❤ vscode安装配置和使用全系列
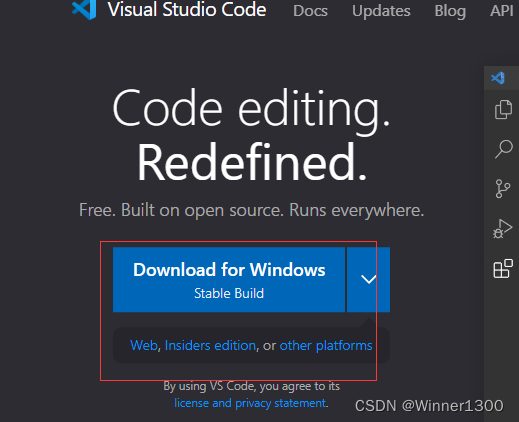
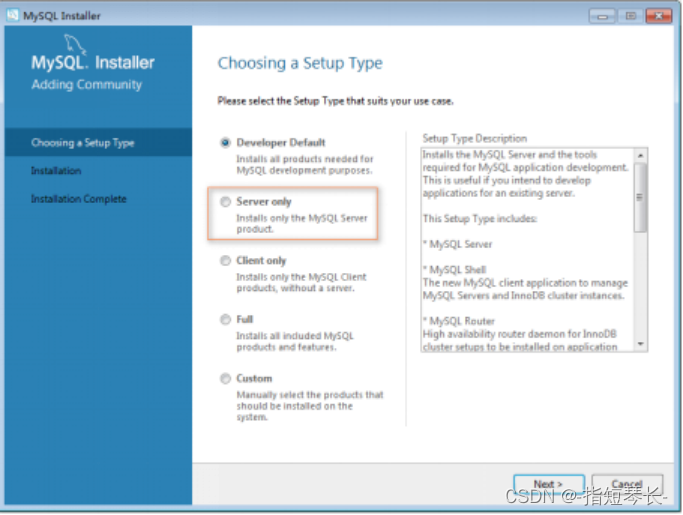
一、下载安装
二、常见设置
1、vscode设置中文模式🌟
【window系统】
ctrl+shift+p打开命令窗口找到Configure Display Language点击;
【MAC 】
command+shift+p打开命令窗口找到Configure Display Language点击
2、VSCode 菜单栏🌟
使用快捷键Ctrl+Shift+P调出VSCode的执行命令的输入框
输入命令view:toggle menu bar
上头的菜单栏又重新回来了
3、vscode任务栏图标不显示怎么办🌟
实测:最简单直接的方法,找到VScode,然后右键,创建快捷方式,然后把它移动到桌面上
4、设置自动换行🌟
自动换行指的是当一行代码的长度达到了窗口边缘时,就会自动放在下一行去显示。
点击文件菜单项之后使用快捷键Ctrl+,打开设置窗口,然后输入Word Warp就会出现和字符数量有关的限制,设置为不是off的就可以自动换行了
5、vscode快捷键格式化时候标签不换行🌟
使用快捷代码格式时经常会遇到标签换行,处理方式如下
打开vscode的 >文件 > 首选项 >设置>工作台>外观>打开setting.json文件对vscode进行配置
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
}
如下图

重新:shift+alt+f 搞定收工
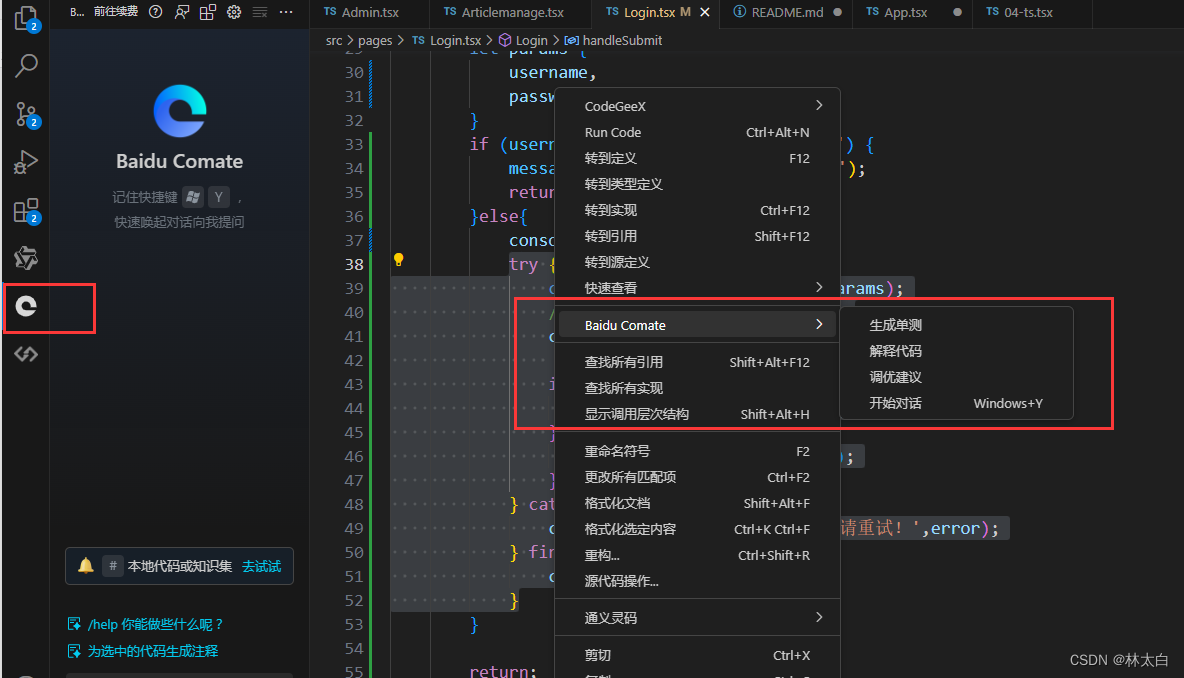
6、自定义代码:设置log得时候自动输出console.log()
- 打开命令面板(快捷键Ctrl+Shift+P或Cmd+Shift+P)
- 输入
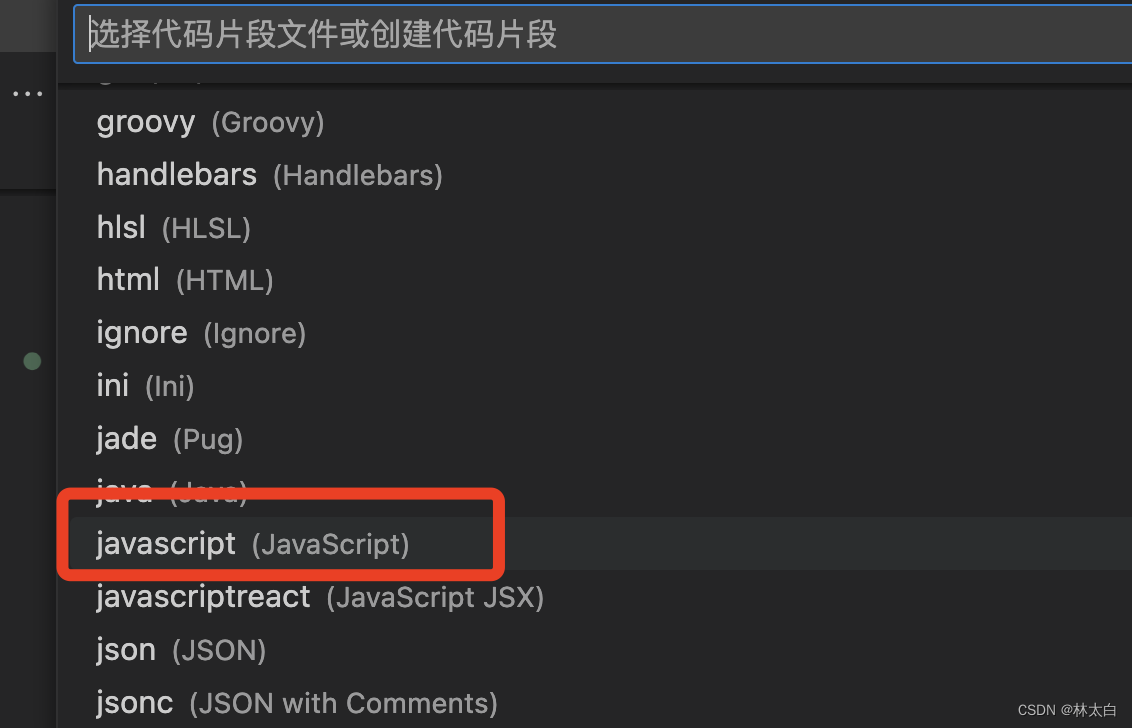
Configure User Snippets命令 - 选择你需要的代码格式

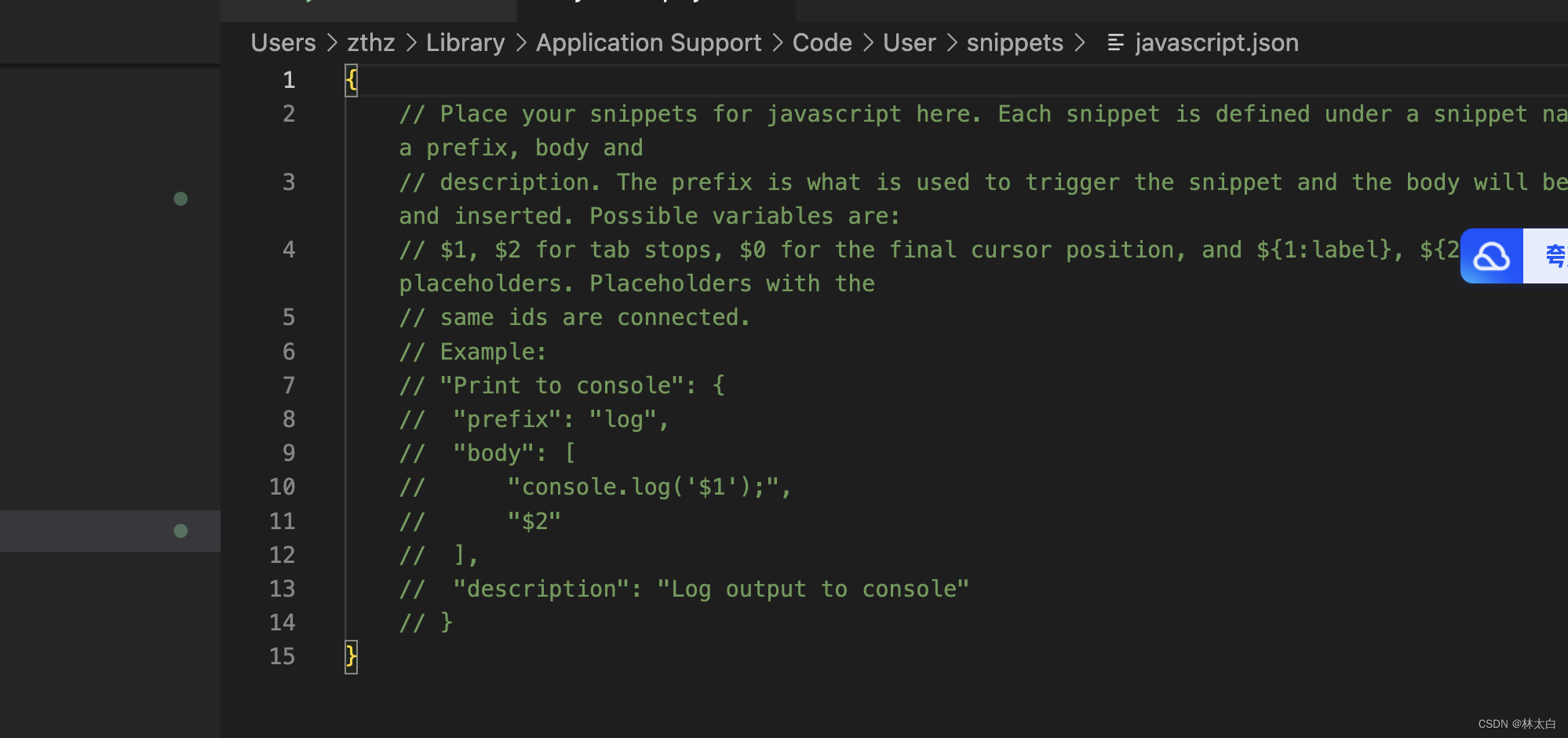
进入配置项

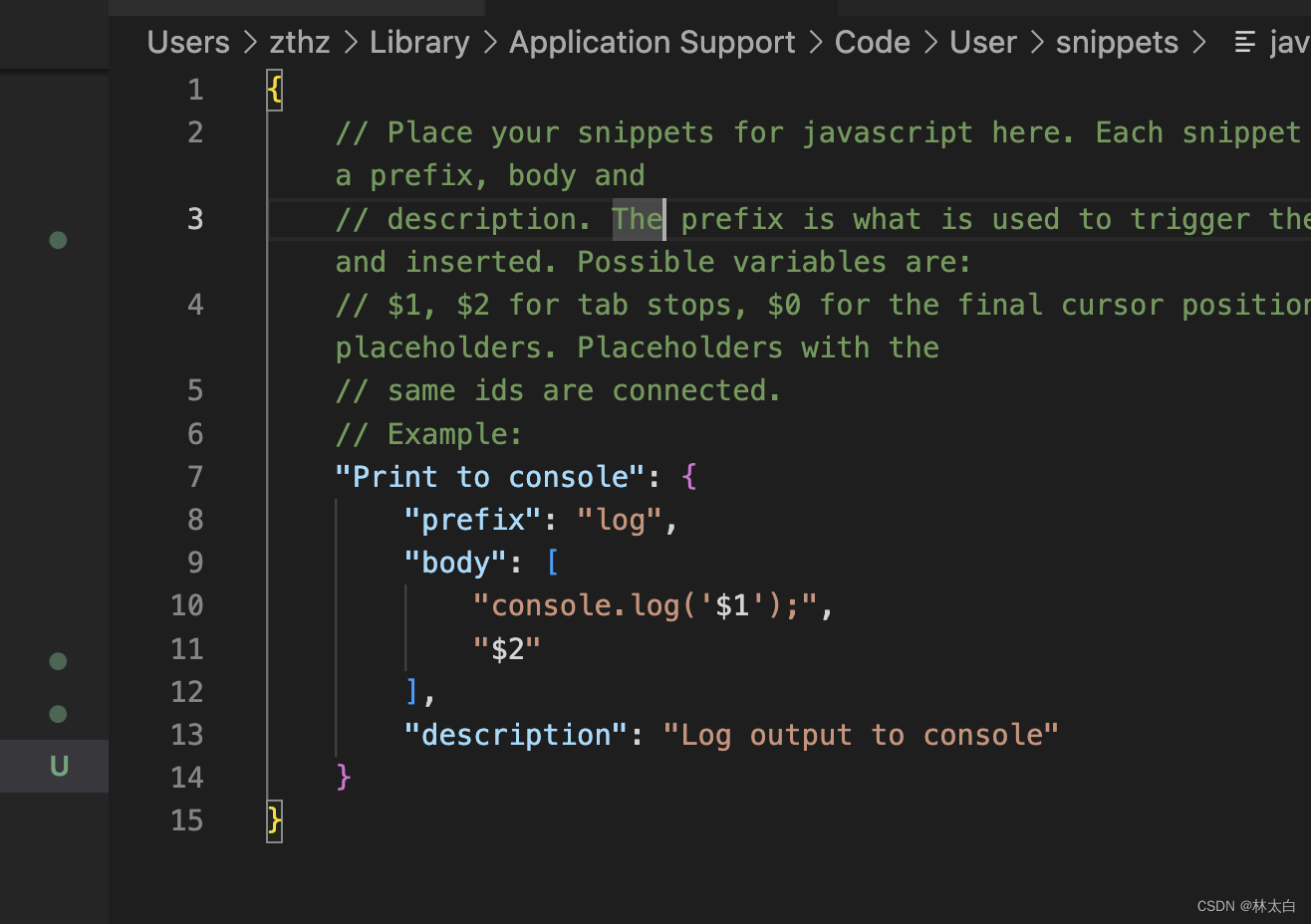
放开console.log()的配置项

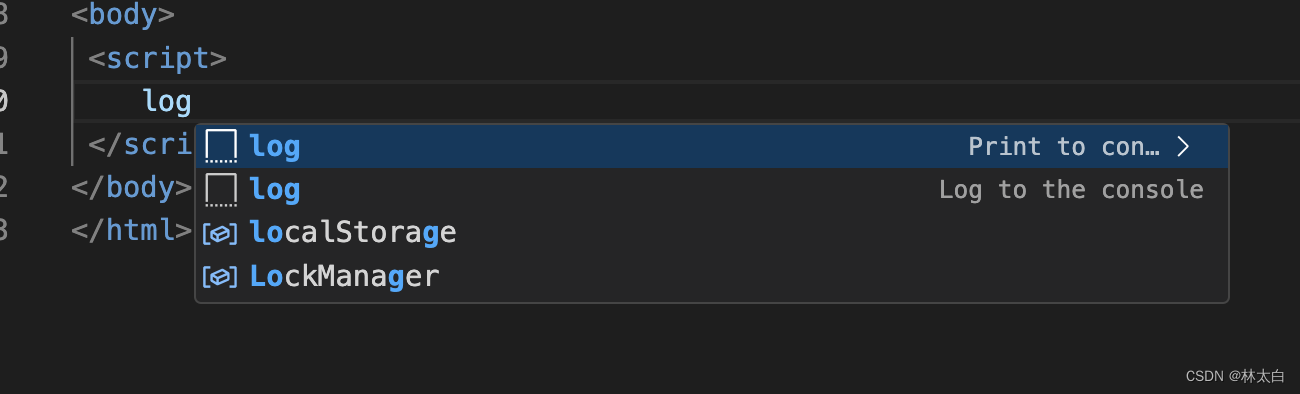
效果:

配置成功!
三、配置VSCode插件推荐🌟
1、设置背景图片
(1)下载background-cover插件
(2)下载了插件以后,点击vscode右下方按钮,然后选择背景图,重启vscode即可
- 效果图
2、美化代码颜色 Bracket Pair Colorizer

- 颜值插件
- 其关注于将不同层次的括号,包括圆括号、方括号和花括号用不同颜色进行渲染和连接,方便用户识别。
3、美化注释代码 Better Comment

Better Comment就是在视觉上方便对不同类型的注释进行标记的插件

其他插件
3、Auto Close Tag 自动补全标签 必备
4、Auto Rename Tag 修改标签名 自动同步修改闭合标签的标签名
5、LeetCode 力扣刷算法题的插件
6、Image preview 图片预览插件
7、自动补全代码插件:aiXcoder
8、自动补全代码插件:Kite
四、环境配置
vscode配置C语言环境
VSCode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。
所以,如果我们要能使用VSCode搭建C/C++的编译和调试环境,还必须有编译器使用。
使用MinGw-w64 ,MinGw-w64移植到windows平台的一个gcc编译器,使用起来也是非常方便的。
下面我们就演示怎么下载和配置MinGw-w64。
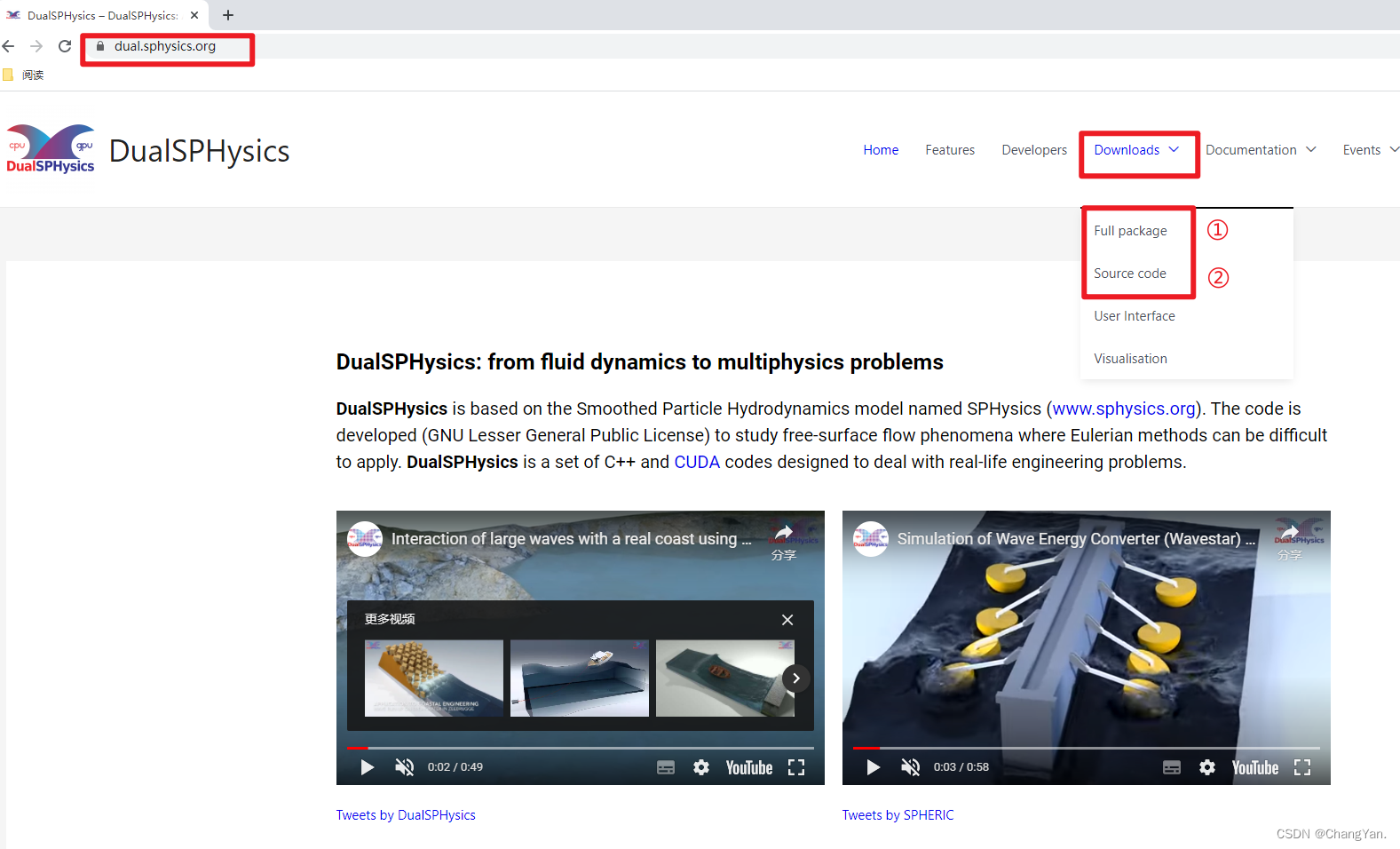
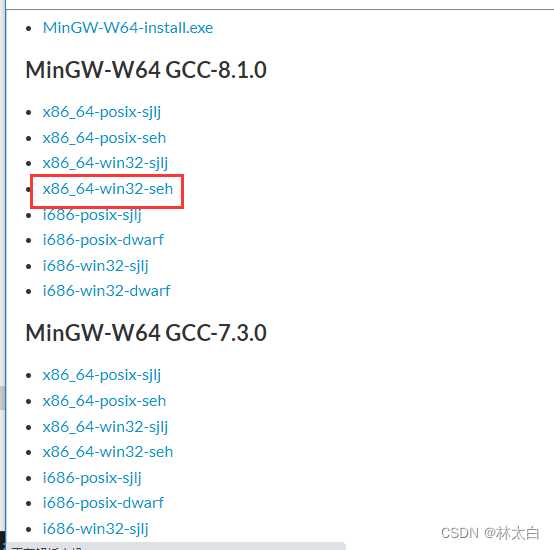
① 下载和配置MinGw-w64编译器套件
点击进入下载

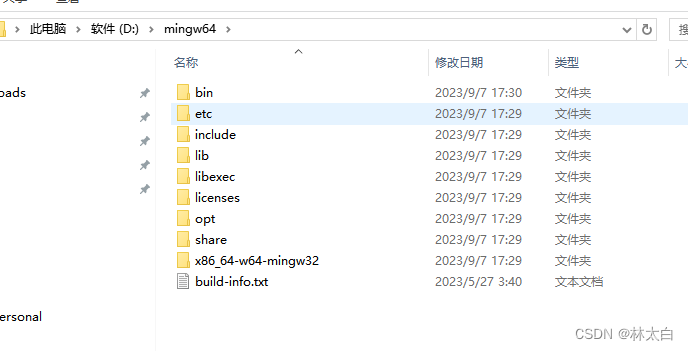
② 解压后放到D盘下:

③ 配置环境变量

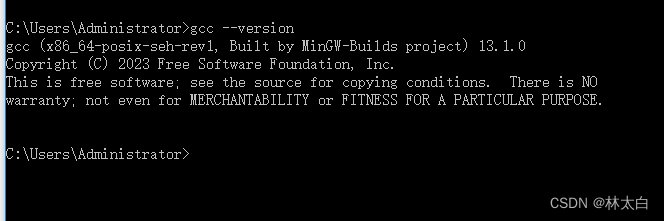
检测安装
cmd进入
gcc --version

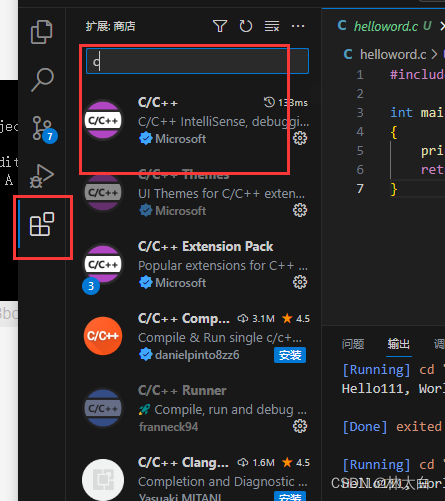
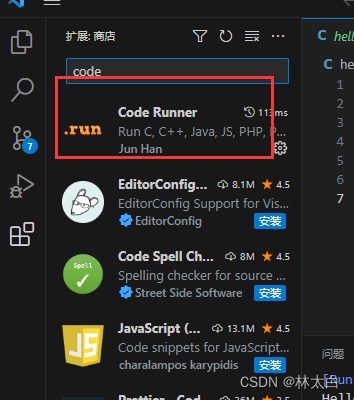
④ code安装 C/C++安装包

安装运行插件

⑤ 设置C/C++编译的选项: c_cpp_properties.json
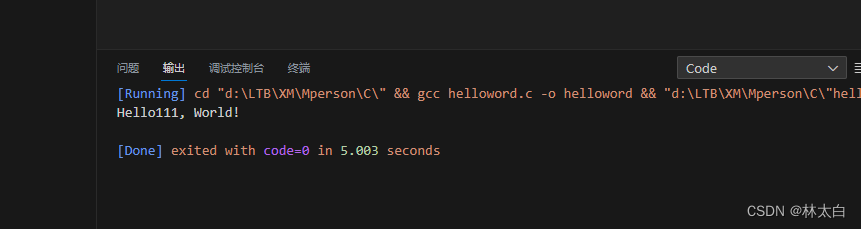
运行


————————————————