Vue CLI 是Vue 官方提供的一个全局命令工具
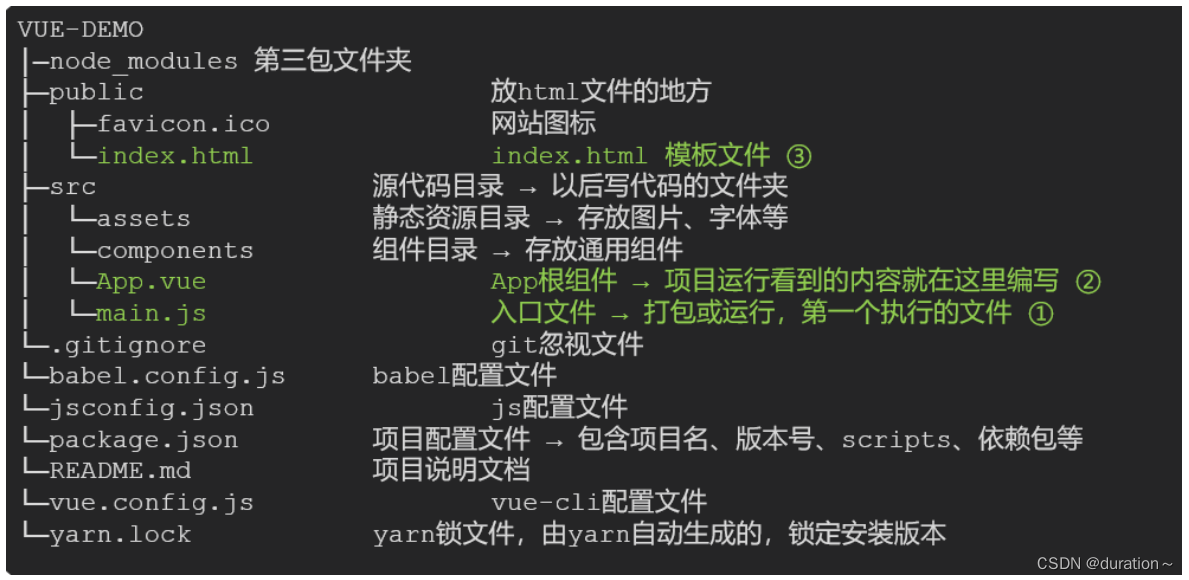
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
脚手架有什么好处?
1.开箱即用,零配置
2.内置 babel 等工具
3.标准化
使用步骤:
1.全局安装(一次):yarn globaladd @vue/cli 或 npm i @vue/cli -g
2.查看 Vue 版本:vue --version
3.创建项目架子:vue create project-name(项目名-不能用中文)
4.启动项目:yarn serve 或 npm run serve(找package.json)
我们在终端执行
npm i @vue/cli -g
然后我们先随便创建一个文件夹,文件夹名随便取
我们进入到文件夹

输入cmd 回车
输入 vue create name(随便取,但不能是中文)

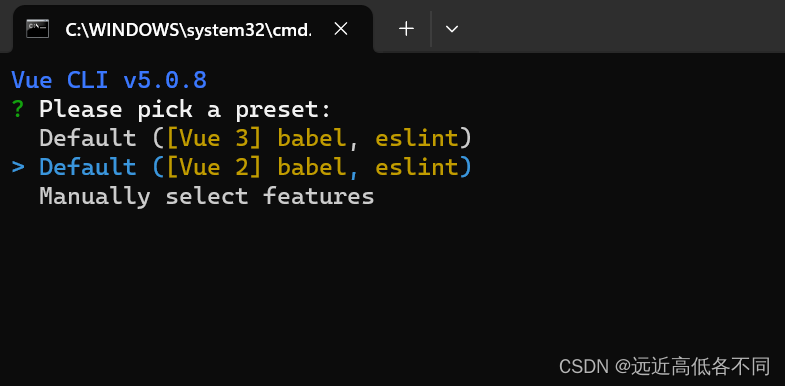
这是选择是 Vue2 还是 Vue3
我这暂时演示Vue2, 我们选中Vue2回车,我们耐心等待安装
安装完毕后,我们切换文件所在路径,也就是你创建好的vue脚手架

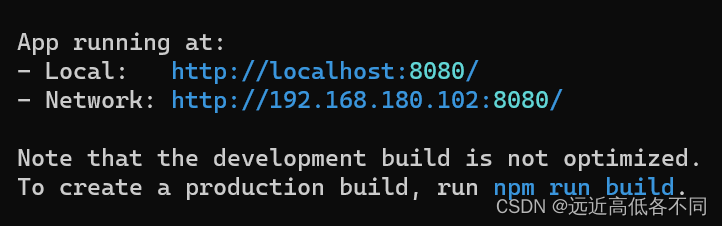
我们输入:
npm run serve

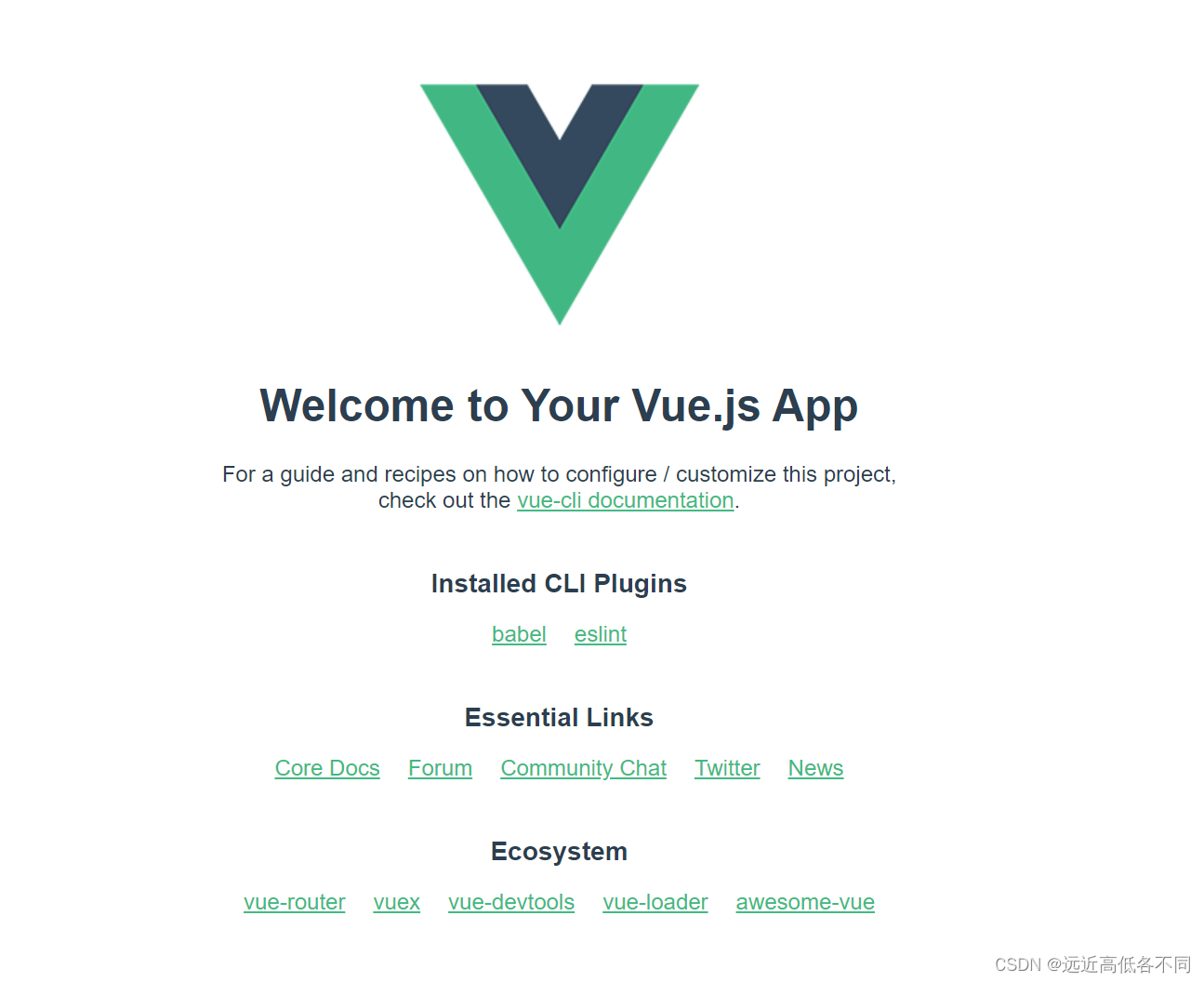
我们打开链接,如果是如下图所示,说明我们的脚手架安装成功了

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!