
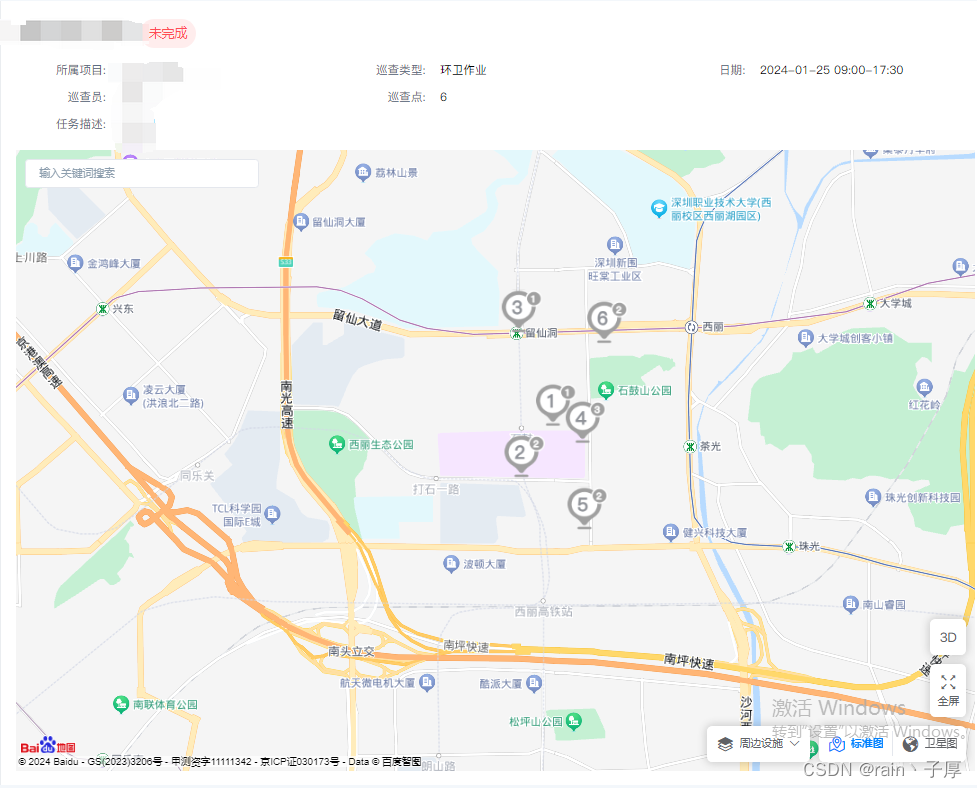
直接上代码
marker.name = 'tag';
marker.id = i; //一定要设置id,我这里是设置的循环key值,要唯一性。
map.addOverlay(marker);
let pointAIcon2= new BMapGL.Icon(require("../xxxxx.png"), new BMapGL.Size(36, 52));
let pointAIcon1= new BMapGL.Icon(require("../xxxxx.png"), new BMapGL.Size(17, 17));
let clickFunction = function(v1,v2) {
return function(event) {
var allOverlay = map.getOverlays();
//获取所有marker
allOverlay.map((item,key) => {
//oldId是上一个点击的marker id
if(item.id === that.oldId){
//setIcon 是替换marker图片
allOverlay[key].setIcon(pointAIcon1);
}
//当前点击的marker
if (item.id === event.target.id) {
allOverlay[key].setIcon(pointAIcon2);
}
})
//延迟保存oldId
setTimeout(() => {
that.oldId=event.target.id
}, 500);
};
}(position.longitude,position.latitude);
marker.addEventListener("click", clickFunction);


































![数据结构05:树与二叉树 习题01[C++]](https://img-blog.csdnimg.cn/direct/aec23a3a6fff4eba8adbfe8384611b4b.png)