例如我这里要调真实的api地址为
127.0.0.1:8080/dev-api/vat/queryDrugImportInfo
找到vue.config.js 修改devServer ,目的是修改允许跨域和代理跳转
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
before: require('./mock/mock-server.js'),
proxy: {
'/dev-api/vat':{
target:"http://127.0.0.1:8080",
changeOrigin: true,
}
}
},
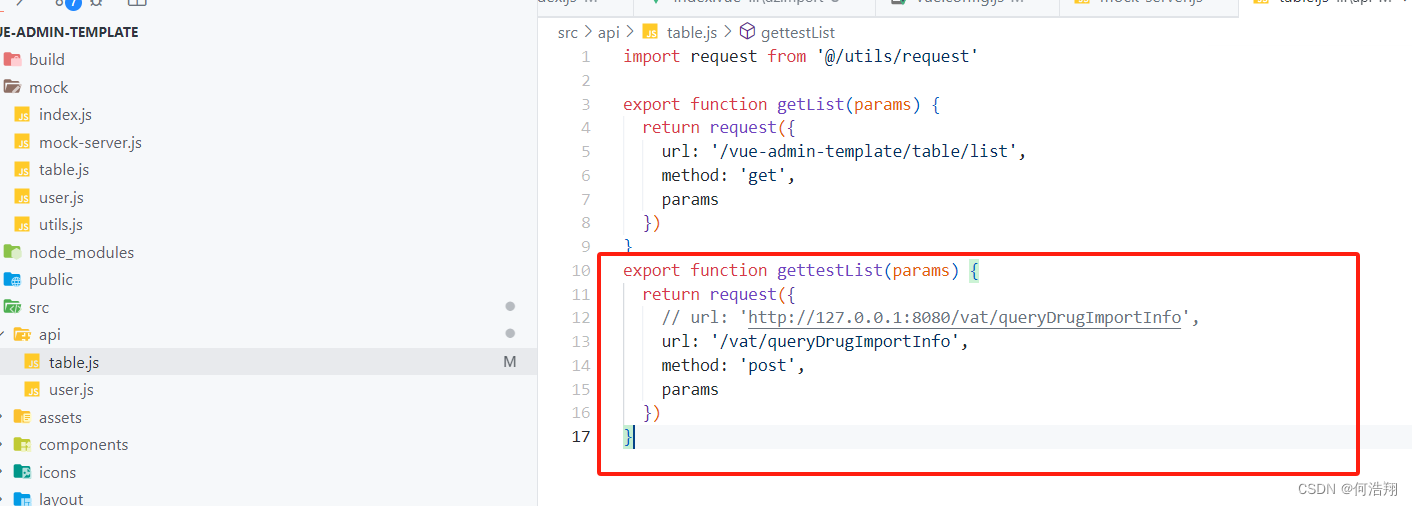
然后在api这里写入请求的url

然后vue页面 该怎么调就怎么调
是不是很简单































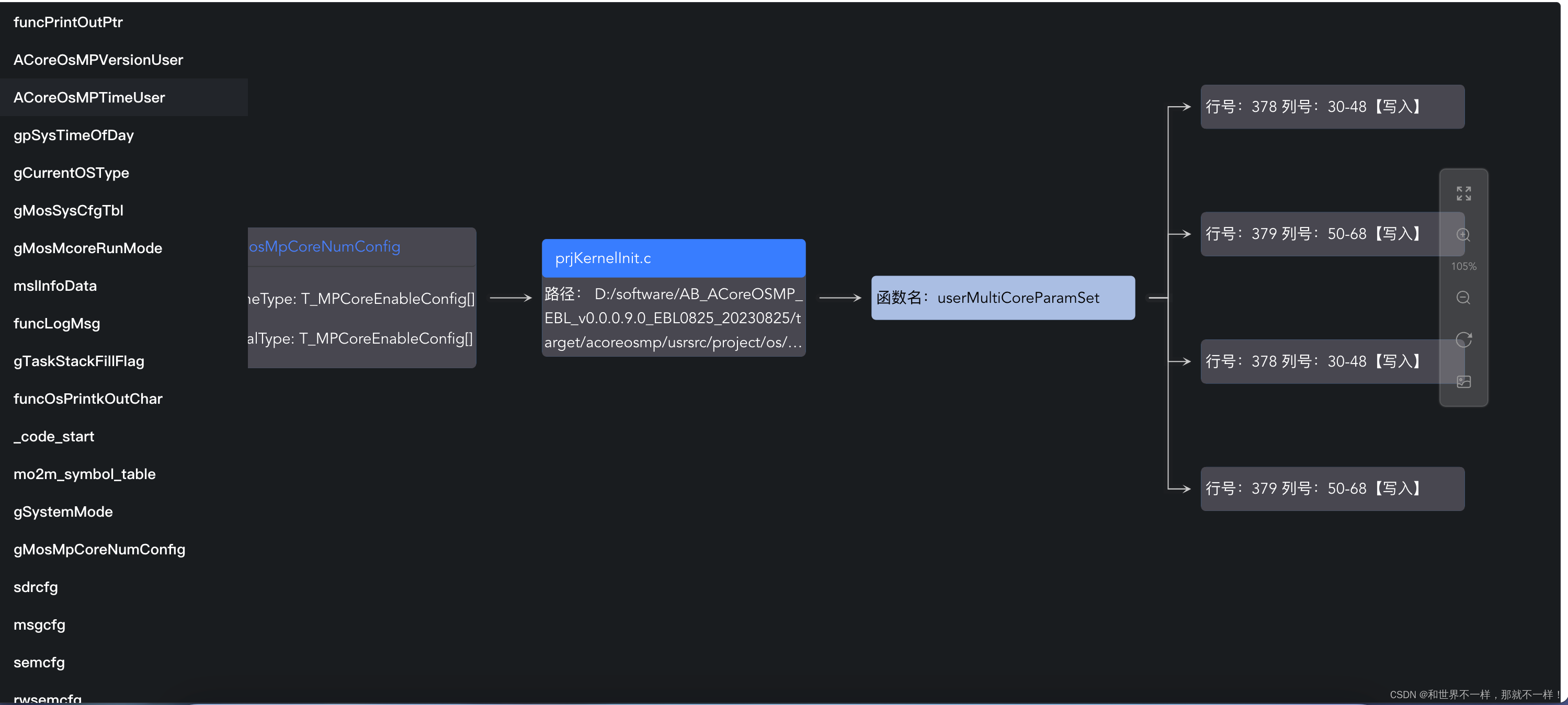
![[嵌入式系统-6]:龙芯1B 开发学习套件 -3-软件层次架构](https://img-blog.csdnimg.cn/direct/df4bbd8d89544bc3a79ca254f68f58a1.png)