需要依赖如下:
1.vue.js;
2.index.js(Element UI)
3.index.css(Element UI)
4.element-icons.ttf(Element UI字体)
5.element-icons.woff(Element UI图标)
下载链接如下:
链接:https://pan.baidu.com/s/1nGOi0Vm_xExRGmVp6oVLoA
提取码:b7f5
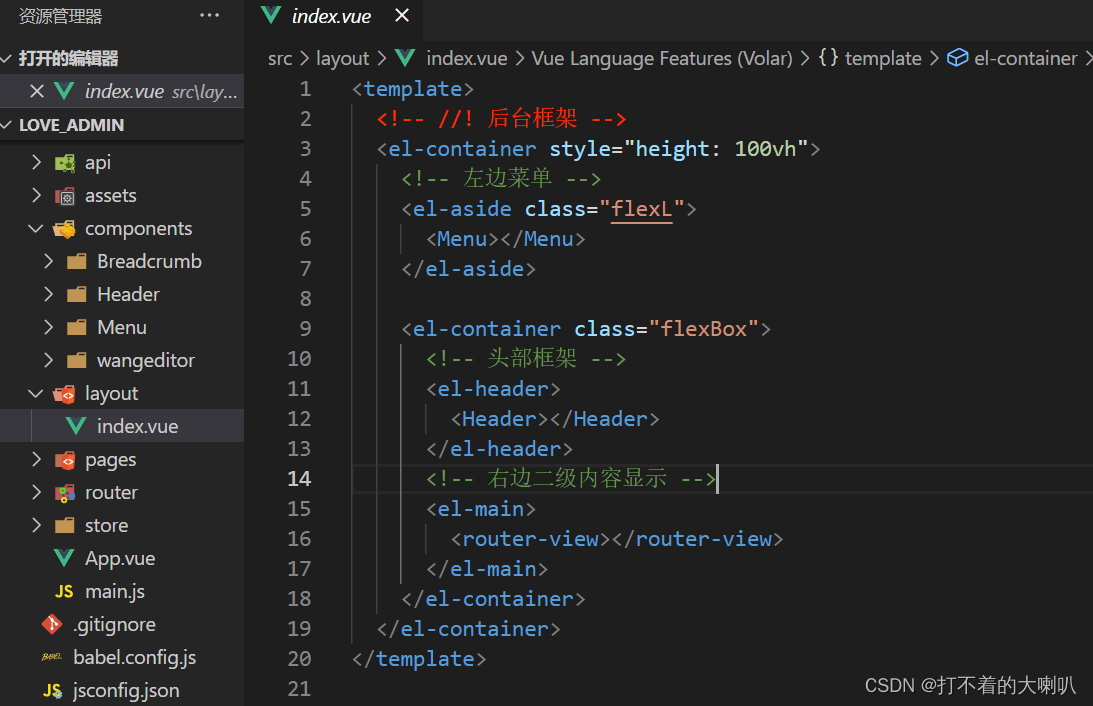
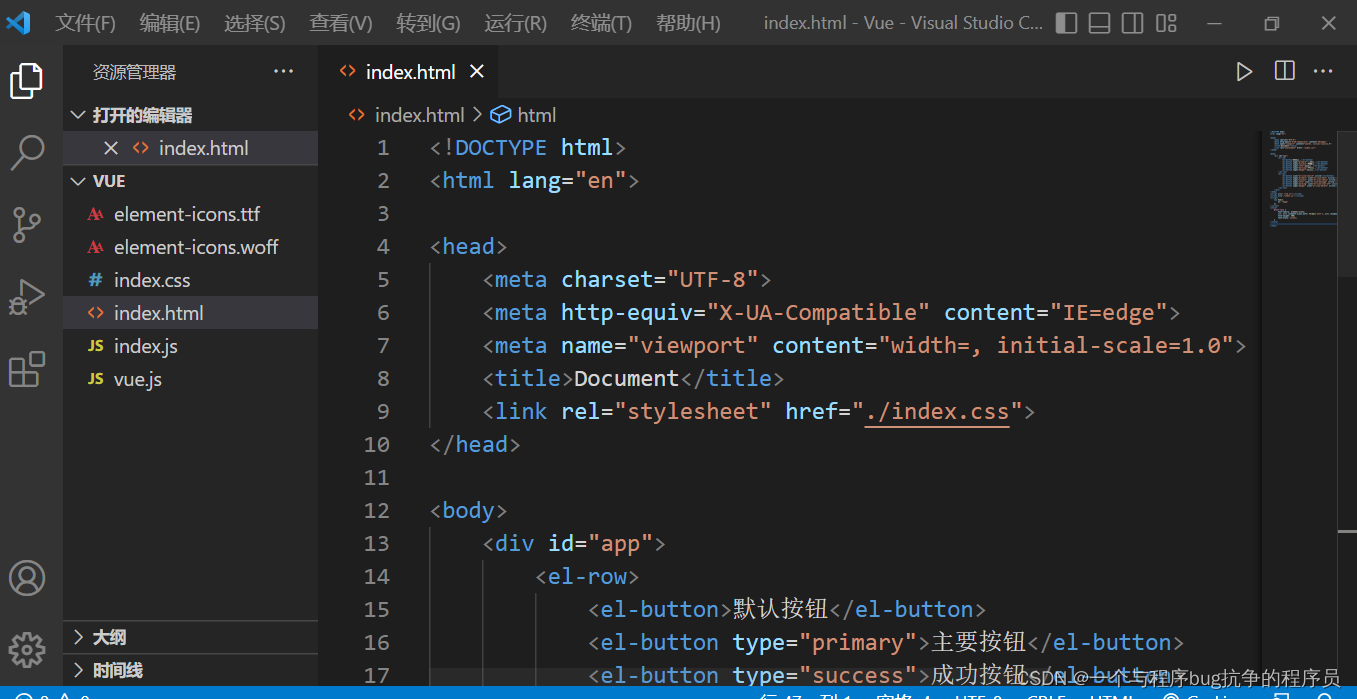
项目目录如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="app">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-row>
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row>
</div>
</body>
<script src="./vue.js"></script>
<script src="./index.js"></script>
<script>
new Vue({
el: "#app"
})
</script>
<style>
@font-face {
font-family: element-icons;
src: url(./element-icons.woff) format('woff'), url(./element-icons.ttf) format('truetype');
font-weight: 400;
font-style: normal;
}
</style>
</html>浏览器运行效果: