使用css3实现【水波纹扩散效果】
在CSS3中,我利用::before和::after伪元素以及动画(animation)来创建一个简单的水波纹扩散效果。下面是一个基础的示例:
Html
<!DOCTYPE html>
<html lang="zh">
<head>
<style>
.container {
position: relative;
overflow: hidden;
}
.wave-effect {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.1);
animation: wave 4s ease infinite;
}
@keyframes wave {
0% {transform: translateX(0); background-position: 0 0;}
50% {background-position: 100px 0; transform: translateX(-50px);}
100% {background-position: 0 0; transform: translateX(0);}
}
</style>
</head>
<body>
<div class="container">
<div class="wave-effect"></div>
</div>
</body>
</html>
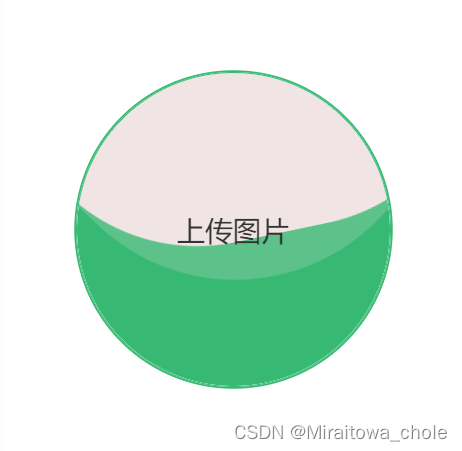
.wave-effect容器设置了绝对定位,并给它的背景设置了一个线性渐变,同时应用了一个名为wave的动画,模拟了水波向右平移然后回溯的效果。
如何让水波纹扩散到整个屏幕之外的部分?
如果想要让水波纹扩散到屏幕之外,你可以通过改变动画的触发点来实现。在上述示例中,我们使用了transform: translateX(-50%),这会让动画从屏幕中心开始。如果你想让它从屏幕边缘开始扩散,比如底部边缘,你可以调整CSS中的值。
例如,如果你想让波纹从底部扩散并溢出屏幕,可以修改.wave-effect的transform属性,将其改为transform: translateY(-100%),这样当动画运行时,它会从屏幕底部向上移动。然后为了确保背景图像是溢出屏幕的,你需要将height设为 100vh(视口高度),以占据整个可视区域。
以下是相应的CSS部分修改后的代码:
Css
.wave-effect {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 100vh; /* 使用视口高度 */
background-color: rgba(0, 0, 0, 0.1);
animation: wave 4s ease infinite;
transform: translateY(-100%);
}