1.IDE:微信开发者工具
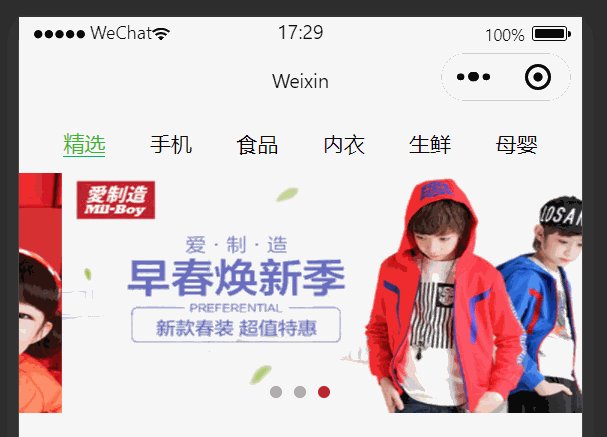
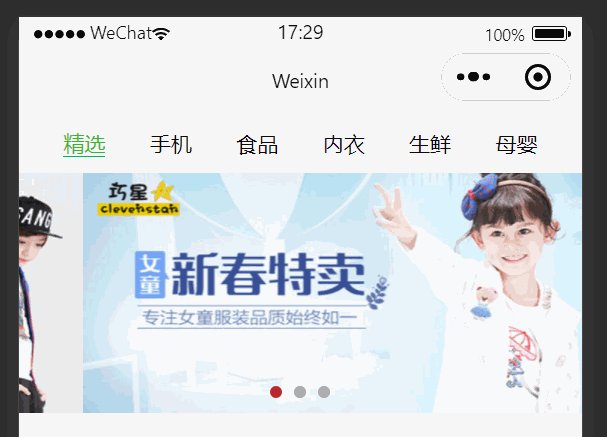
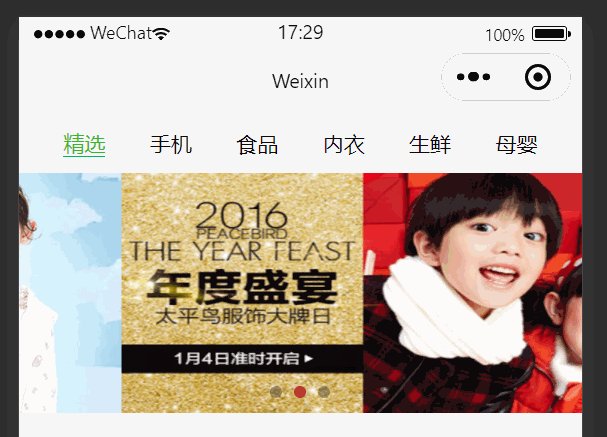
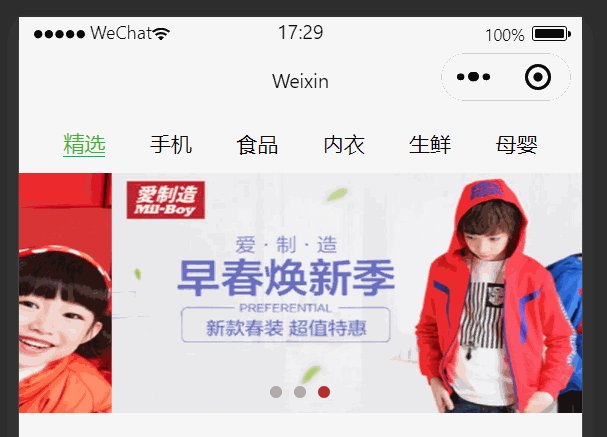
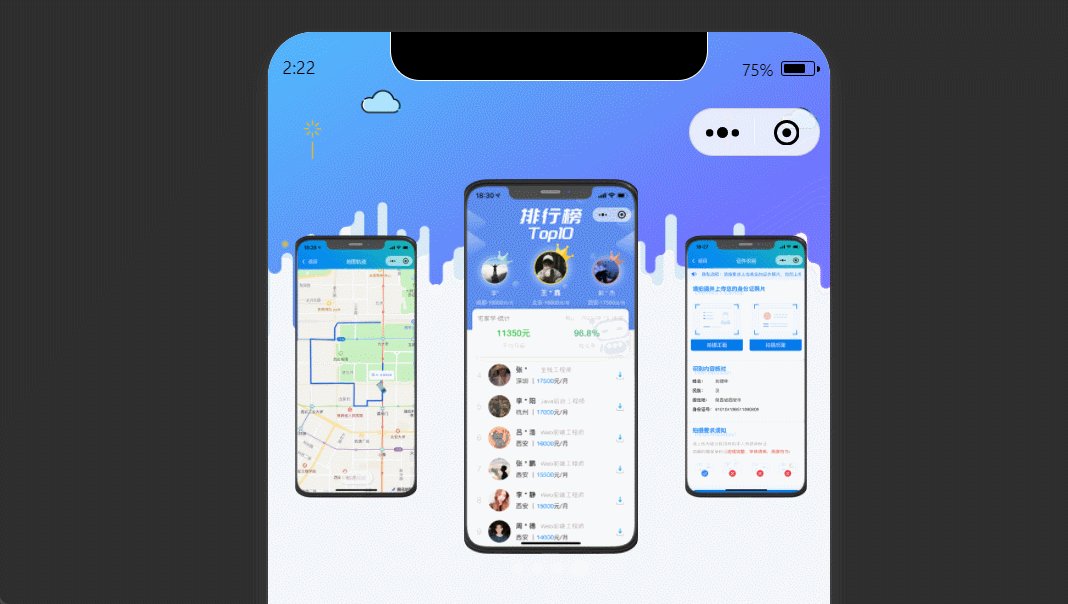
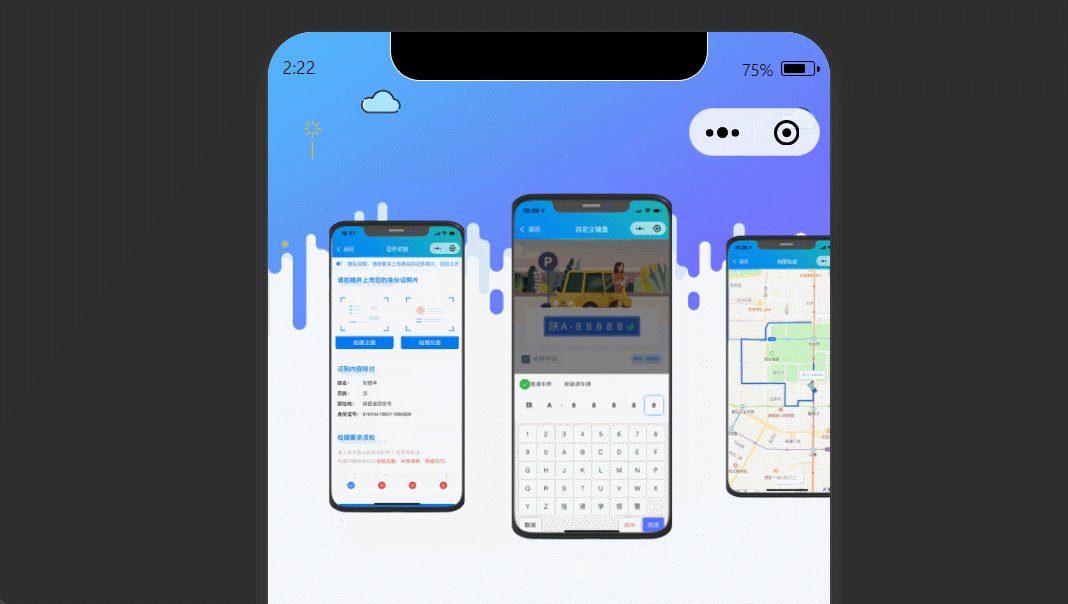
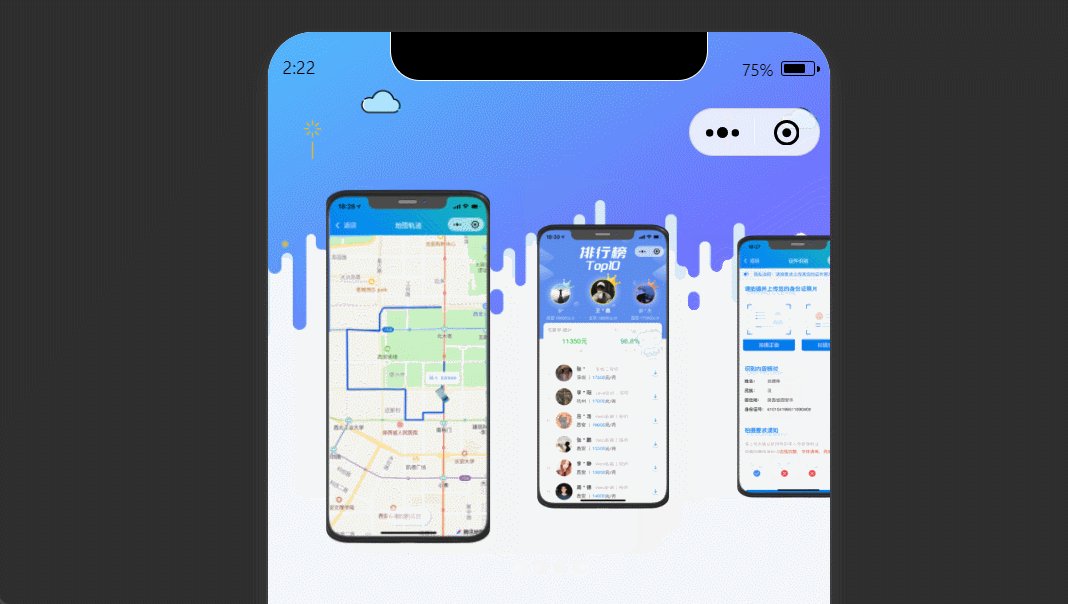
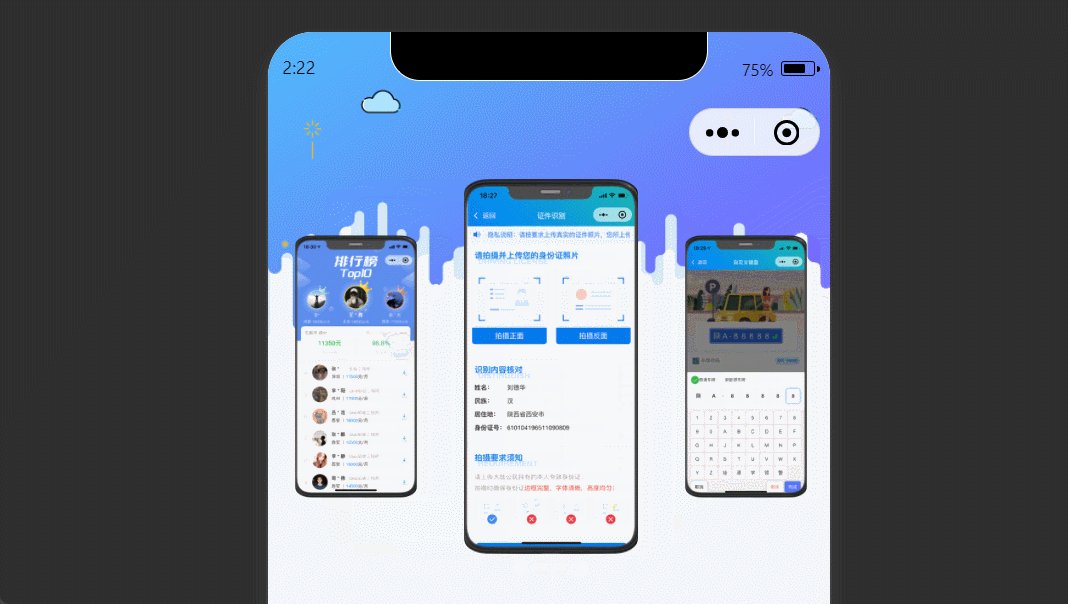
2.实验:轮播图以及正确的开发方法
(1)有HTML,CSS,javascript基础即可
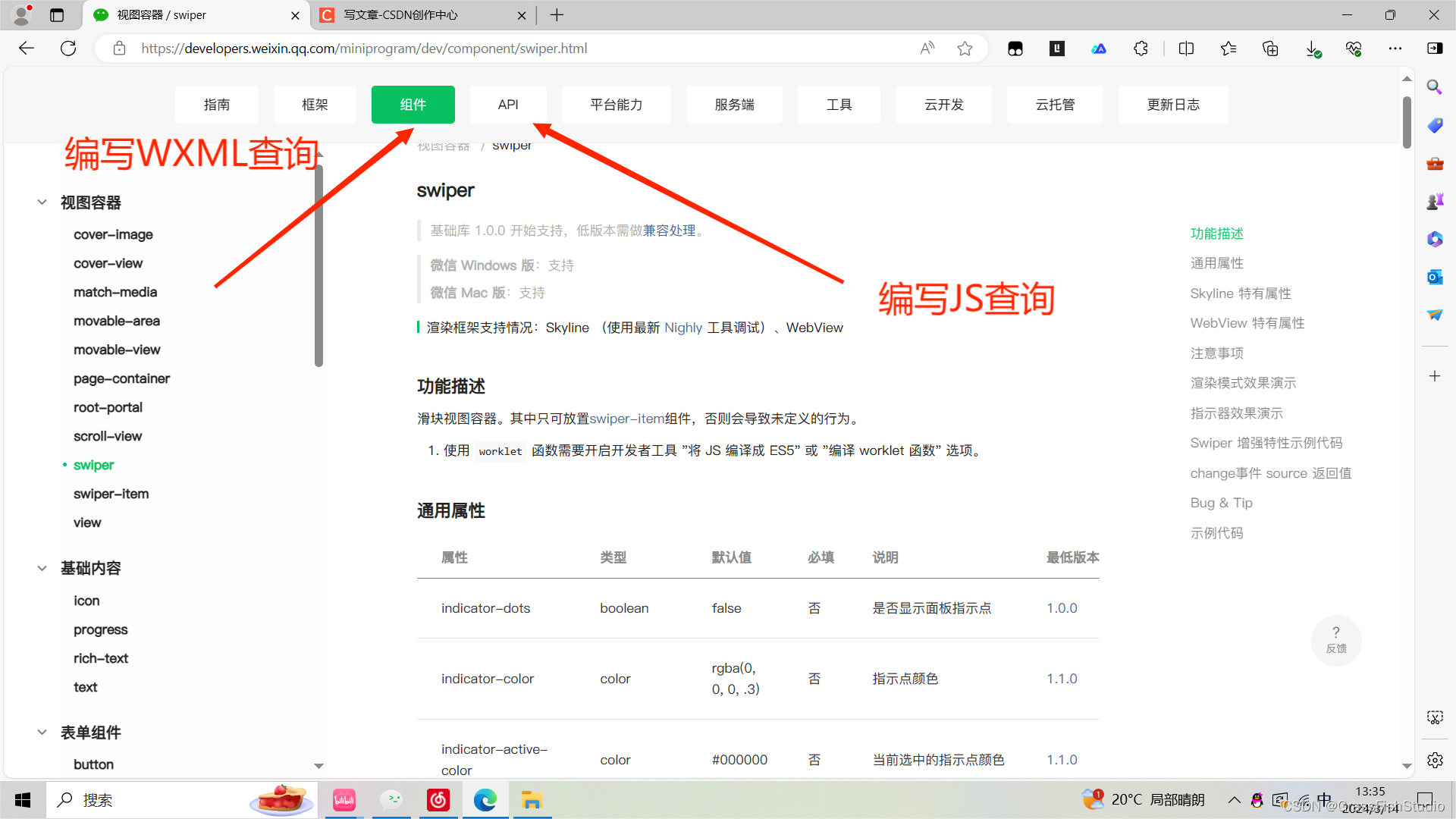
(2)写界面一定要查看开发手册,这是微信小程序比较好的地方,由于是国内软件有中文开发手册。手册地址,直接搜---->微信小程序----->开发文档。
网址:视图容器 / swiper (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
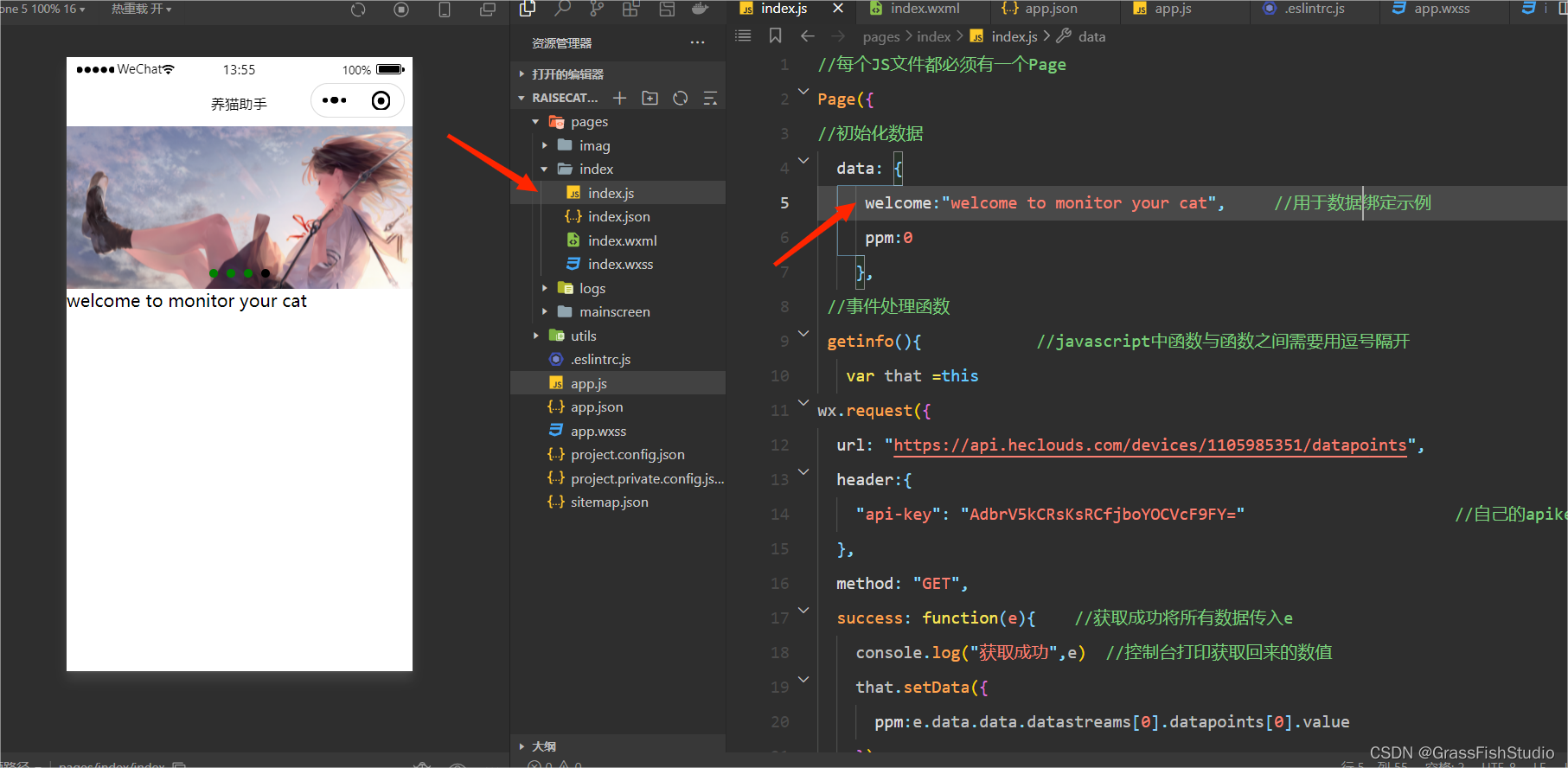
(3)WXML中的动态数据全部来自于Pages---->data中
(4)数据绑定可以使用{{}}。(WXML绑定JS中的数据)

 (5)框架中也含有许多WXML以及WXSS使用说明
(5)框架中也含有许多WXML以及WXSS使用说明
(6)像素编辑最好用rpx而不用px,rpx可以适配手机像素,灵活变化
(7)如果遇到真机调试时,屏幕无法占满屏幕,可以在WXSS里面如下设置,将宽度设置为100%
/* 图片 */
.picture{
width: 100%; /*宽度占满*/
}3.记录

4.代码
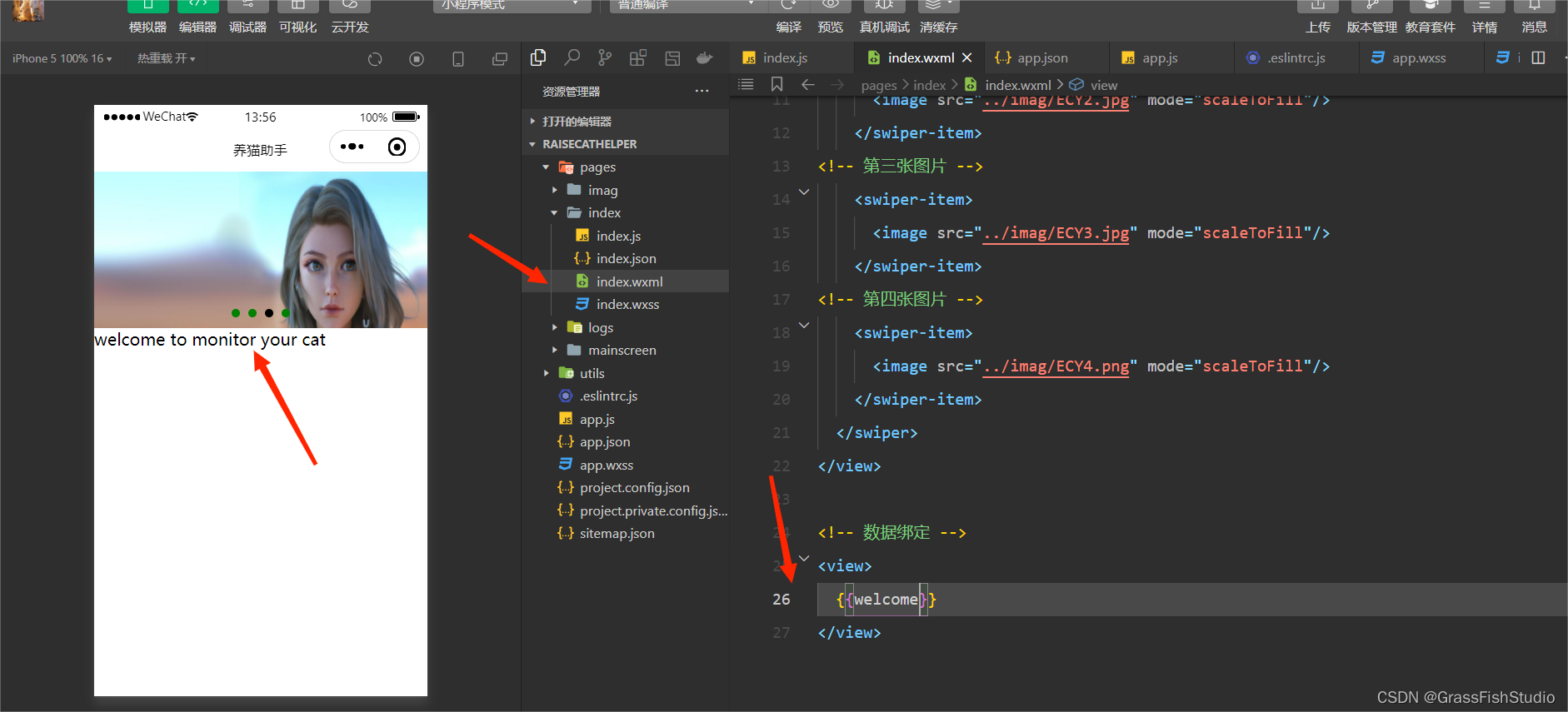
welcome:"welcome to monitor your cat", //用于数据绑定示例<!-- 轮播图 -->
<!-- 激活轮播图小点,设置小店颜色绿色,衔接滑动,自动播放 -->
<view>
<swiper class="index_swiper" indicator-dots="true" indicator-color="green" circular="true" autoplay="true">
<!-- 第一张图片 -->
<swiper-item>
<image src="../imag/ECY1.png" mode="scaleToFill"/> <!--相对路径,最好使用网络图片地址-->>
</swiper-item>
<!-- 第二张图片 -->
<swiper-item>
<image src="../imag/ECY2.jpg" mode="scaleToFill"/>
</swiper-item>
<!-- 第三张图片 -->
<swiper-item>
<image src="../imag/ECY3.jpg" mode="scaleToFill"/>
</swiper-item>
<!-- 第四张图片 -->
<swiper-item>
<image src="../imag/ECY4.png" mode="scaleToFill"/>
</swiper-item>
</swiper>
</view>
<!-- 数据绑定 -->
<view>
{{welcome}}
</view>