在React和Vue中,实现路由懒加载(Lazy Loading)的方法和代码示例如下:
React
在React中,你可以使用React.lazy和Suspense组件来实现路由懒加载。下面是一个简单的示例:
import React, { Suspense } from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
const Home = React.lazy(() => import('./routes/Home'));
const About = React.lazy(() => import('./routes/About'));
function App() {
return (
<Router>
<Suspense fallback={<div>Loading...</div>}>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
</Switch>
</Suspense>
</Router>
);
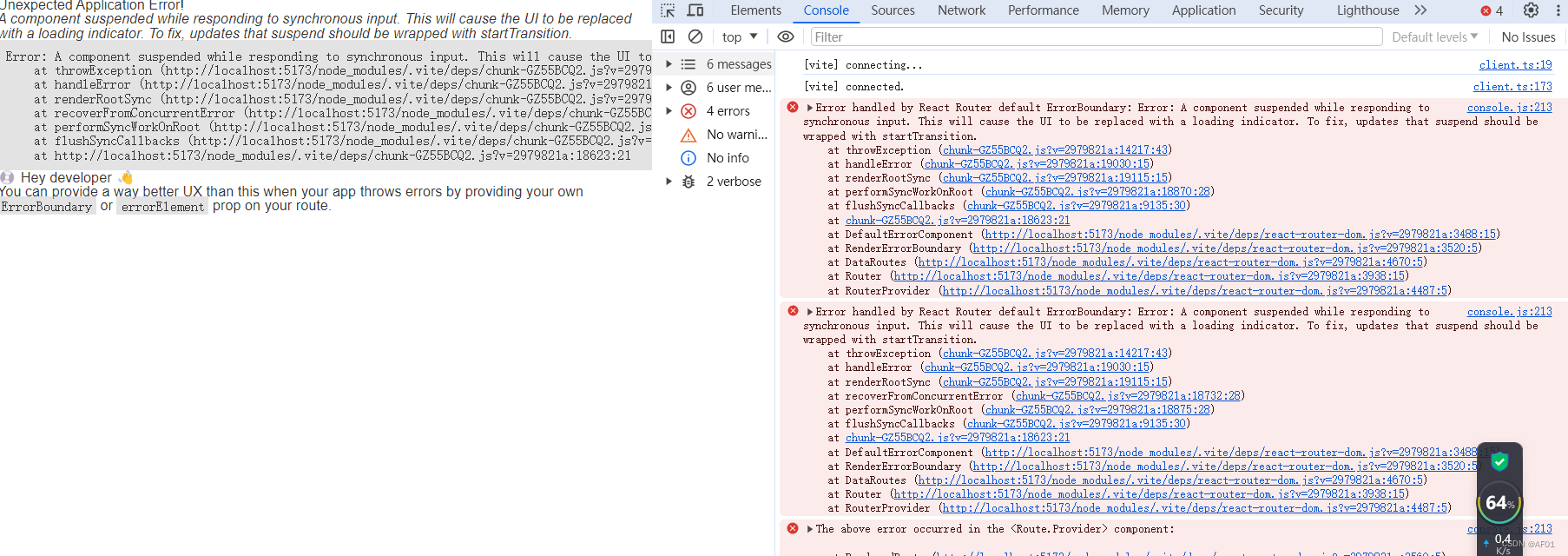
}在这个示例中,我们使用React.lazy来动态导入Home和About组件。当用户访问相应的路由时,对应的组件会按需加载。Suspense组件用于在组件加载过程中显示加载提示。
Vue
在Vue中,你可以使用异步组件来实现路由懒加载。下面是一个简单的示例:
import Vue from 'vue';
import Router from 'vue-router';
import Home from './routes/Home';
import About from './routes/About';
Vue.use(Router);
const router = new Router({
routes: [
{ path: '/', component: Home },
{ path: '/about', component: () => import('./routes/About') }
]
});在这个示例中,我们使用动态导入来按需加载组件。在路由定义中,我们将组件设置为一个返回Promise的函数,该Promise解析为对应的组件实例。这样,当用户访问相应的路由时,对应的组件才会被加载。Vue Router会自动处理懒加载逻辑。


































![洛谷P8599 [蓝桥杯 2013 省 B] 带分数](https://img-blog.csdnimg.cn/direct/2012e5afc8034938b4f4e014ebcd1ca8.png)




![删除有序数组中的重复项[简单]](https://img-blog.csdnimg.cn/direct/a255c20cdcce433690cae205b179aa1a.png)