GPT-4 Vision 系列:
- 翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式一
- 翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式二
- 翻译: GPT-4 Vision静态图表转换为动态数据可视化 升级Streamlit 三
- 翻译: GPT-4 Vision从图像转换为完全可编辑的表格 升级Streamlit四
- 翻译: GPT-4 Vision通过量身定制的推荐来增强应用的用户体验 升级Streamlit五
- 翻译: GPT-4 Vision征服LLM幻觉hallucinations 升级Streamlit六
- GPT-4 Vision调试任何应用,即使缺少文本日志 升级Streamlit七
1. 根据应用程序截图生成博客和Readme
构建 Web 应用程序后,它需要清晰的文档来帮助用户入门、了解其功能并学习如何使用它。编写文档可能很耗时,但 ChatGPT Vision 可以帮助简化流程。
只需提供您的应用程序的快照,ChatGPT Vision 就会生成量身定制的描述性内容,您可以在文档、自述文件、社交帖子或其他任何您需要的地方使用这些内容。这不仅可以节省时间,还可以确保捕获和解释应用的所有视觉细节。
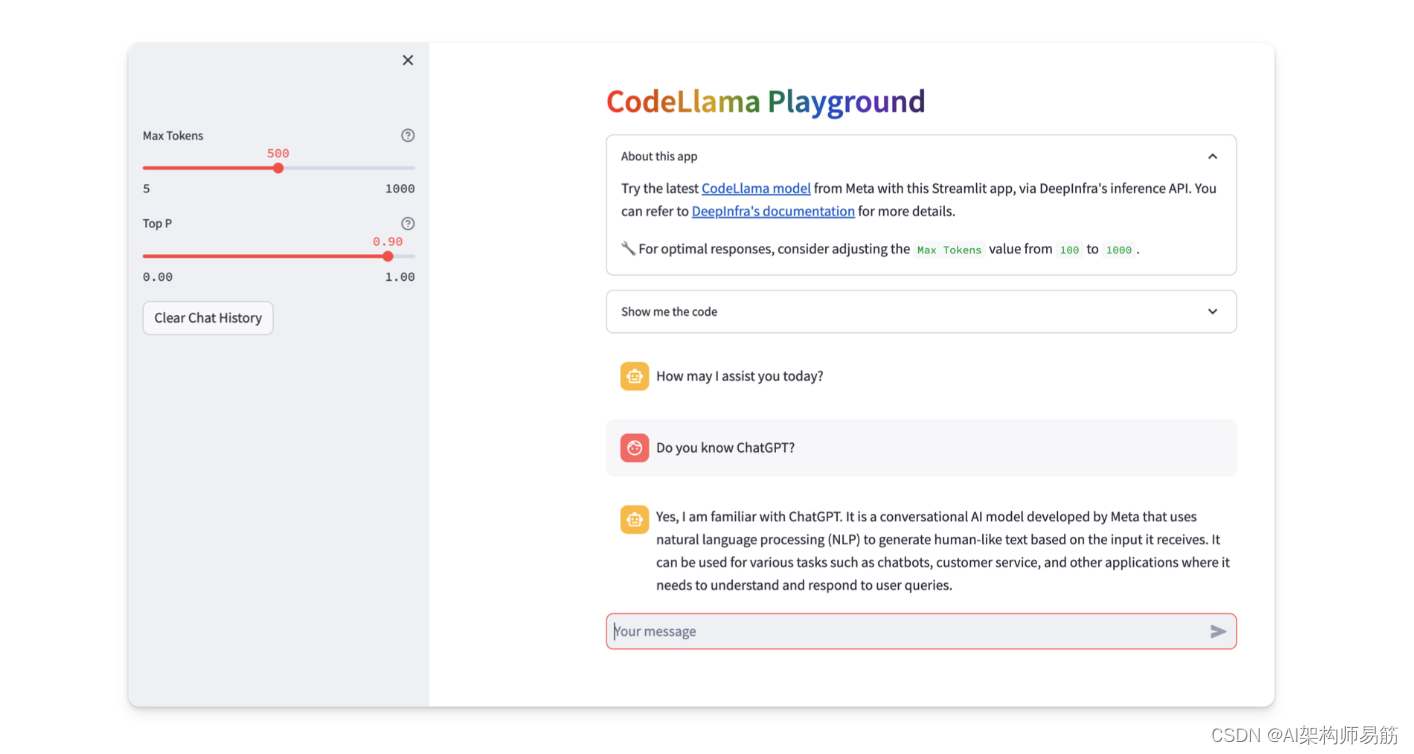
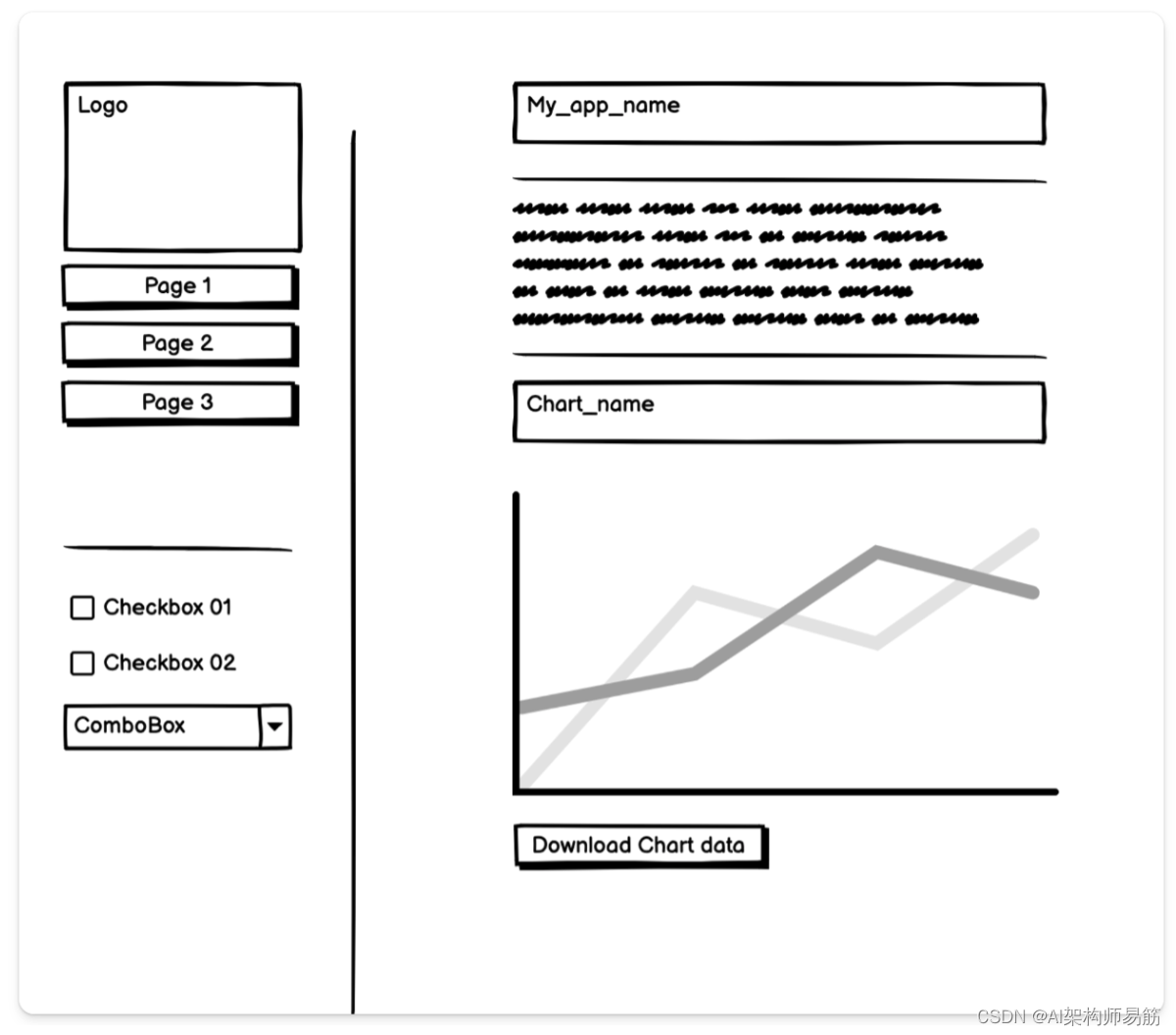
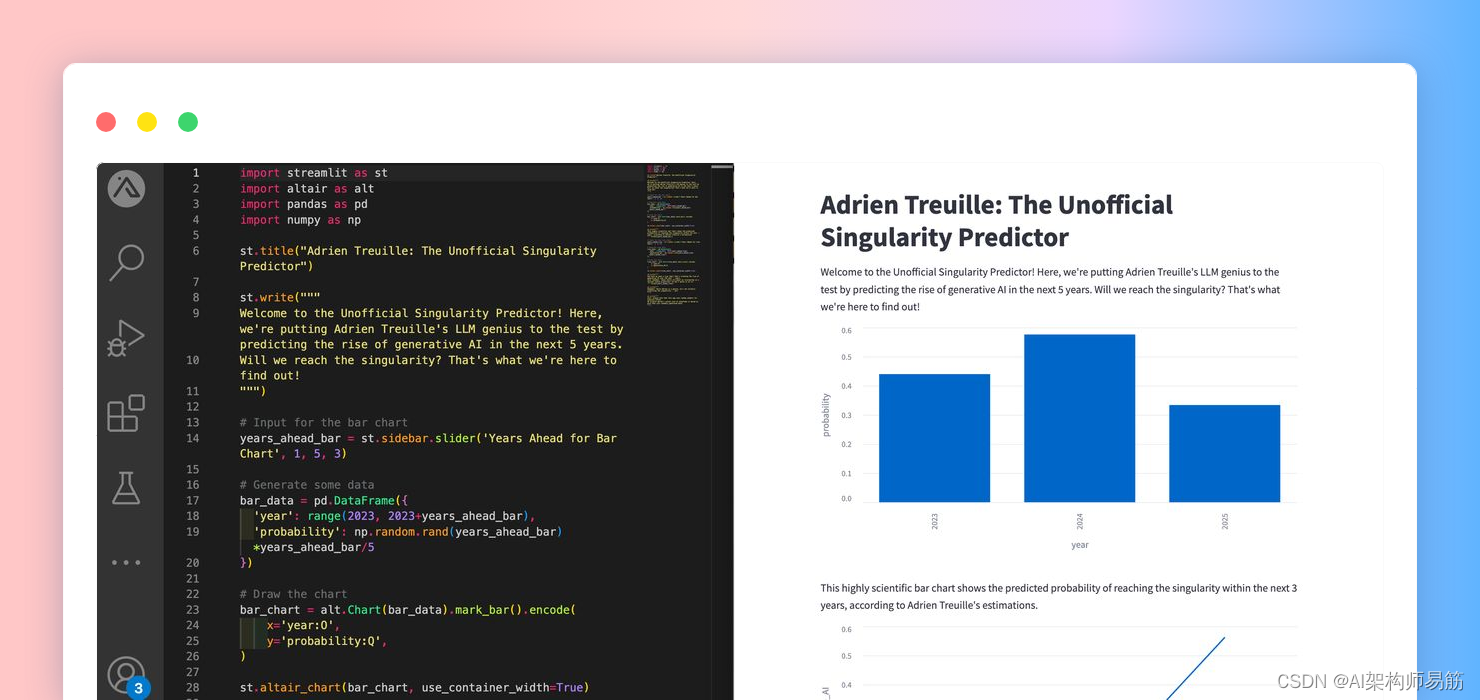
粘贴 CodeLlama Playground 应用的屏幕截图:

添加以下提示prompt:
Analyze the image I’ve uploaded, which displays my CodeLlama Playground app. Create a README about it, in Markdown syntax. Add a prerequisite on how to install Streamlit (either locally or on Streamlit Community Cloud).
分析我上传的图像,其中显示了我的 CodeLlama Playground 应用程序。 使用 Markdown 语法创建有关它的 README。添加有关如何安装 Streamlit(本地或在 Streamlit Community Cloud 上)的先决条件。
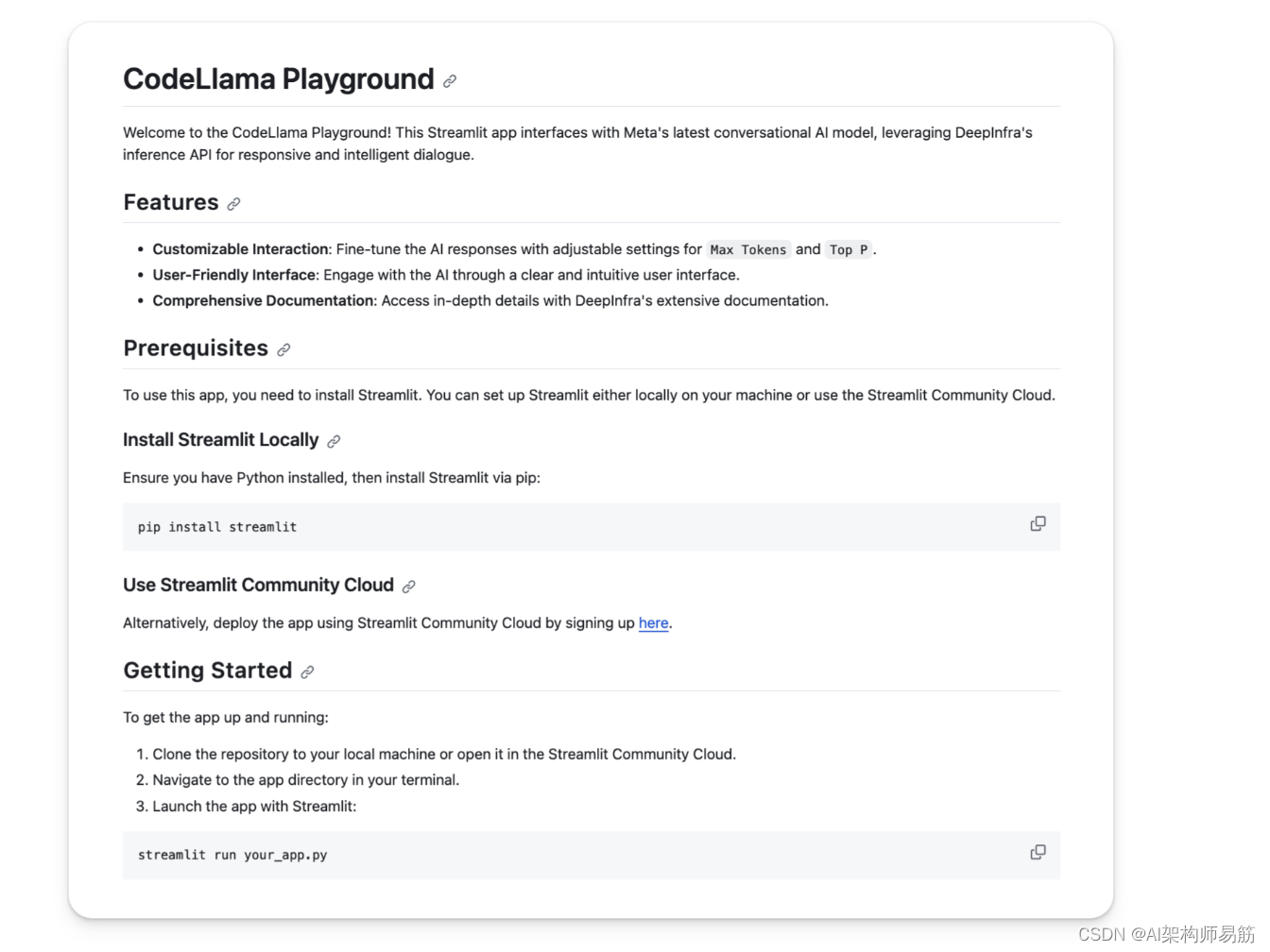
让我们看一下从 markdown 生成的 README:

在几秒钟内,只需检查应用程序的 UI,ChatGPT Vision 就为我的 CodeLlama Playground 应用程序生成了一个即用型README。它准确地列出了其功能,提供了本地和通过云的 Streamlit 安装说明,并提供了启动应用程序的快速入门指南。 🤯
GPT-4 回答
根据上传的 CodeLlama Playground 应用程序图片,这是使用 Markdown 语法创建的 README:
CodeLlama Playground
About this app
Try the latest CodeLlama model from Meta with this Streamlit app, via DeepInfra’s inference API. You can refer to DeepInfra’s documentation for more details.
Features
- Interactive chat interface with the CodeLlama conversational AI model.
- Adjustable parameters for Max Tokens and Top P to fine-tune the model responses.
- Ability to clear chat history.
Prerequisites for Installation
Before installing the CodeLlama Playground app, ensure that you have the following prerequisites:
- Python 3.6 or later
- pip (Python package installer)
- Streamlit
Installation
To install Streamlit, run the following command in your terminal:
pip install streamlit
Running Locally
To run the app locally, follow these steps:
- Clone the repository from GitHub:
git clone https://github.com/your-github-username/codelama-playground.git
- Navigate to the app directory:
cd codelama-playground
- Run the app using Streamlit:
streamlit run app.py
Deploying to Streamlit Community Cloud
To deploy the app to Streamlit Community Cloud:
- Sign up or log in to Streamlit Cloud.
- Fork the repository to your GitHub account.
- In Streamlit Cloud, select ‘New app’, then choose your repository and branch.
- Click ‘Deploy’ to make your app available online.
For detailed deployment instructions, see the Streamlit Cloud documentation.
Note: Replace https://www.example.com/model, https://www.example.com/documentation, and https://github.com/your-github-username/codelama-playground.git with actual URLs.
This README includes a brief description of the app, features, and detailed instructions on how to install prerequisites, run the app locally, and deploy it to the Streamlit Community Cloud. Make sure to replace placeholder URLs and repository paths with the actual links relevant to your CodeLlama Playground app.
代码
https://github.com/zgpeace/pets-name-langchain/tree/develop
参考
https://blog.streamlit.io/7-ways-gpt-4-vision-can-uplevel-your-streamlit-apps/



























![[机器学习]TF-IDF算法](https://img-blog.csdnimg.cn/direct/ffccf517768f4be1bd9ecb766eb80ee8.png)