1.git环境安装配置及简单操作
1.1git环境安装配置
git软件官网:Git - Downloads (git-scm.com)![]() https://git-scm.com/downloads
https://git-scm.com/downloads
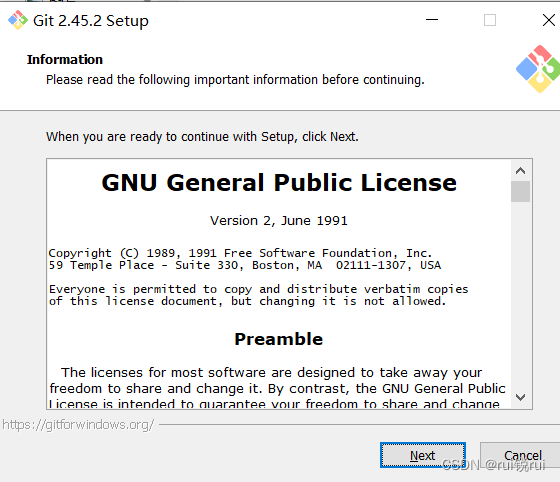
 下载完成之后,双击下载好的exe文件进行安装。
下载完成之后,双击下载好的exe文件进行安装。

默认是C盘,推荐修改一下路径(非中文并且没有空格),然后点击下一步。

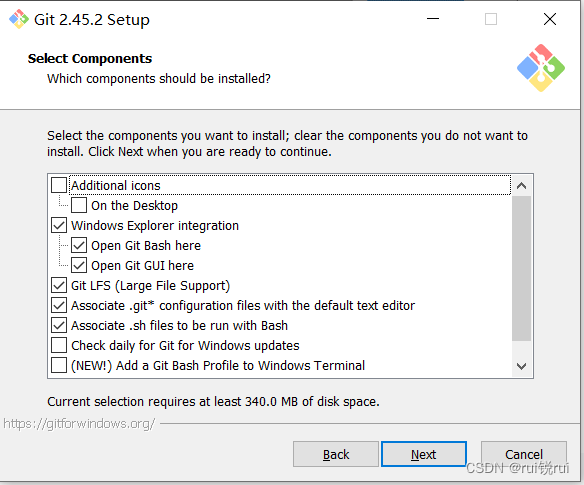
Git 选项配置,推荐默认设置,然后下一步。

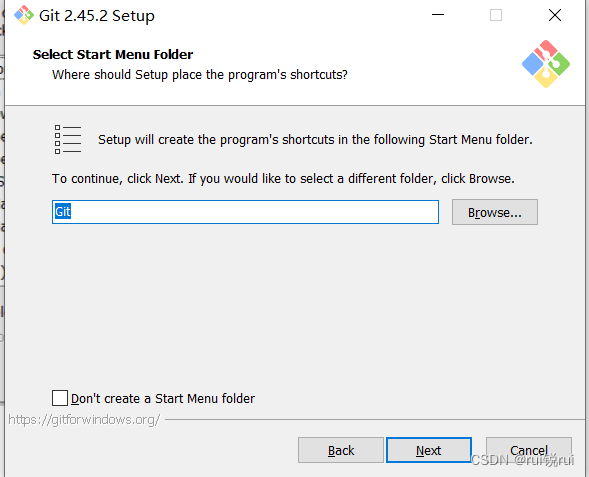
Git 安装目录名,不用修改,直接点击下一步。

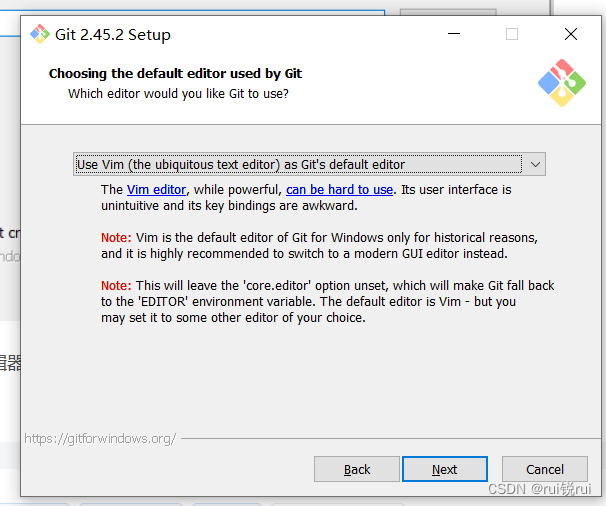
Git 的默认编辑器,建议使用默认的 Vim 编辑器,然后点击下一步。

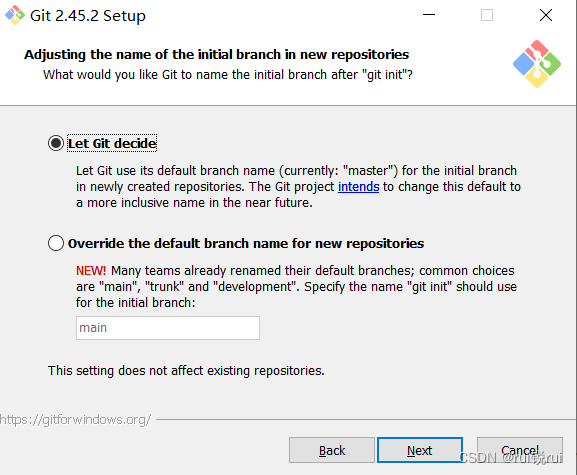
在Git创建分支后的默认的名字(master),如果没有特别的使用默认的设置,点击next即可。

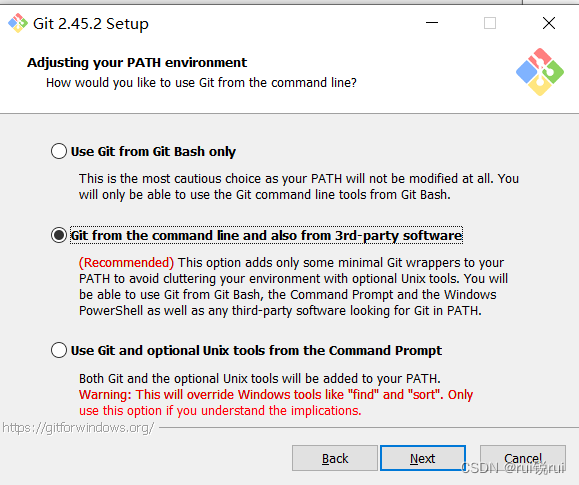
修改 Git 的环境变量,使用默认的即可,点击next。

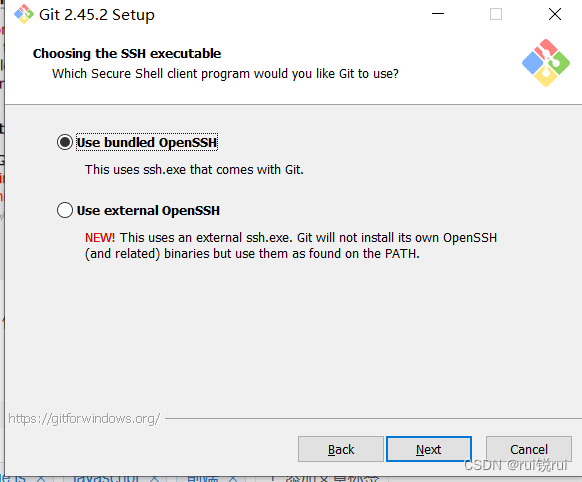
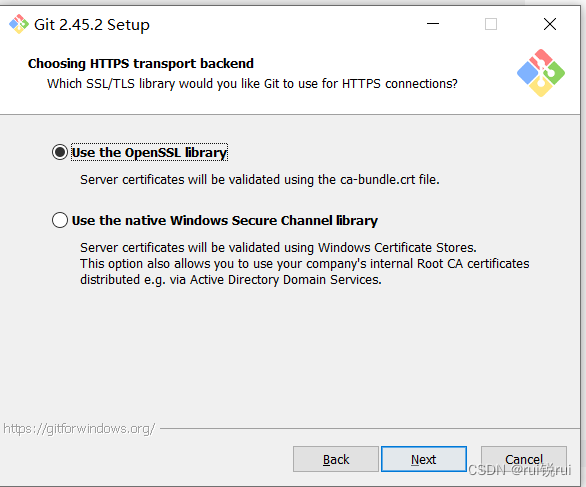
开启https连接,保证数据传输数据的安全,按照默认的选择即可。


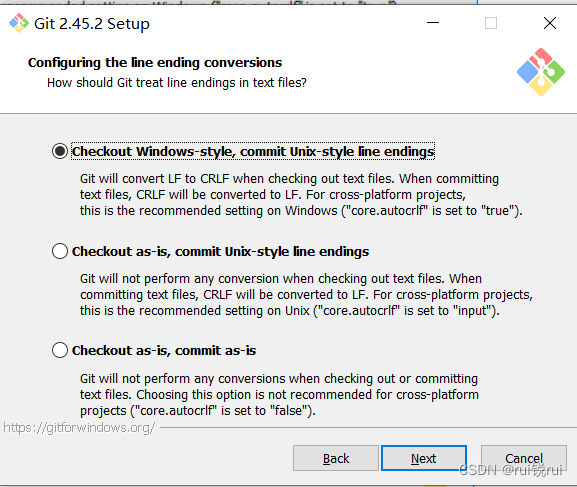
配置 Git 文件的行末换行符,Windows 使用 CRLF,Linux 使用 LF,选择第一个自动转换,然后继续下一步。

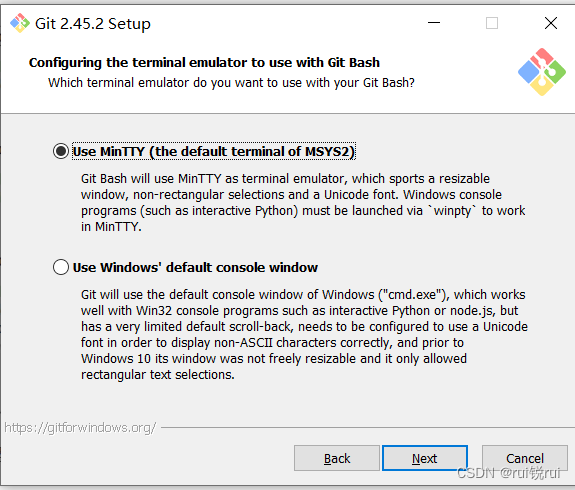
选择 Git 终端类型,选择默认的 Git Bash 终端,然后继续下一步。

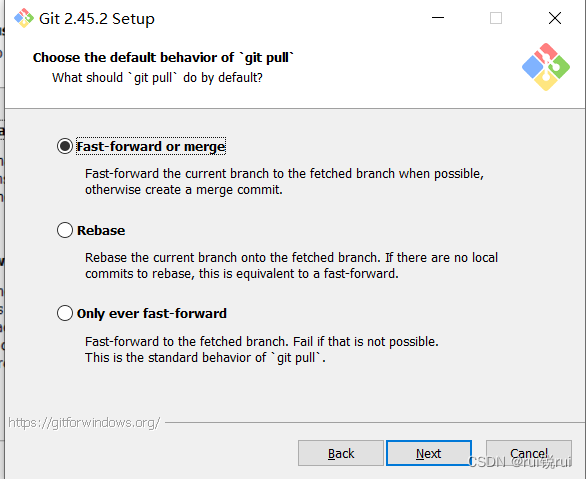
选择 Git pull 合并的模式,选择默认,然后下一步

选择 Git 的凭据管理器,选择默认的跨平台的凭据管理器,然后下一步。

其他配置,选择默认设置,然后下一步。

额外的配置选项,技术还不成熟,有已知的 bug,不建议勾选,然后点击右下角的 Install按钮,开始安装 Git。

安装完成后,点击FInish安装完成。

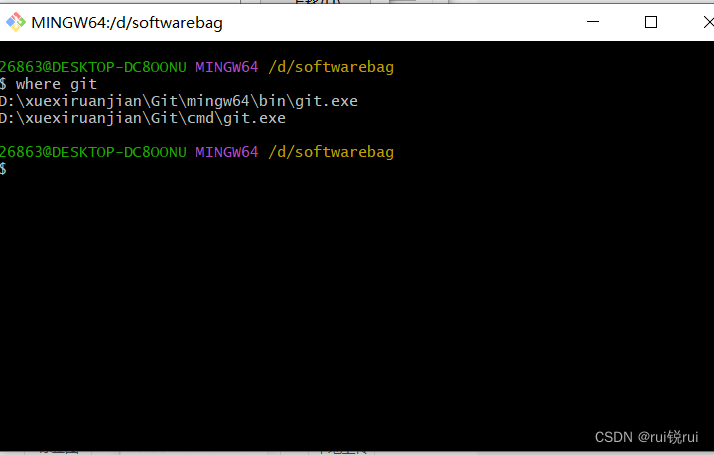
任意位置打开git Bash Here,输入where git(查找git安装路径)


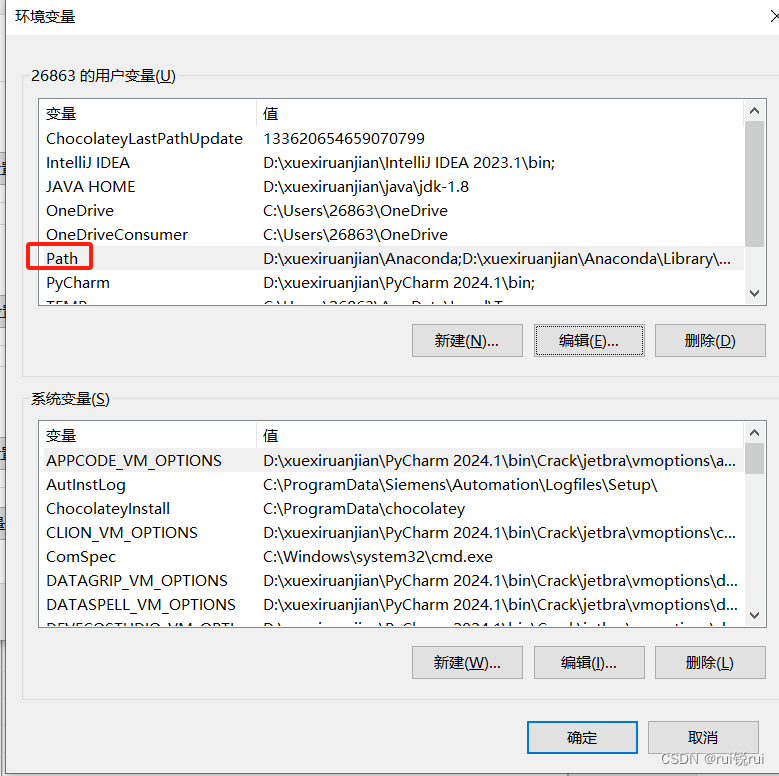
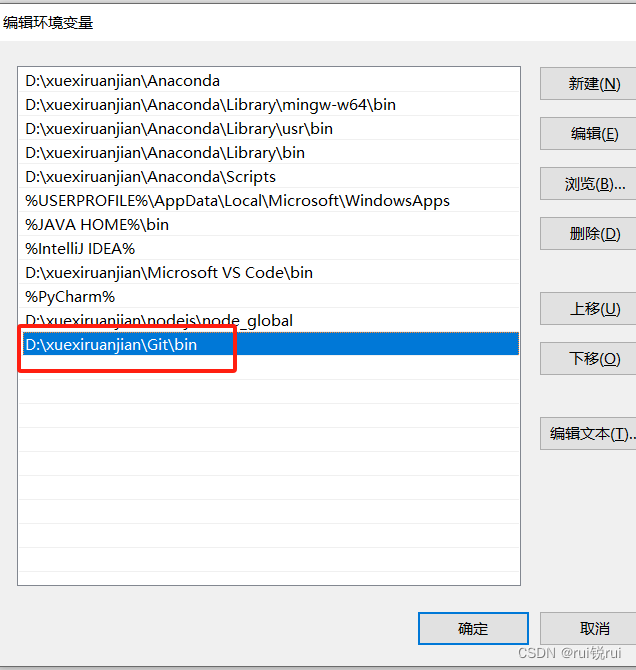
用户变量的Path添加


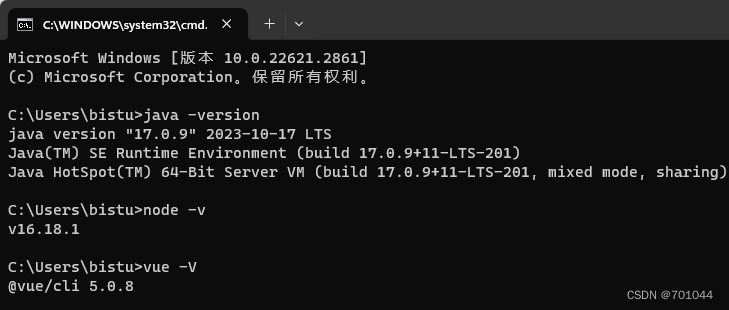
cmd输入:git -v查看是否安装成功;出现如下响应说明环境变量配置成功了

创建一个Gieet账号
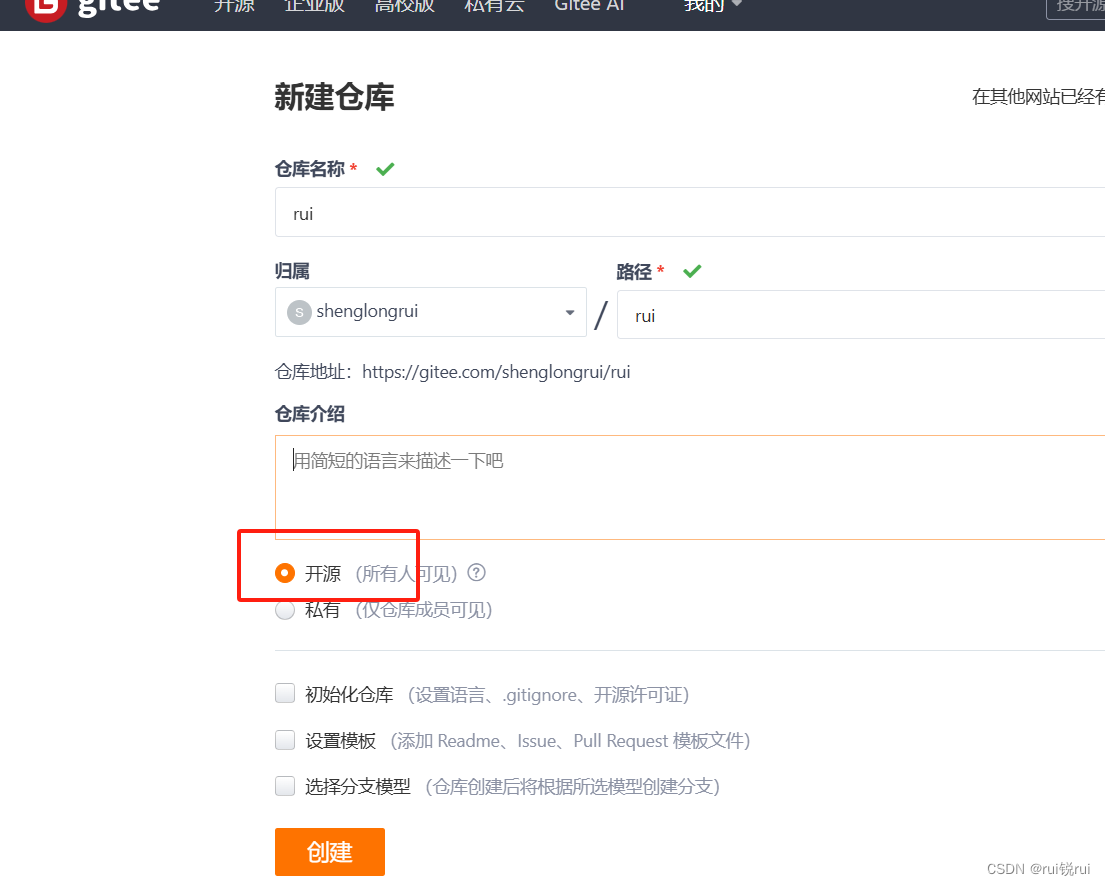
 在账号内新建一个仓库
在账号内新建一个仓库

将仓库设置为开源


配置用户名和邮箱,任意位置右键点击 git bash 跳出界面后输入
git config --global user.name "shenglongrui"
git config --global user.email "2686339648@qq.com" 命令行查看
命令行查看
git config user.name
git config user.email
 1.2向Git仓库内发送文件
1.2向Git仓库内发送文件
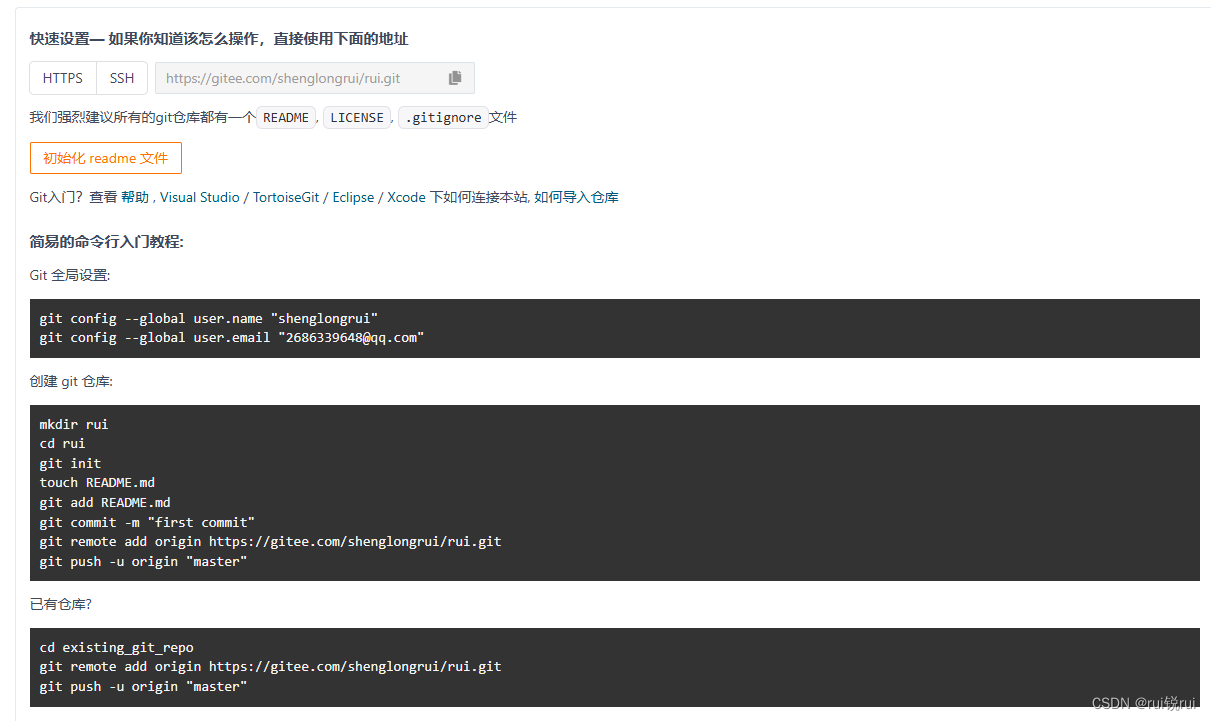
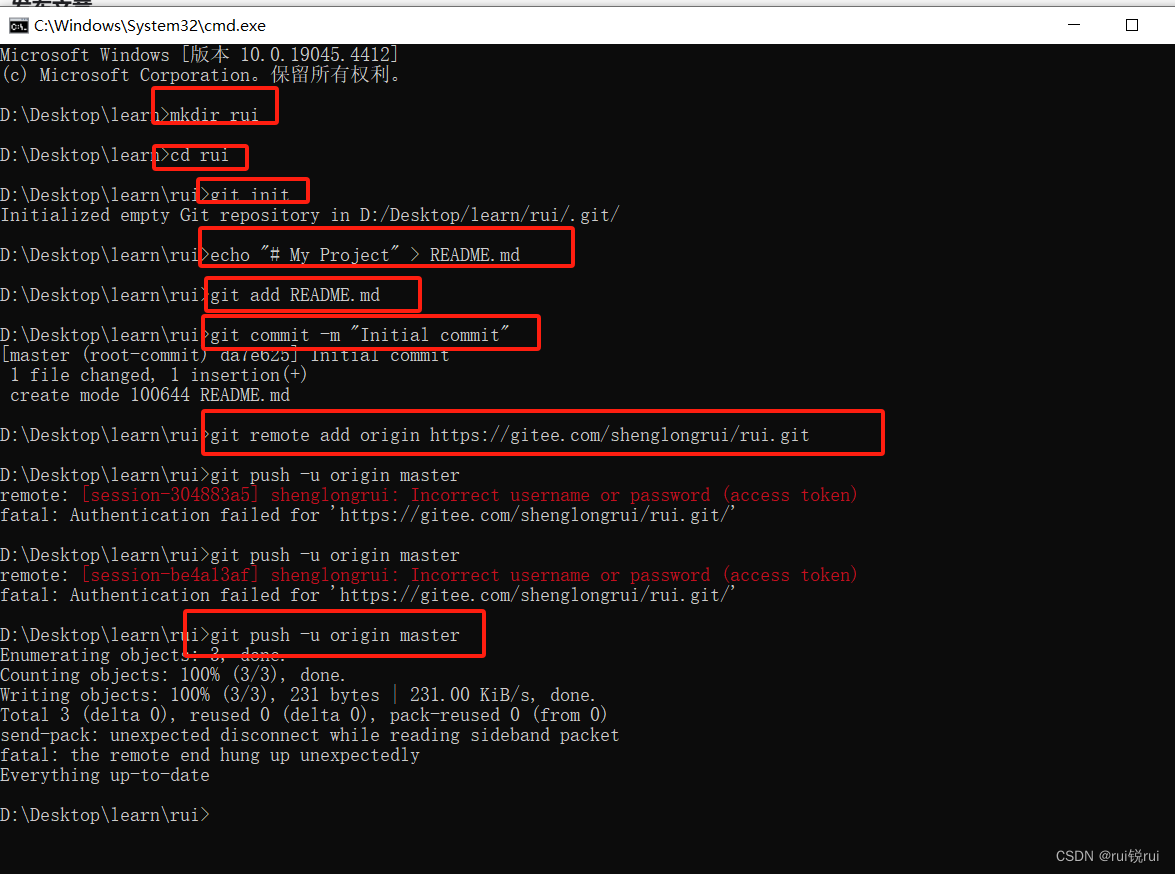
# 在目标目录中创建名为 "rui" 的文件夹
mkdir rui
# 进入 "rui" 文件夹
cd rui
# 初始化 Git 仓库
git init
# 创建 README.md 文件并添加一些内容
echo "# My Project" > README.md
# 将 README.md 添加到暂存区
git add README.md
# 提交更改
git commit -m "Initial commit"
# 添加远程仓库
git remote add origin https://gitee.com/shenglongrui/rui.git
# 推送到远程仓库
git push -u origin master
再次修改提交
# 添加更改到暂存区
git add README.md
# 提交更改到本地仓库
git commit -m "Update README.md"
# 推送更改到远程仓库
git push origin master
1.3使用idea分享文件
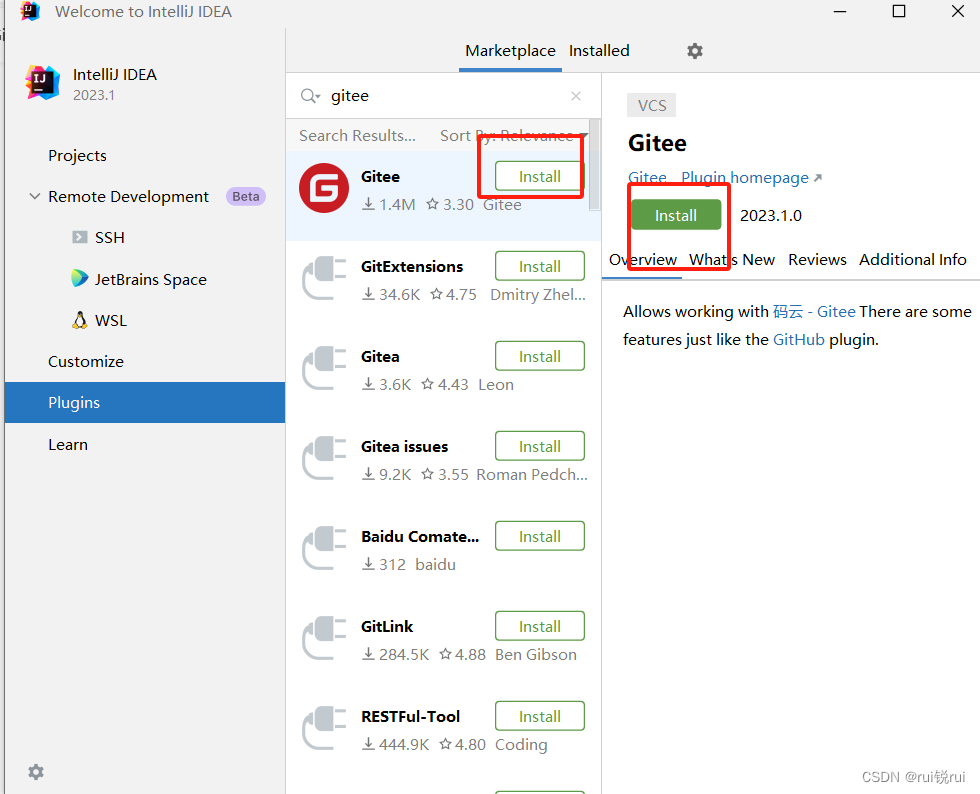
下载插件

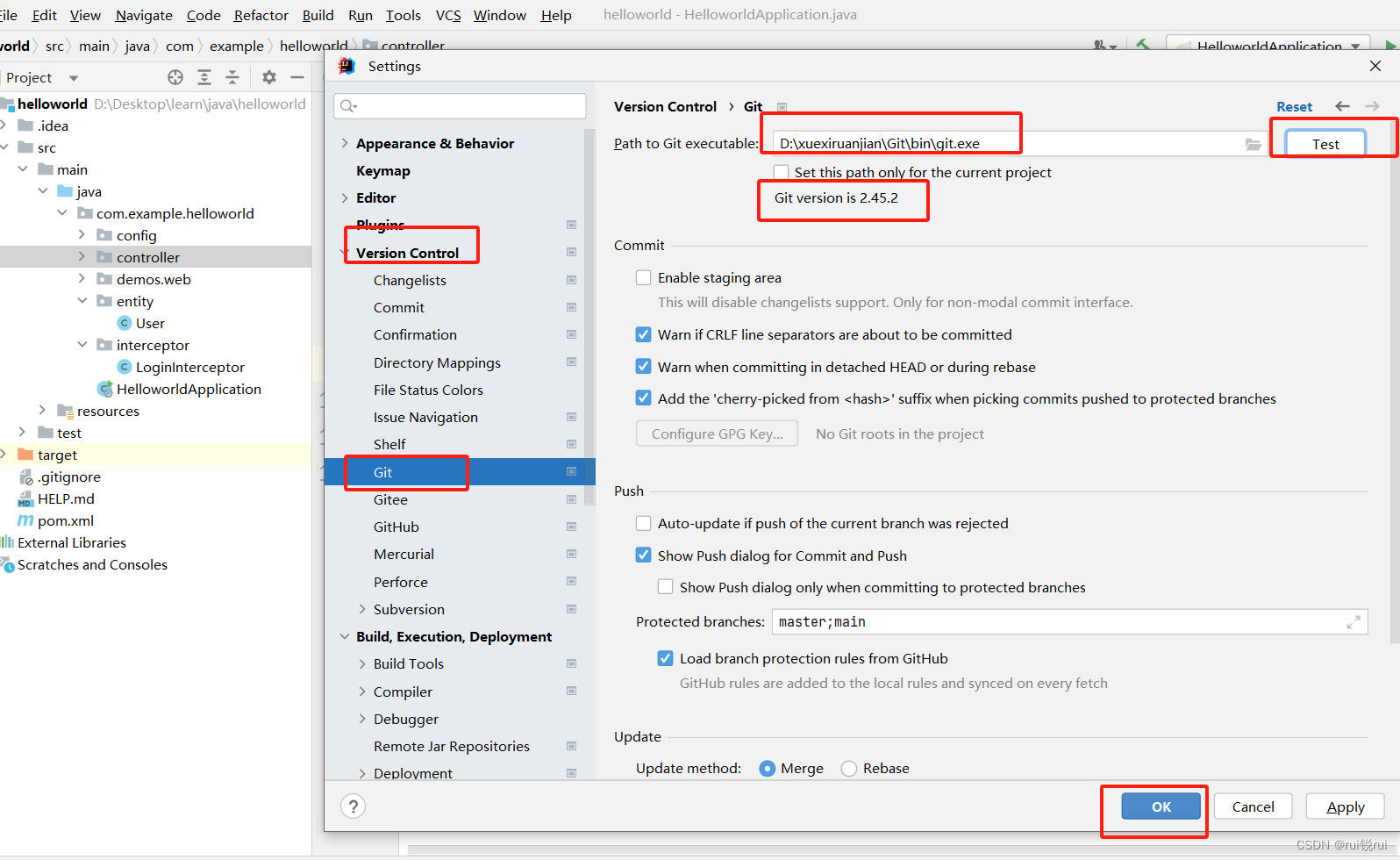
设置git路径

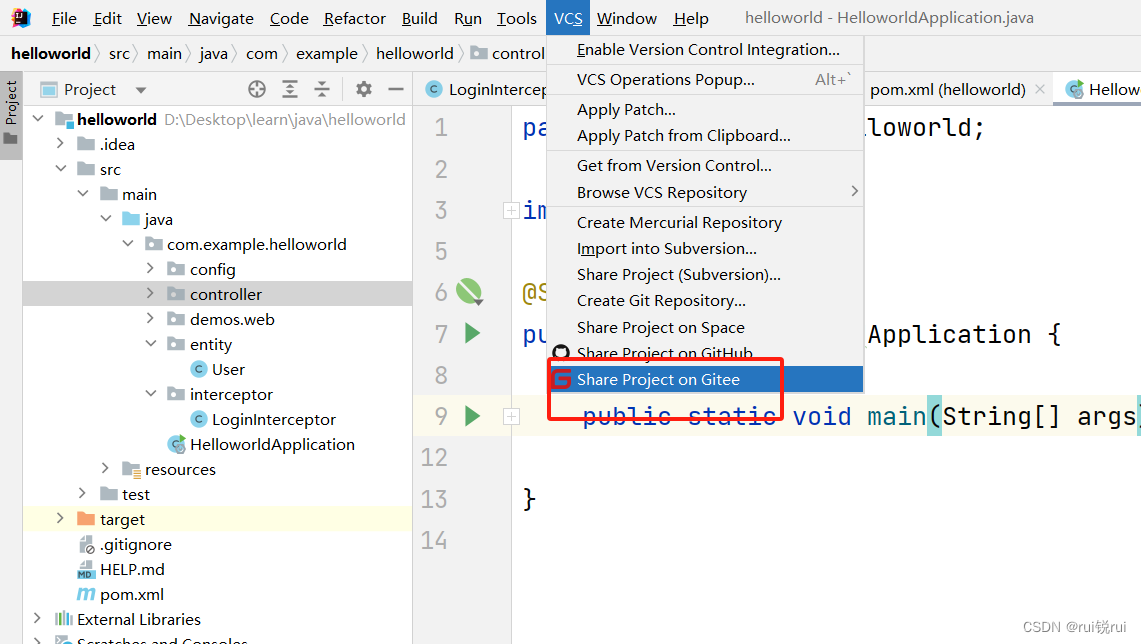
在工具栏内分享git(因为我之前已经配置过所以工具栏是Git,第一次使用时是VCS字样)

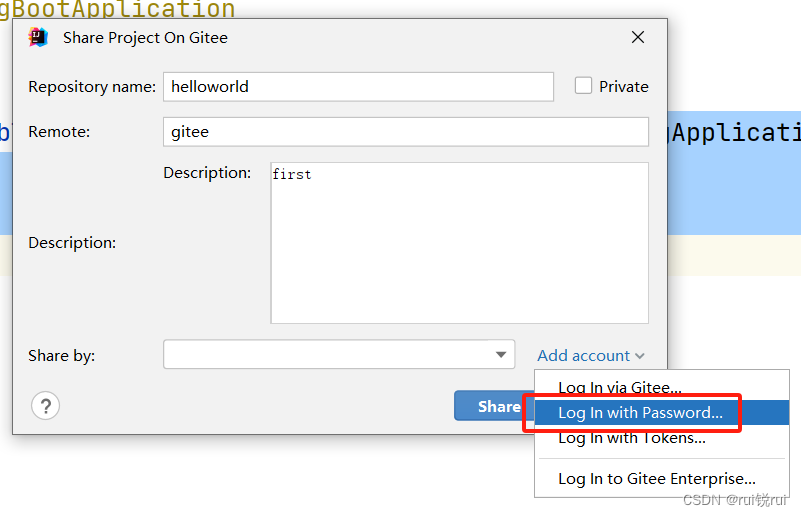
选择账号密码登录

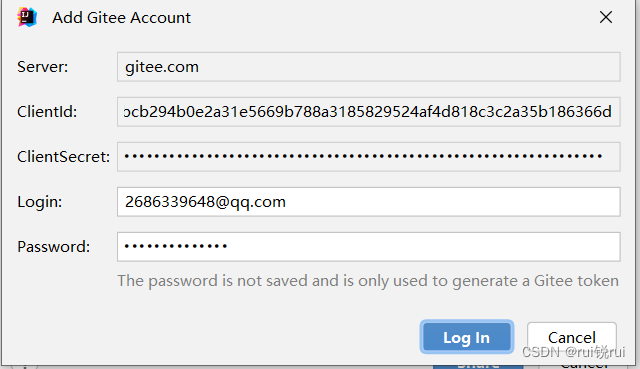
输入账号密码

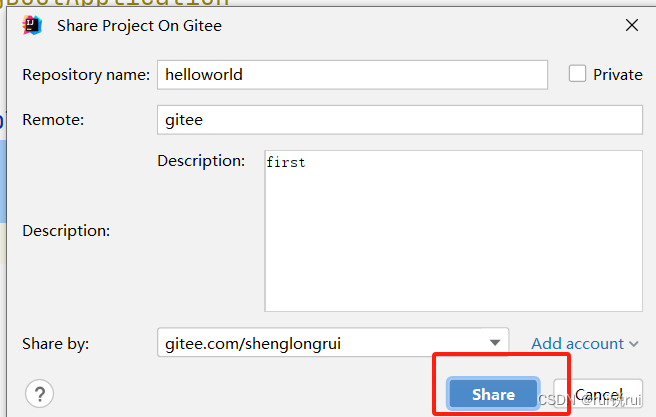
分享文件即可

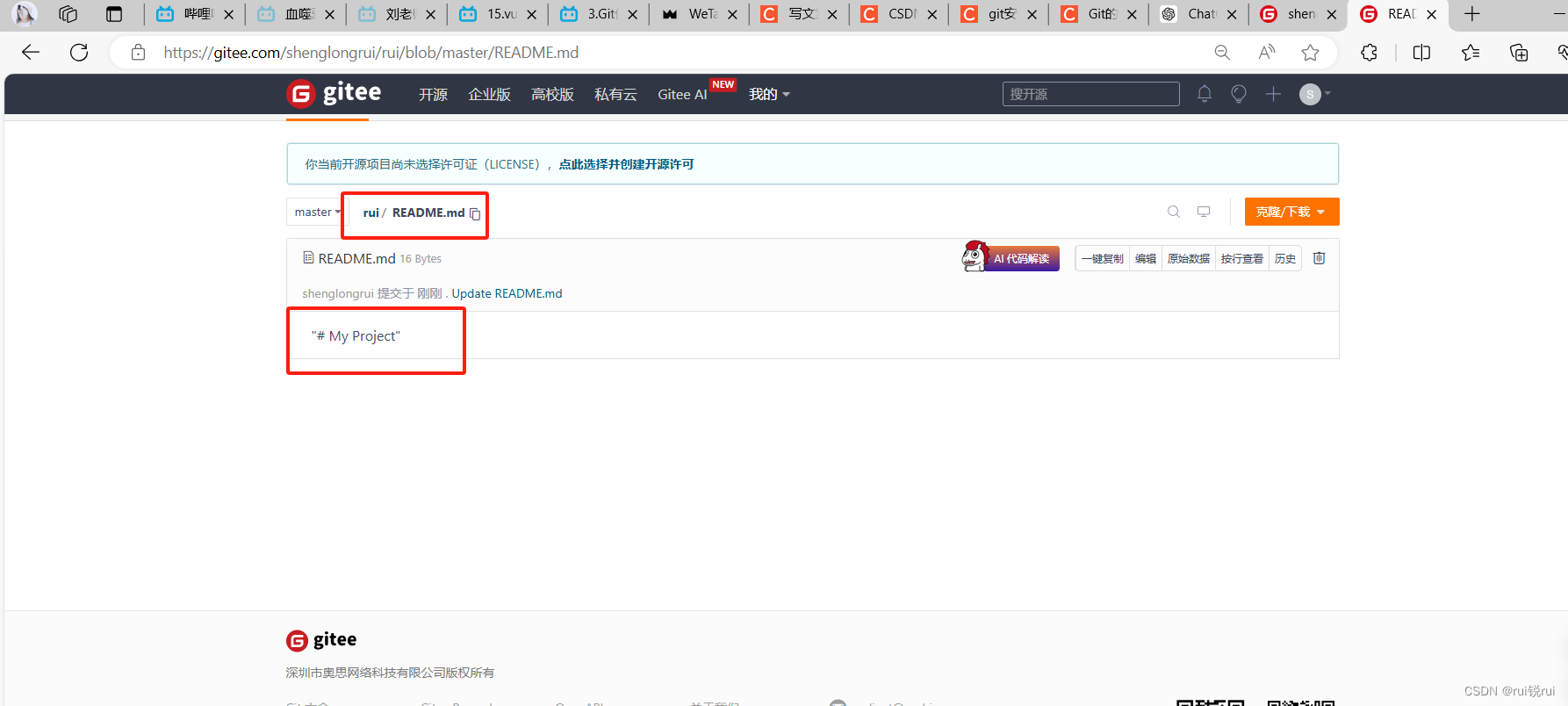
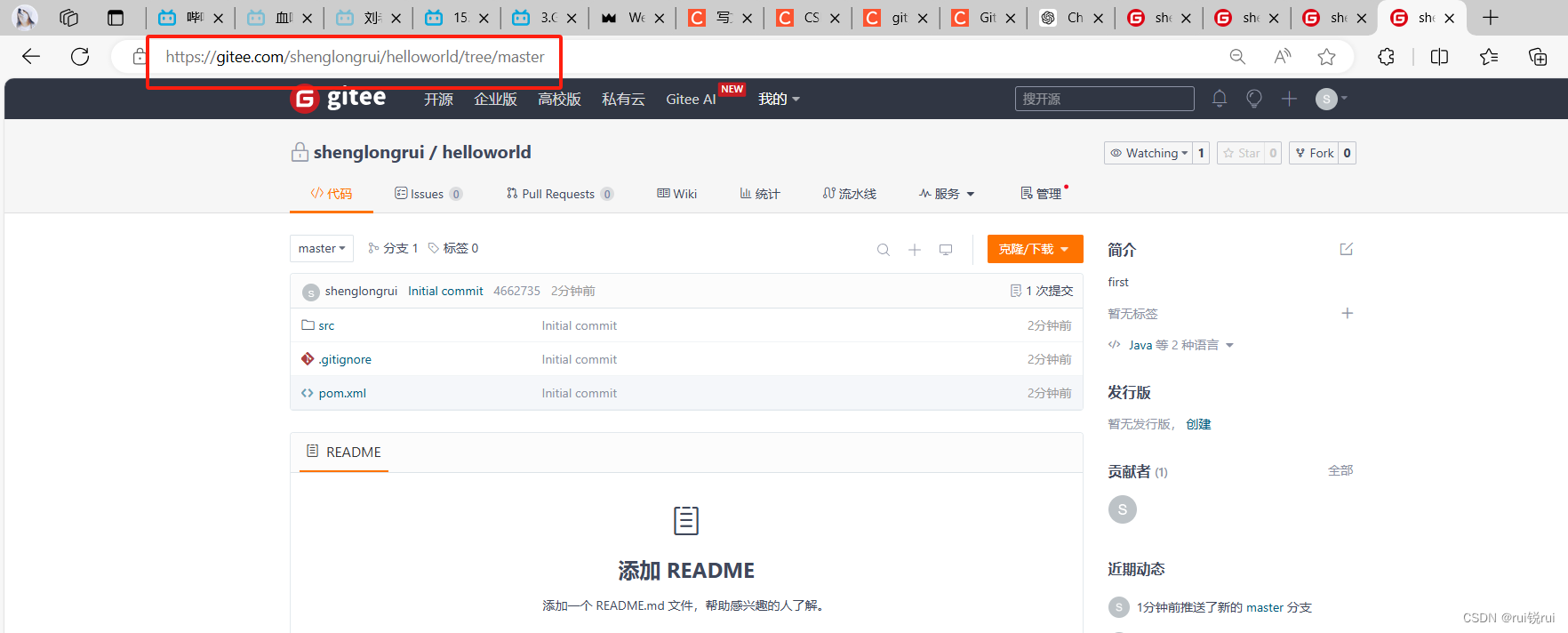
成功上传到码云

1.4使用idea克隆文件
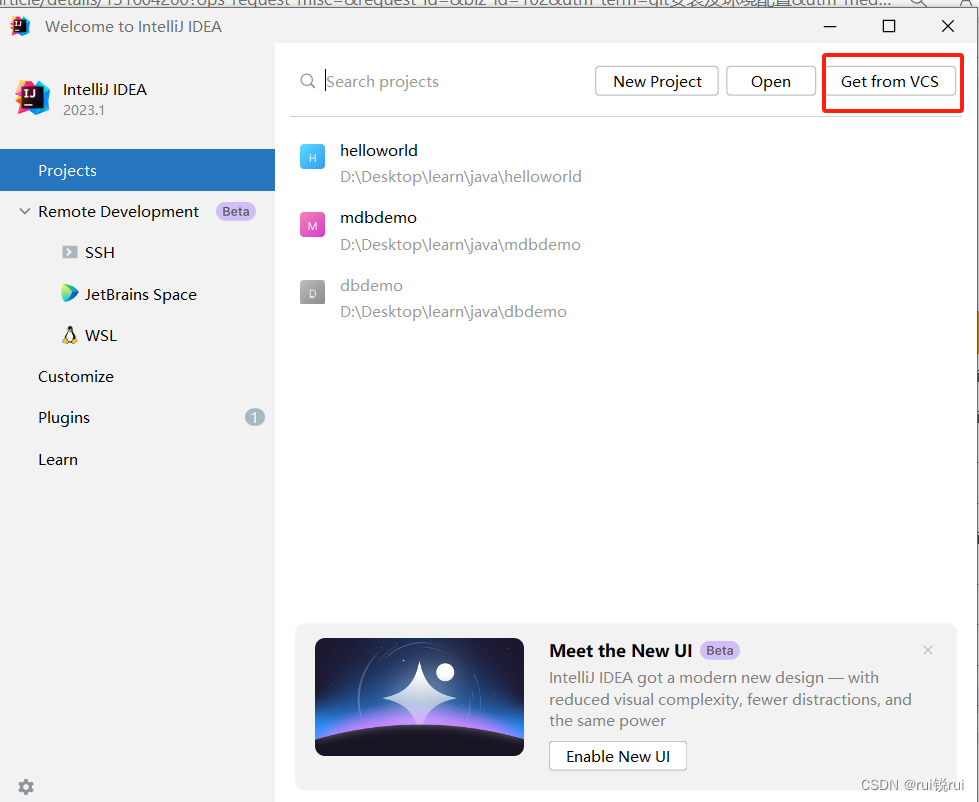
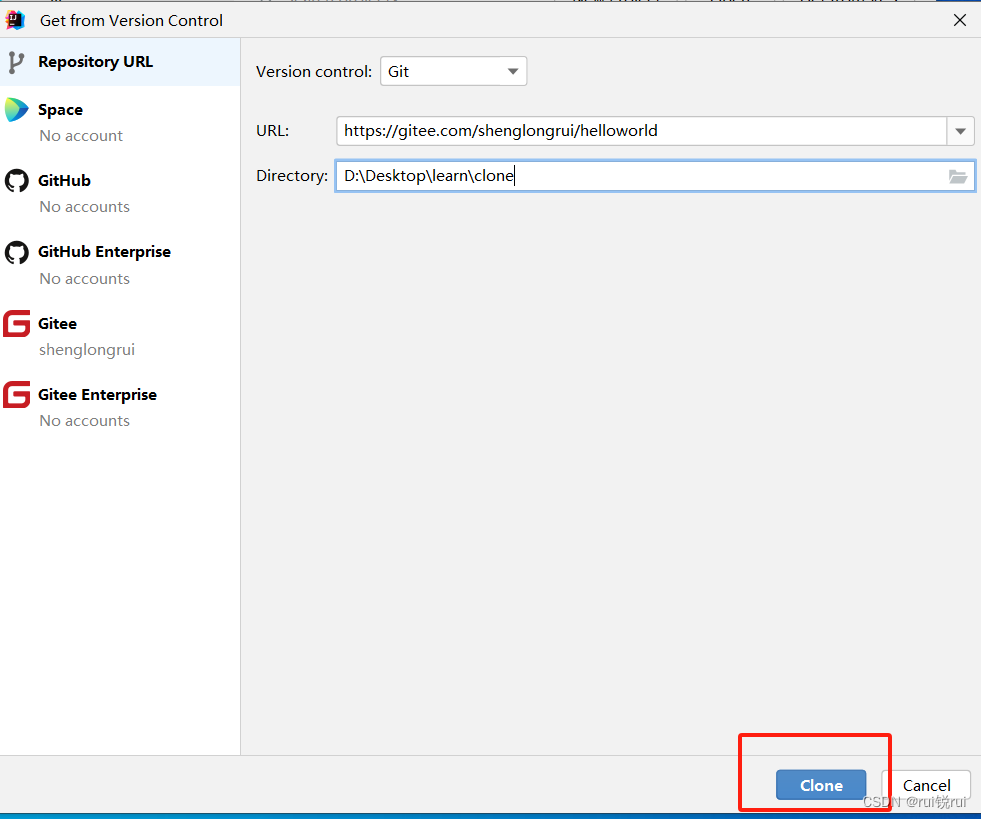
创建文件时,使用VCS创建

等下载完毕即可
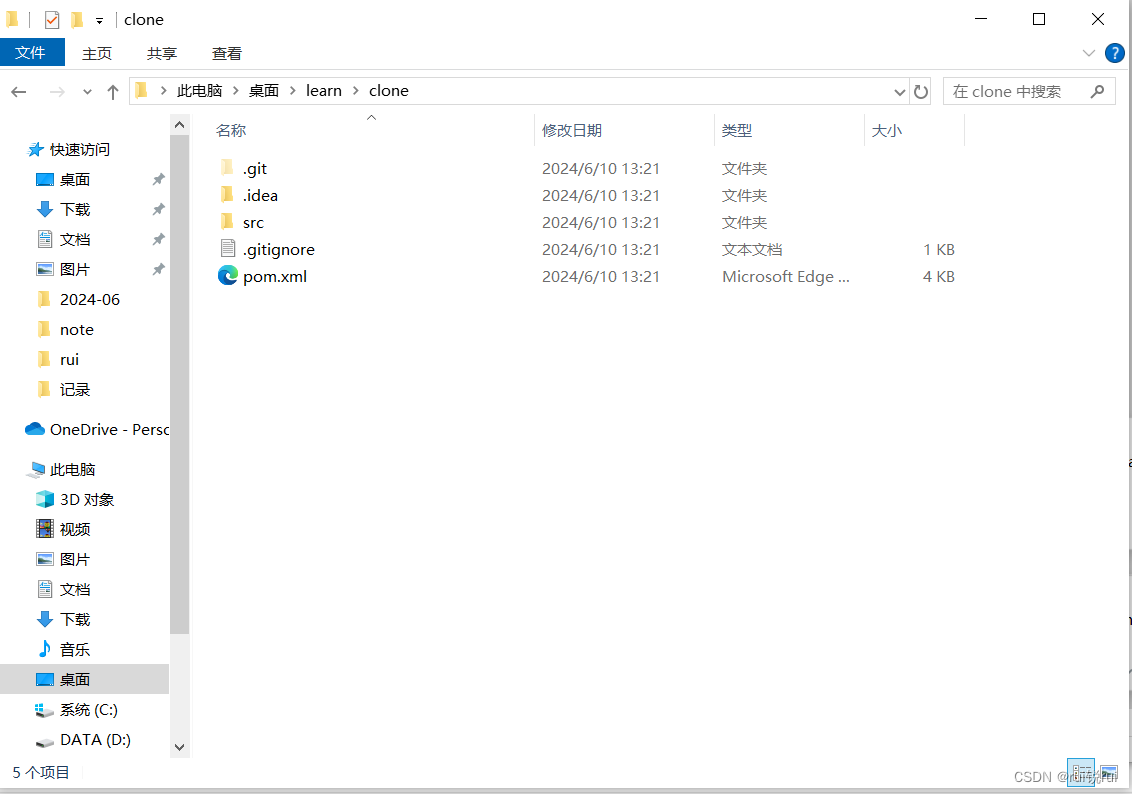
 文件夹里面克隆好了
文件夹里面克隆好了

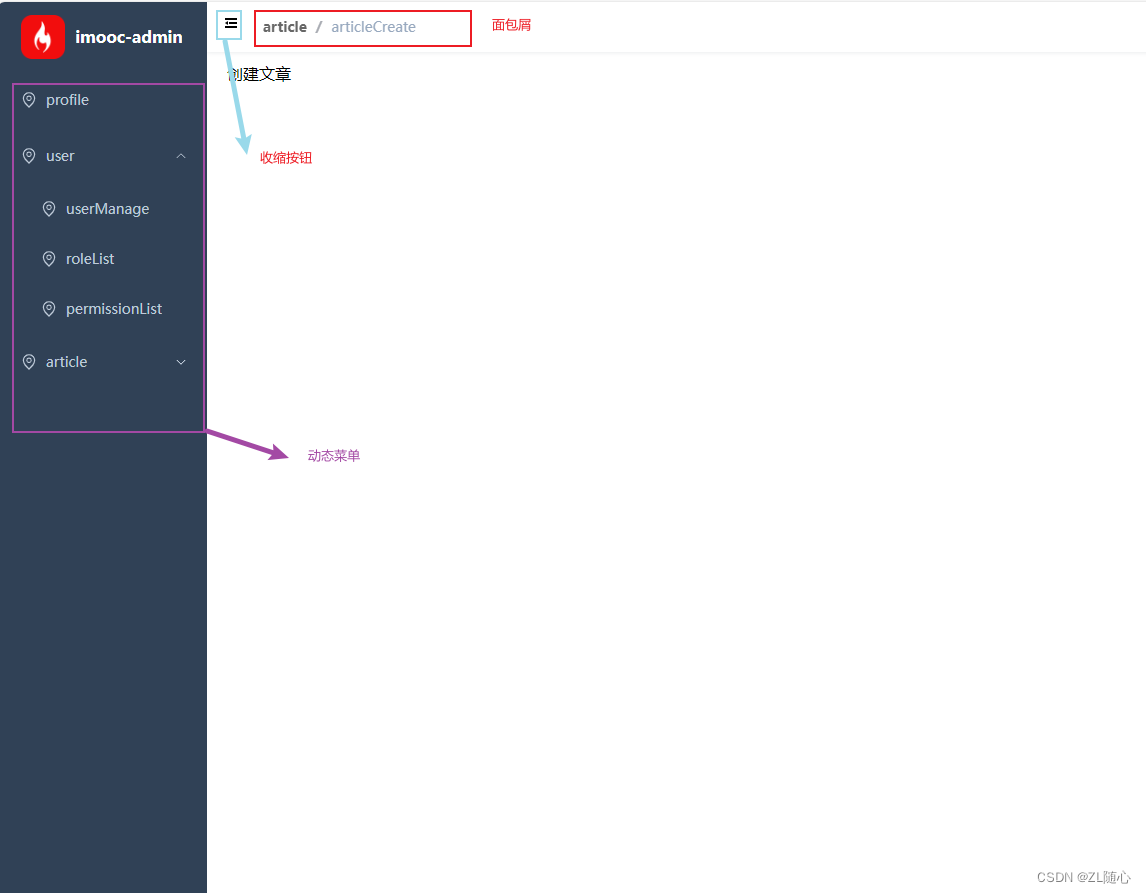
2. vue-element-admin操作
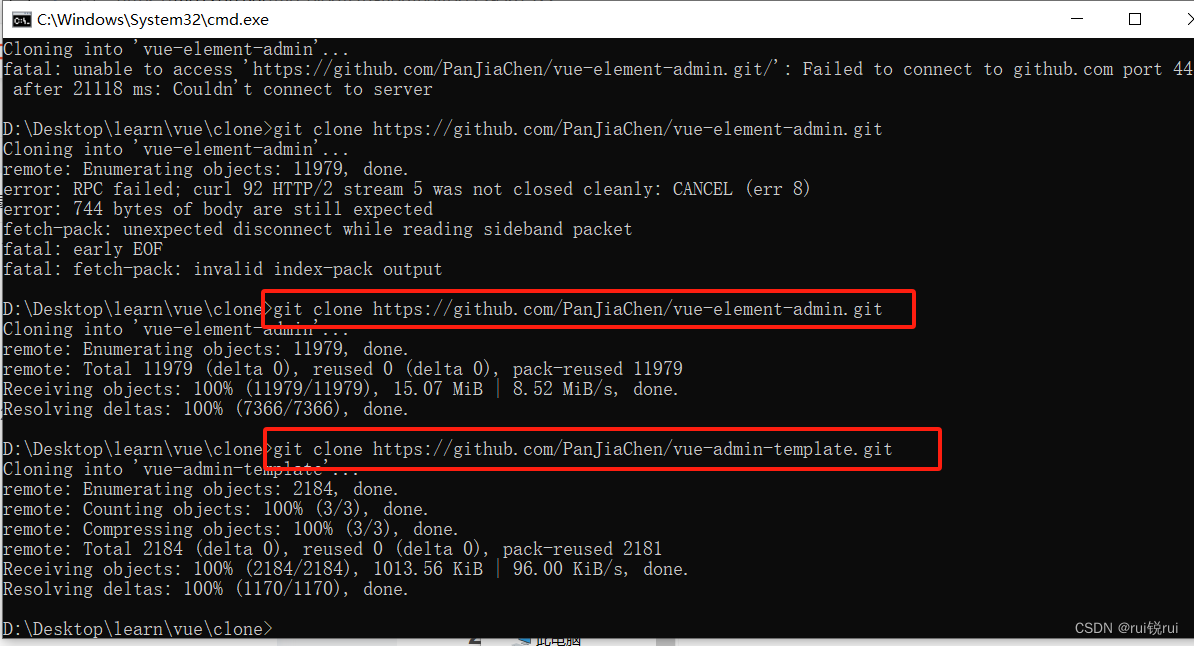
使用这两行命令下载项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
git clone https://github.com/PanJiaChen/vue-admin-template.git
 使用指定淘宝源下载依赖,我用的是最新版本的node,下载依赖包的时候有警告,将以降低版本到16,或者用nvm管理node
使用指定淘宝源下载依赖,我用的是最新版本的node,下载依赖包的时候有警告,将以降低版本到16,或者用nvm管理node
npm install --registry=https://registry.npm.taobao.org运行 npm run dev