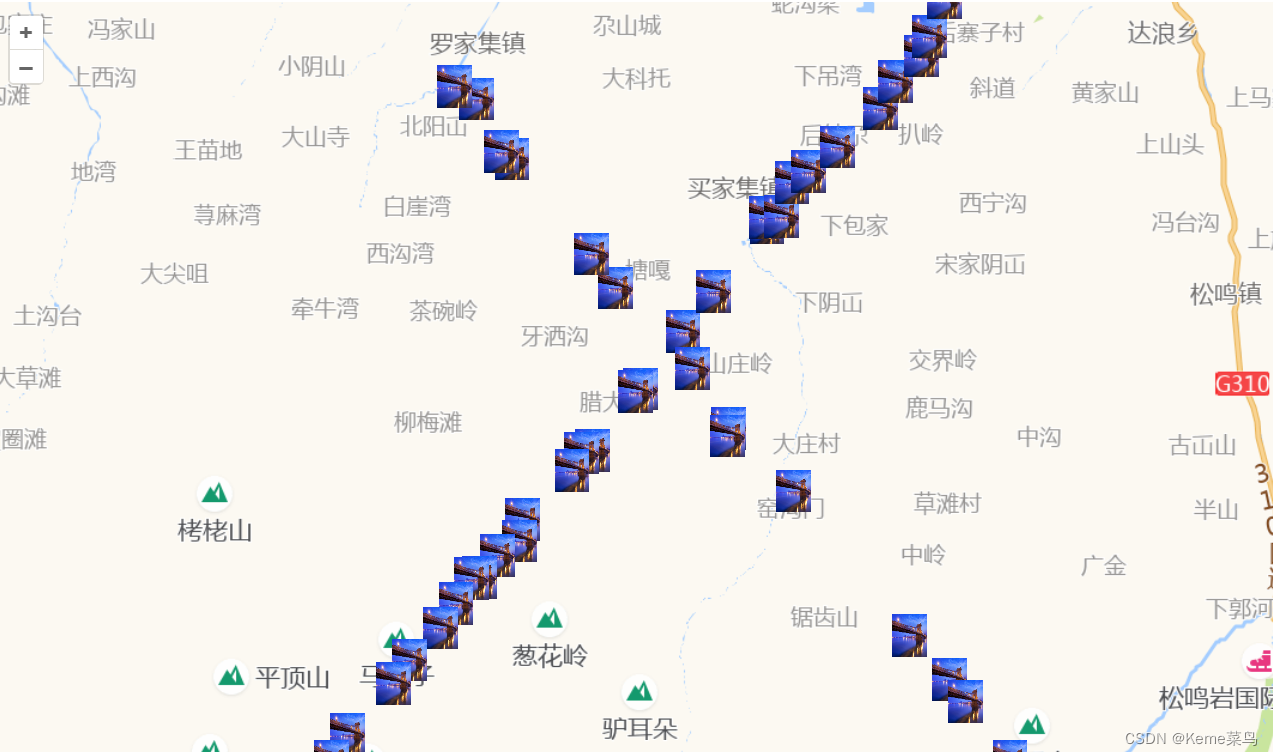
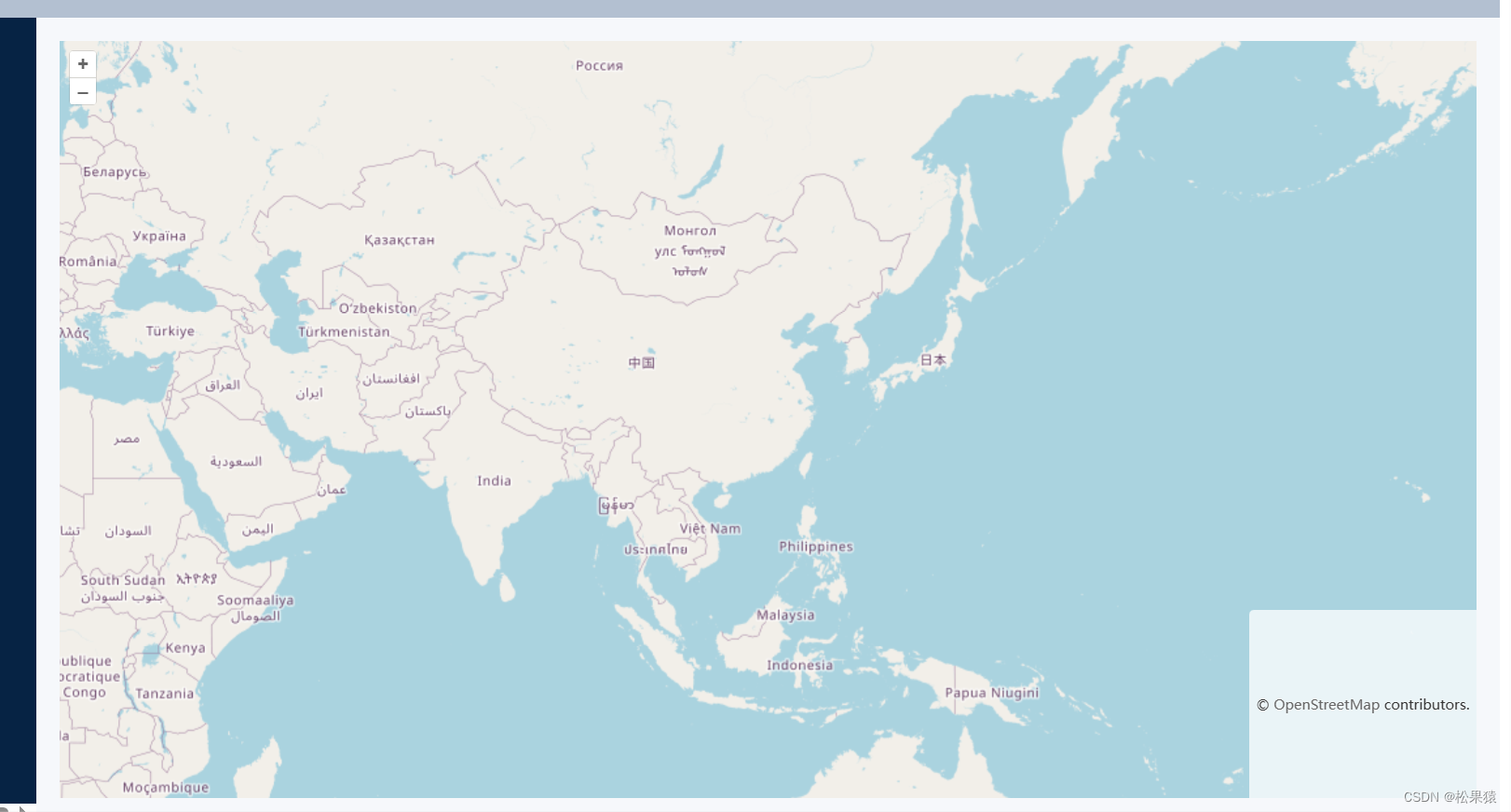
3. 效果





![<span style='color:red;'>openlayers</span> [七] <span style='color:red;'>地图</span>控件controls详解](https://img-blog.csdnimg.cn/direct/3b43f81958e94e9d99d5cd355c6accdd.png)

![<span style='color:red;'>openlayers</span> [二] <span style='color:red;'>初始化</span>map 以及map的一些参数](https://img-blog.csdnimg.cn/direct/3c4ffd24b6454808a2e392d10b4865e5.png)