打开百度地图开放平台 百度地图开放平台 | 百度地图API SDK | 地图开发
在控制台新建应用 复制访问应用的ak
可修改地图样式
使用部分
<!-- 引入地图 -->
<div class="main-aside">
<div id="b-map-container"></div>
</div>添加百度地图js脚本
// 添加百度地图js脚本
const BMap = ref(); // 地图对象
let bdMapScript = document.getElementById('baidu-map') as HTMLScriptElement;
if (!bdMapScript) {
const head = document.head;
bdMapScript = document.createElement('script');
bdMapScript.src = `https://api.map.baidu.com/getscript?v=3.0&ak=h9cylB8tCLflk03R9DnHEg7LXYwlKOmn`;
bdMapScript.id = 'baidu-map';
head.appendChild(bdMapScript);
// 监听脚本加载状态
bdMapScript.addEventListener('load', () => {
// 保存 BMap
BMap.value = (window as any).BMap;
});
}
BMap.value = (window as any).BMap;
创建地图对象
// 创建地图对象
const map = ref();
// 监听地图
watch(BMap, () => {
if (BMap.value) {
setTimeout(() => { // 加载完毕,开始渲染地图
map.value = new BMap.value.Map('b-map-container');
// 启用滚轮缩放
map.value.enableScrollWheelZoom(true);
// 创建 标点
siteMonitorData.value.forEach(item => {
const point = new BMap.value.Point(Number(item.lat), Number(item.lng));
map.value.centerAndZoom(point, 10);
// 自定义标点样式
const myIcon = new BMap.value.Icon("/markStyle.png", new BMap.value.Size(140, 100));
// 创建标点
const marker = new BMap.value.Marker(point, { icon: myIcon });// 创建标注
// 添加 标点
map.value.addOverlay(marker);
// 给marker对象
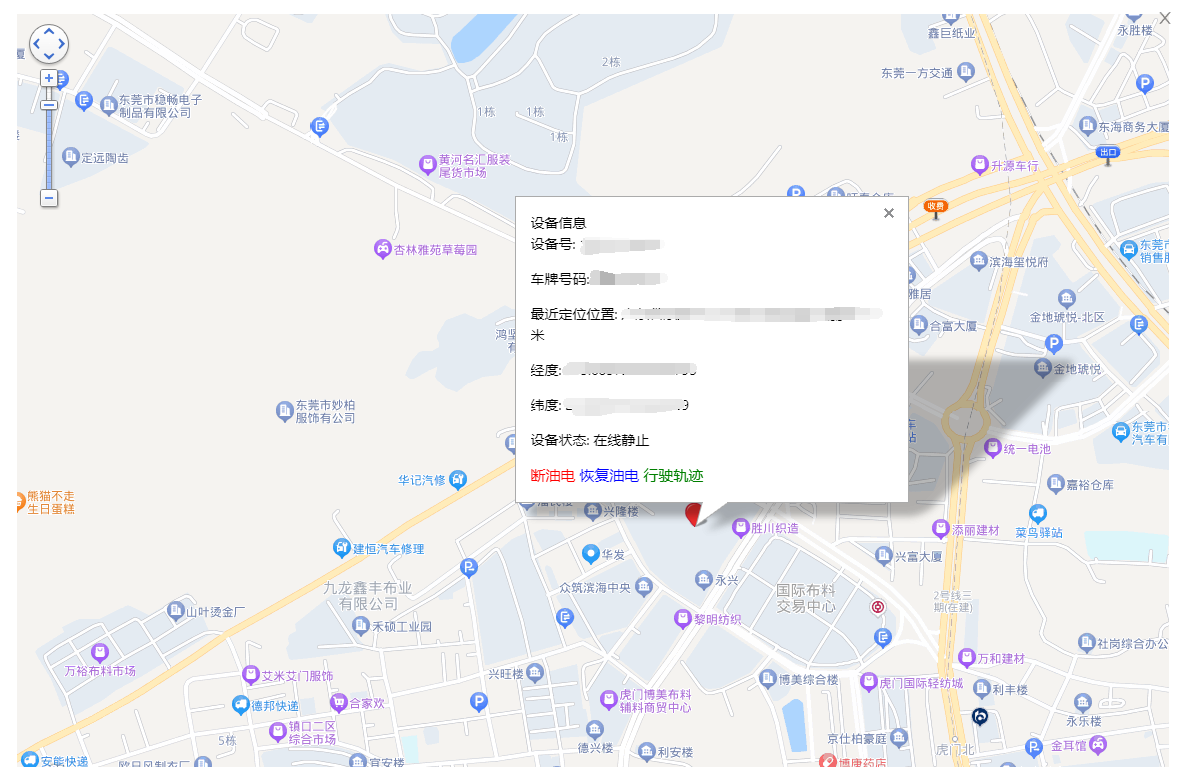
marker.addEventListener('click', function () {
// 可写div 此处是控制了弹窗展示
dialogVisible.value = true
infoMapData.value = item
})
/*
// const makerDialog={
// template: `
// <el-dialog title="Marker 信息" :visible.sync="dialogVisible==true" @close="handleClose">
// <!-- 你的弹窗内容 -->
// </el-dialog>
// `,
// }
// let infoWindow = new BMap.value.InfoWindow(makerDialog); // 创建信息窗口对象
// map.value.openInfoWindow(infoWindow, point); // 打开信息窗口
*/
// 文本标注
var opts = {
position: point, // 指定文本标注所在的地理位置
offset: new BMap.value.Size(-30, -34), // 设置文本偏移量
}
var label = new BMap.value.Label(item.lampNo, opts)
// 自定义文本标注样式
label.setStyle({
color: '#fff',
// borderRadius: '8px',
borderColor: 'transparent',
// padding: '12px',
fontSize: '14px',
// height: '22px',
// width:'222px',
lineHeight: '22px',
fontFamily: '微软雅黑',
// footWeight:'bold',
background: 'transparent',
})
map.value.addOverlay(label)
})
},300) // 此处给定时器是因为防止路由切换时地图未加载空白
}
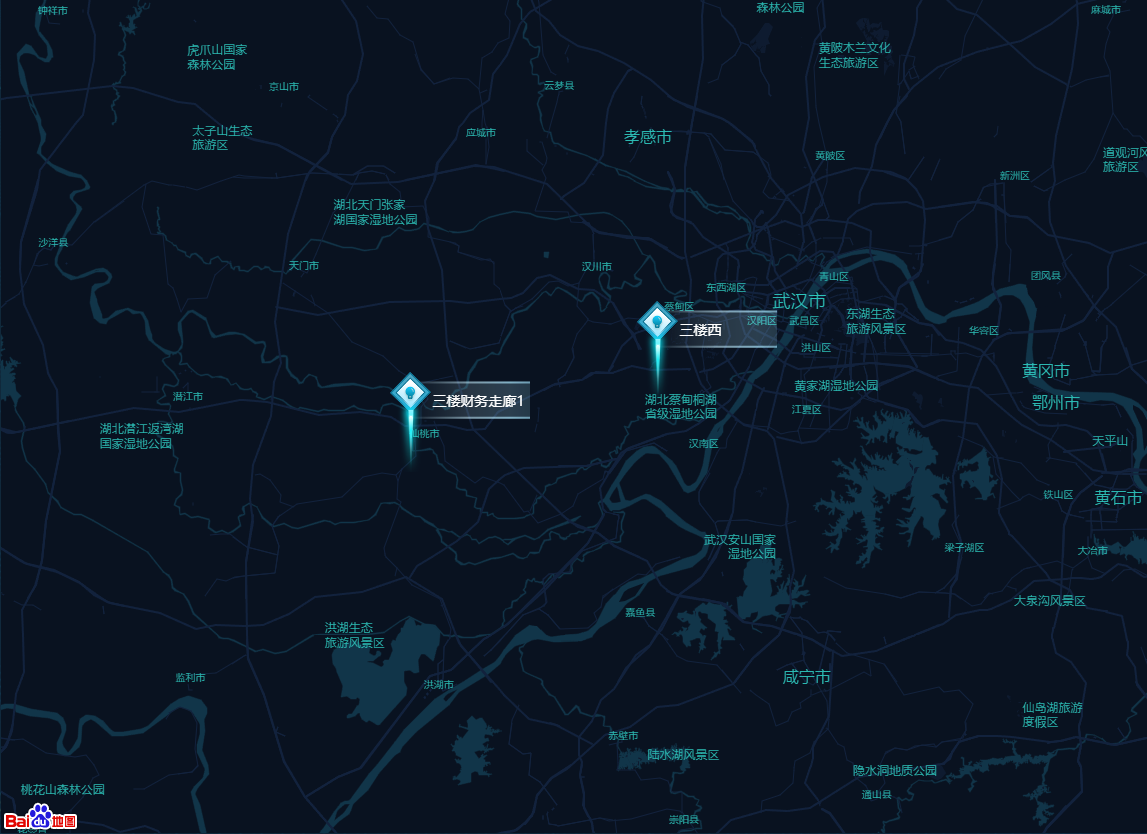
}根据主题设置地图皮肤
// 根据主题设置地图皮肤
map.value.setMapStyleV2({
// dark : 6af88a1ac934b8e5502bfc0f78eafaa4
// light : 9fa3c9dc8898f826e5944f7da218e195
styleId: '6af88a1ac934b8e5502bfc0f78eafaa4',
});
// 加载完毕
// map.value.addEventListener('tilesloaded', () => {
// // 关闭加载
// pageLading.value = false;
// });
纪 2024.0415 欣欣向荣