说实话,要说图表里,最强的应该属于echarts了,不管是接入难度上,还是样式多样性上,还有社区庞大程度上,都是首屈一指的,反观有的人习惯用chart.js了,这个无可厚非,但是如果你刚开始研究,我一定建议你直接用echarts吧。今天我已雷达图为例,展示一下echarts雷达图的实现,先看看运行截图吧,然后我直接帖代码。

然后直接帖代码吧
先看模板代码,很简单,创建一个div就可以,这里提一句,百度实现echarts时底层是用canvas实现的,但是我们引用直接给一个div就可以,这点就比其他的图表库要好一些,别的图表库都需要我们手动添加canvas:
<div style="display: flex;justify-content: center">
<div ref="chart" style="width: 30vw; height: 30vw;"></div>
</div>
然后直接来看js代码部分:
<script>
import * as echarts from 'echarts';
export default {
components: {
backbButton,
},
data() {
return {
// 使用 ECharts 初始化图表实例
radarChart: null,
// 配置雷达图的参数
option: {
radar: {
indicator: [
{
name: '听力', max: 100},
{
name: '口语', max: 100},
{
name: '阅读', max: 100},
{
name: '写作', max: 100},
{
name: '词汇', max: 100},
{
name: '句子', max: 100}
],
radius: '60%', // 雷达图的半径
splitLine: {
lineStyle: {
color: 'rgba(0, 0, 0, 0.1)', // 设置网格线颜色
},
},
axisLine: {
lineStyle: {
color: 'rgba(0, 0, 0, 0.10)', // 设置轴线颜色
},
},
axisLabel: {
color: 'rgba(0, 0, 0, 0.7)', // 设置文字颜色
fontWeight: 'bold',
},
name: {
textStyle: {
color: 'rgba(0, 0, 0, 0.8)', // 设置指标名称的文字颜色
fontWeight: 'bold',
},
},
},
series: [{
type: 'radar',
data: [{
value: [80, 60, 70, 90, 50, 75],
name: '雷达图示例',
itemStyle: {
borderColor: 'rgba(255, 177, 26, 1)', // 设置线条颜色
color: 'rgba(255, 177, 26, 1)', // 设置点的颜色
},
areaStyle: {
color: 'rgba(248, 190, 64, 0.27)', // 设置区域填充颜色
},
}]
}]
},
}
},
mounted() {
this.radarChart = echarts.init(this.$refs.chart)
// 将配置项设置给图表实例
this.radarChart.setOption(this.option);
},
methods: {
}
}
</script>
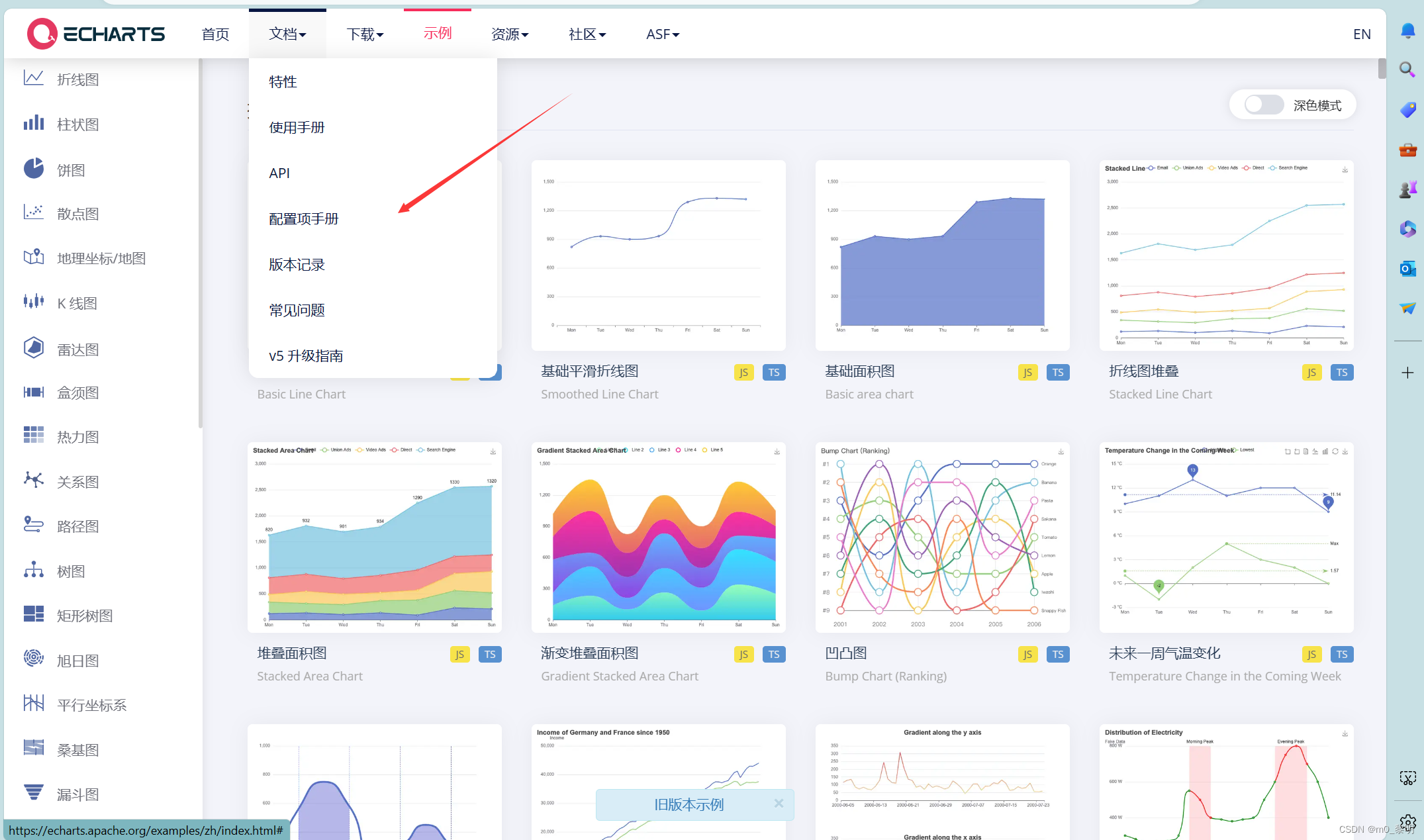
我将vue组件里所有js都贴出来了,以便大家伸手即用,里面的属性有注释,还有很多没贴出来的,大家可以搜一下,我只贴一些官方文档上说不清楚的地方,至于属性这里还是去看文档吧。属性太多了,我也稀里糊涂地用,大家也可以直接看他官网的示例。这里是官网链接,链接有时效性,可能时间久了就换地址了,如果不能用可以直接百度搜索吧。https://echarts.apache.org/examples/zh/index.html#chart-type-line






























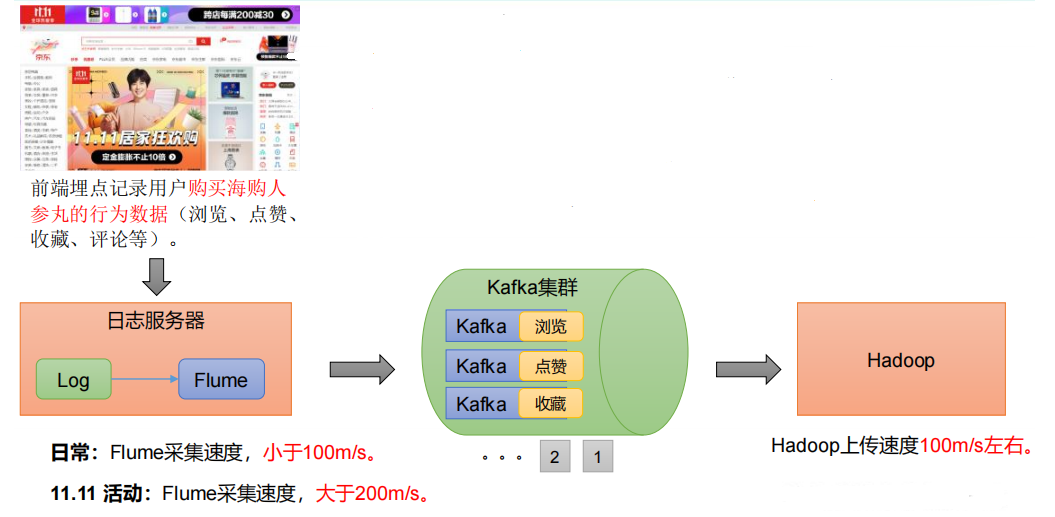
![[嵌入式系统-6]:龙芯1B 开发学习套件 -3-软件层次架构](https://img-blog.csdnimg.cn/direct/df4bbd8d89544bc3a79ca254f68f58a1.png)