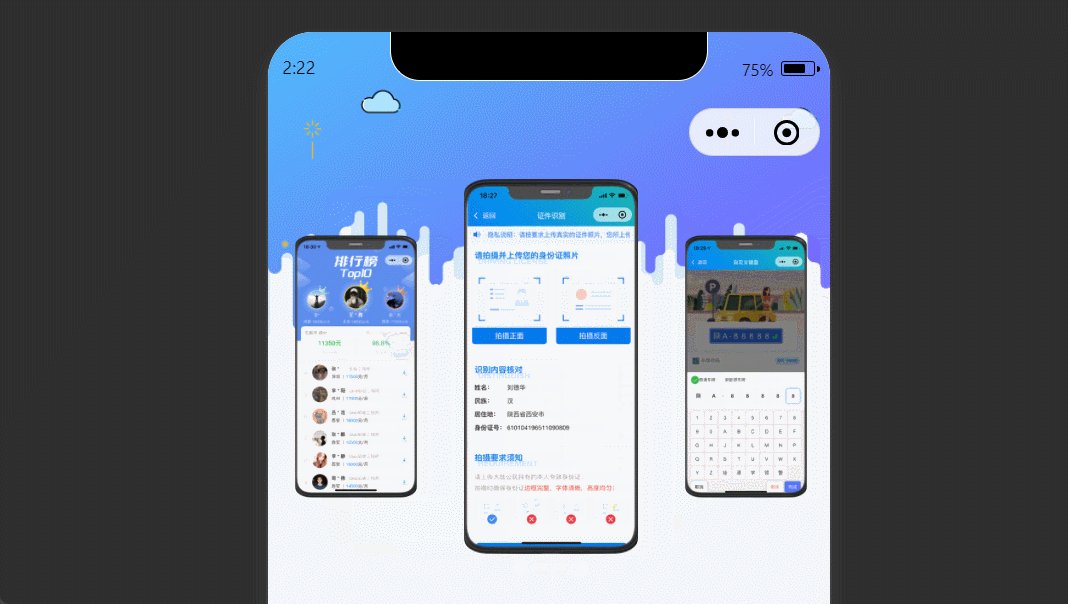
轮播效果一

wxml:
<view class='pageBox pageOne'>
<view class='list'>
<swiper indicator-dots="{
{true}}" autoplay="{
{false}}" previous-margin="{
{
'140rpx'}}" next-margin="{
{
'140rpx'}}" bindchange="swiperChange">
<block wx:for="{
{imgUrls}}" wx:key="{
{index}}">
<swiper-item>
<image src="{
{item}}" class="slide-image {
{swiperIndex == index ? 'active' : ''}}"/>
</swiper-item>
</block>
</swiper>
</view>
</view>
wxss:
.pageOne swiper{
width: 750rpx;height: 900rpx;}
.pageOne swiper-item{
padding-top: 100rpx;}
.pageOne image{
width: 375rpx;height: 667rpx;position: absolute;left: 50%; margin-left: -188rpx;}
.pageOne image.active{
transform: scale(1.14);transition:all .2s ease-in 0s;}
js:
Page({
data: {
imgUrls: [
'https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658',
'https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658',
'https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658'
],
swiperIndex: 0
},
// 轮播特效果一
swiperChange(e) {
this.setData({
swiperIndex: e.detail.current
})
},
})
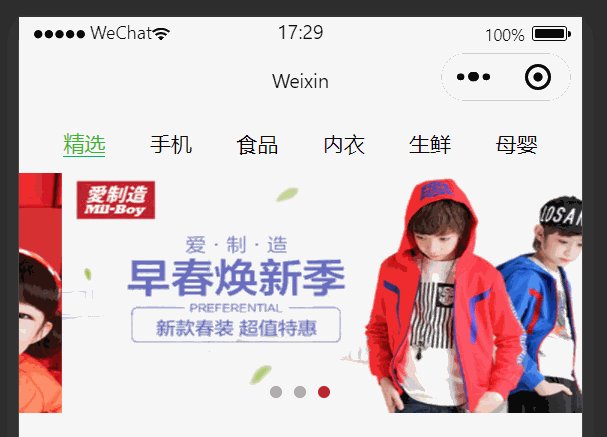
轮播效果二

wxml:
<view class='pageBox pageTwo'>
<swiper class='swiperClass' autoplay indicator-color="#a39f99" indicator-active-color="#f49641" indicator-dots interval="2000" duration="1000" previous-margin="60px" next-margin="60px" circular bindchange="bindchange" style='height: { { swiperHeight}}px'>
<block wx:for="{
{imgUrls}}" wx:key="{
{index}}">
<swiper-item>
<image src="{
{item}}" class="slide-image {
{swiperIdx == index ? 'active' : 'quiet'}}" mode='aspectFill'></image>
</swiper-item>
</block>
</swiper>
</view>
wxss:
.pageTwo .swiperClass {
margin: 0;margin-top: 10px;}
.pageTwo .slide-image {
width: 100%;height: 90%;border-radius: 10px;position: relative;box-shadow: 0 0 10rpx rgba(0, 0, 0, .8)}
.pageTwo image.active {
transform: none;transition: all 0.2s ease-in 0s;}
.pageTwo image.quiet {
transform: scale(0.8333333);transition: all 0.2s ease-in 0s;}
js:
Page({
data: {
imgUrls: [
'https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658',
'https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658',
'https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658'
],
swiperIdx: 0
},
/,
// 轮播特效果二
bindchange(e) {
this.setData({
swiperIdx: e.detail.current
})
},
})
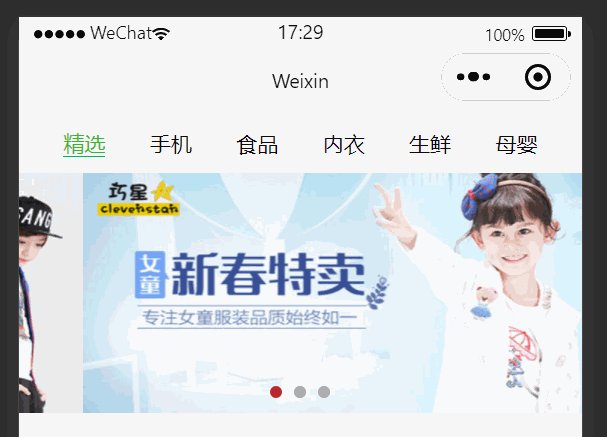
轮播效果三

wxml:
<view class='banner_warp'>
<swiper class='banner' autoplay='true' circular='true' indicator-dots='true'>
<block wx:for='{
{3}}' wx:key='' wx:key='{
{index}}'>
<swiper-item>
<view class='li '>
<image src='https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658' mode='aspectFill'></image>
</view>
</swiper-item>
</block>
</swiper>
</view>
wxss:
.banner_warp,.banner_warp .banner,.banner_warp image{
height:264rpx;}
.banner_warp{
margin-top: 30rpx;}
.banner_warp .banner_warp .li{
border-radius: 20rpx;width: 92%;overflow: hidden}
.banner_warp .wx-swiper-dot{
width: 40rpx;height: 6rpx;background: rgba(255,255,255,.2);border-radius: inherit;}
.banner_warp .wx-swiper-dot-active{
width: 40rpx;height: 6rpx;background: #fff;}
.banner_warp image{
border-radius: 20rpx;}
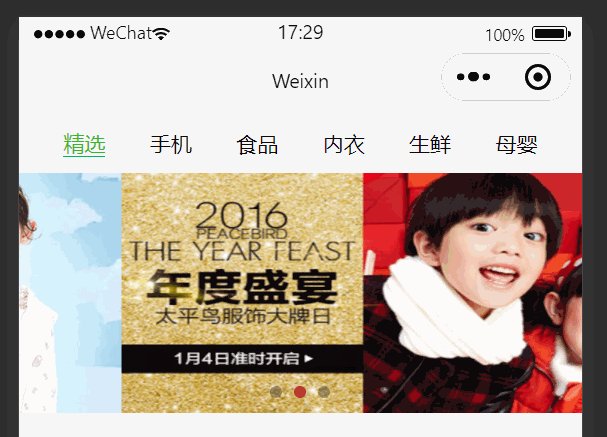
轮播效果四

wxml:
<swiper class='swiper' autoplay='true' circular='true' style="margin-top:30rpx">
<swiper-item wx:for='{
{imgArr}}'>
<image data-index='{
{index}}' bindtap='previewImg' src='https://hbimg.huabanimg.com/9abd8e7d768e6bb070de86c09671b73c81de118d43df2-xahAjO_fw658' mode="aspectFill"></image> </swiper-item> </swiper>
wxss:
.swiper{
width: 100%;height: 500rpx;}
.swiper image{
width: 100%;height: 100%;}