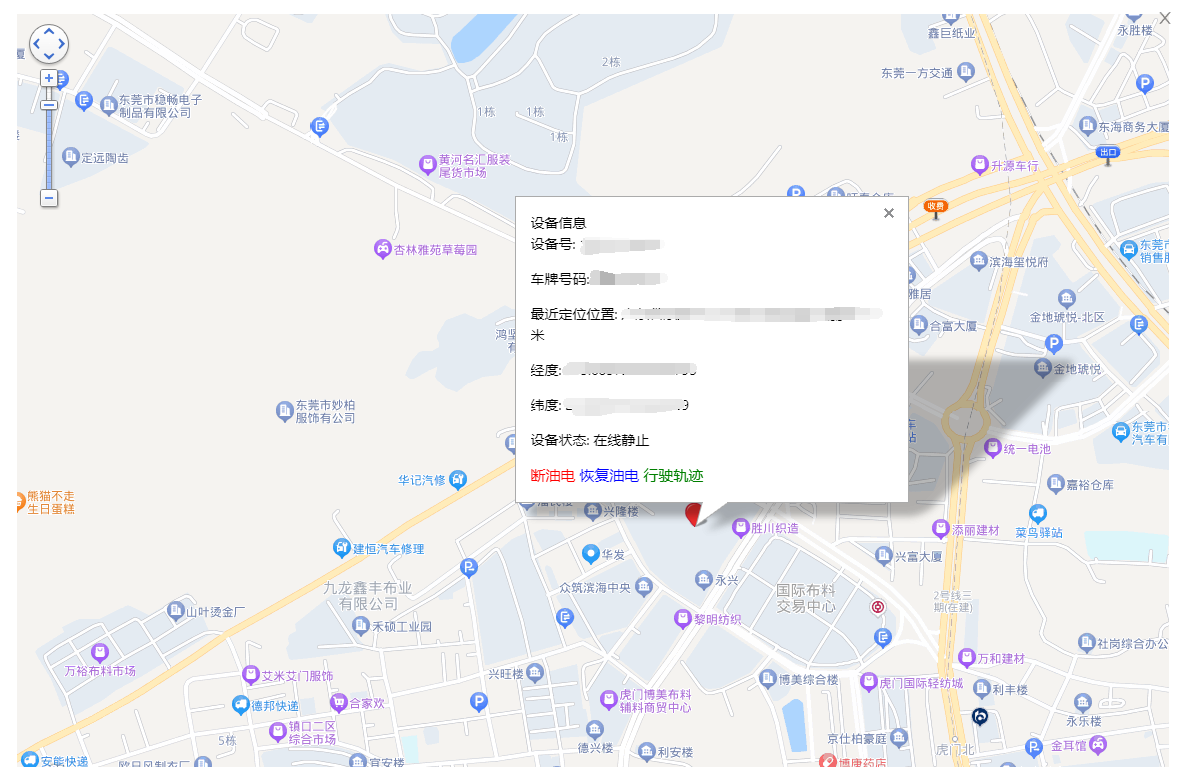
1、点击按钮进行跳转方法,并创建marker
const handlePositionClick = (row: any) => {
map.value.clearOverlays();
console.log('handlePositionClick:', row);
const locationString = row.alarmPointLocation;
const [latitude, longitude] = locationString.split(',');
const targetLocation = new BMapGL.Point(parseFloat(latitude), parseFloat(longitude));
const customIcon = new BMapGL.Icon(positionRed, new BMapGL.Size(24, 24));
const marker = new BMapGL.Marker(targetLocation, {
icon: customIcon });
map.value.addOverlay(marker);
map.value.centerAndZoom(targetLocation, 18);
let divElement = document.createElement('div');
divElement.className = 'before';
let divElement2 = document.createElement('div');
divElement2.className = 'circleOne';
let divElement3 = document.createElement('div');
divElement3.className = 'circleTwo';
let divElement4 = document.createElement('div');
divElement4.className = 'circleThree';
marker.domElement.innerHtml = marker.domElement.childNodes[0];
marker.domElement.appendChild(divElement);
marker.domElement.appendChild(divElement2);
marker.domElement.appendChild(divElement3);
marker.domElement.appendChild(divElement4);
marker.domElement.className = '';
marker.domElement.className = 'dot';
marker.domElement.style.overflow = '';
marker.domElement.firstChild.style.position = 'relative';
marker.domElement.firstChild.style.zIndex = '5';
};
2、CSS动画效果样式
<style>
.dot {
display: block;
width: 100%;
height: 100%;
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: 50;
}
.dot:hover {
z-index: 100;
}
.dot > .before {
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 100%;
background-color: transparent;
z-index: 2;
animation: color1 1.5s ease-out;
animation-iteration-count: infinite;
}
.dot > .circleOne {
content: '';
position: absolute;
width: 30px;
height: 30px;
left: -2px;
top: -3px;
border: 1px solid #f31010;
background: rgba(243, 16, 16, 0.9);
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
z-index: 2;
opacity: 0;
animation: color2 1.5s ease-out;
animation-iteration-count: infinite;
}
.dot > .circleTwo {
content: '';
position: absolute;
width: 50px;
height: 50px;
left: -12px;
top: -13px;
border: 1px solid #f31010;
background: rgba(243, 16, 16, 0.7);
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
z-index: 2;
opacity: 0;
animation: color2 1.5s ease-out;
animation-iteration-count: infinite;
}
.dot > .circleThree {
content: '';
position: absolute;
width: 70px;
height: 70px;
left: -22px;
top: -22px;
border: 1px solid #f31010;
background: rgba(243, 16, 16, 0.7);
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
z-index: 2;
opacity: 0;
animation: color2 1.5s ease-out;
animation-iteration-count: infinite;
}
@keyframes color1 {
0% {
transform: scale(0.1);
opacity: 0.5;
}
25% {
transform: scale(0.5);
opacity: 0.5;
}
50% {
transform: scale(1);
opacity: 0.5;
}
75% {
transform: scale(1);
opacity: 0;
}
100% {
transform: scale(1);
opacity: 0;
}
}
@keyframes color2 {
0% {
transform: scale(0.5);
opacity: 0;
}
25% {
transform: scale(0.5);
opacity: 0.2;
}
50% {
transform: scale(1);
opacity: 0.5;
}
75% {
transform: scale(1.5);
opacity: 0.2;
}
100% {
transform: scale(2);
opacity: 0;
}
}
.dot > div {
z-index: 3;
top: 0;
left: 0;
}
</style>
3、完美的水波纹动效,beautiful!