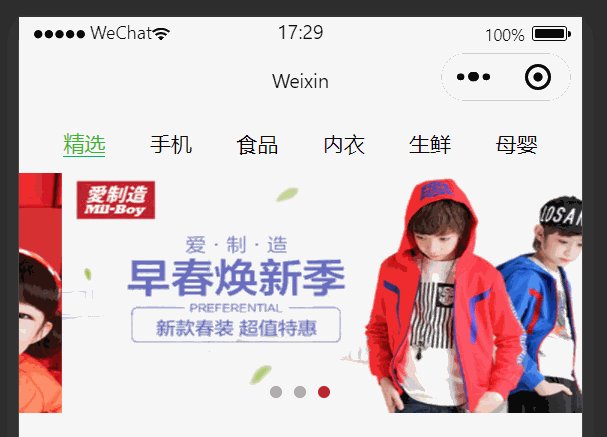
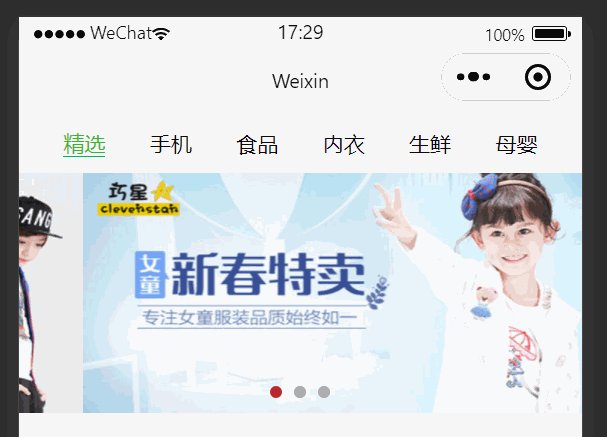
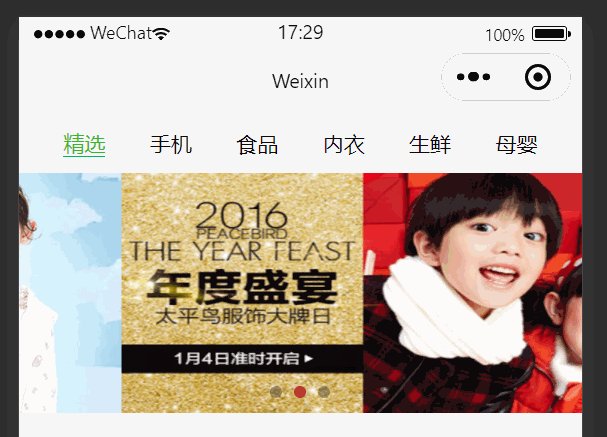
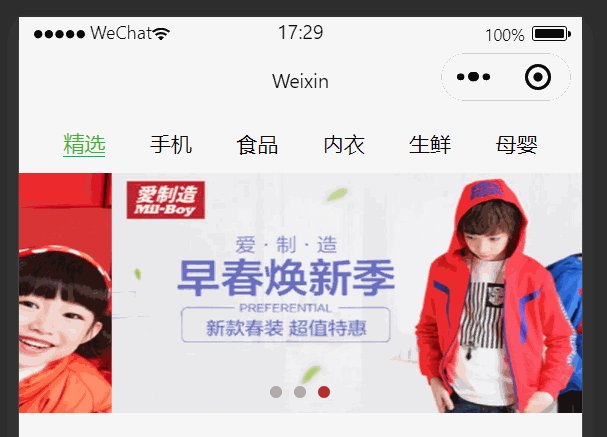
- 在页面的 WXML 文件中,使用 swiper 组件来实现轮播图:
<view class="container">
<view class="swiperBox">
<swiper indicator-dots="{
{indicatorDots}}" autoplay="{
{autoplay}}" interval="{
{interval}}" duration="{
{duration}}" indicator-color="#9D9C9C" easing-function="linear" circular="true" indicator-active-color="#ffffff">
<block wx:for="{
{bannerList}}" wx:key="unique">
<swiper-item>
<image src="{
{item.imgUrl}}" class="swiper-item" data-item="{
{item}}" wx:if="{
{item.imgUrl}}" catchtap="onSwiperTap"></image>
<image src="../../assets/swiper.png" class="swiper-item" data-item="{
{item}}" wx:else></image>
</swiper-item>
</block>
</swiper>
</view>
</view>
- 在上述代码中,bannerList 是一个数组,包含了轮播图的数据,每个数据对象需要有一个 imageUrl 字段,表示图片的地址。
- indicator-dots 设置为 true 可显示轮播图的指示点。
- autoplay 设置为 true 可自动播放轮播图。
- circular 设置为 true 可实现循环播放。
- js文件
Page({
data: {
bannerList: [],
indicatorDots: true,
vertical: false,
autoplay: true,
interval: 2000,
duration: 500,
},
onLoad() {
// 获取轮播图的数据,可以通过接口请求或本地数据
// 将数据设置到 bannerList 数组中
},
// 点击轮播图跳转
onSwiperTap(e) {
let url = e.target.dataset.item.articleUrl
wx.navigateTo({
url: '../article/index?url='+url,
})
},
})
<web-view src="{
{url}}"></web-view>
Page({
data: {
url: ""
},
onLoad: function (options) {
console.log(options,'kkkkkkk')
this.setData({
url: options.url,
})
}
})