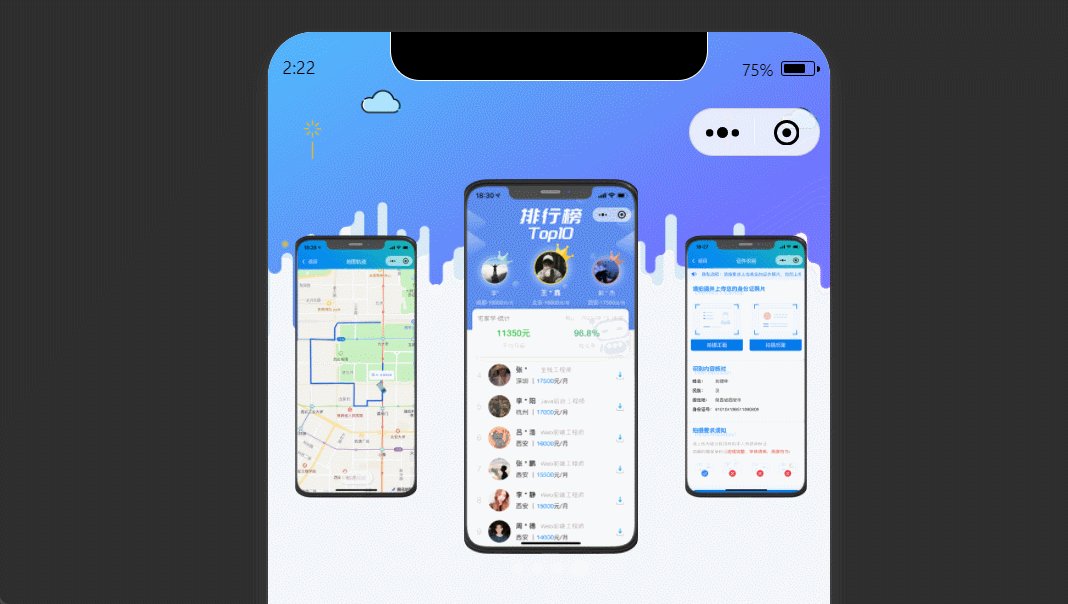
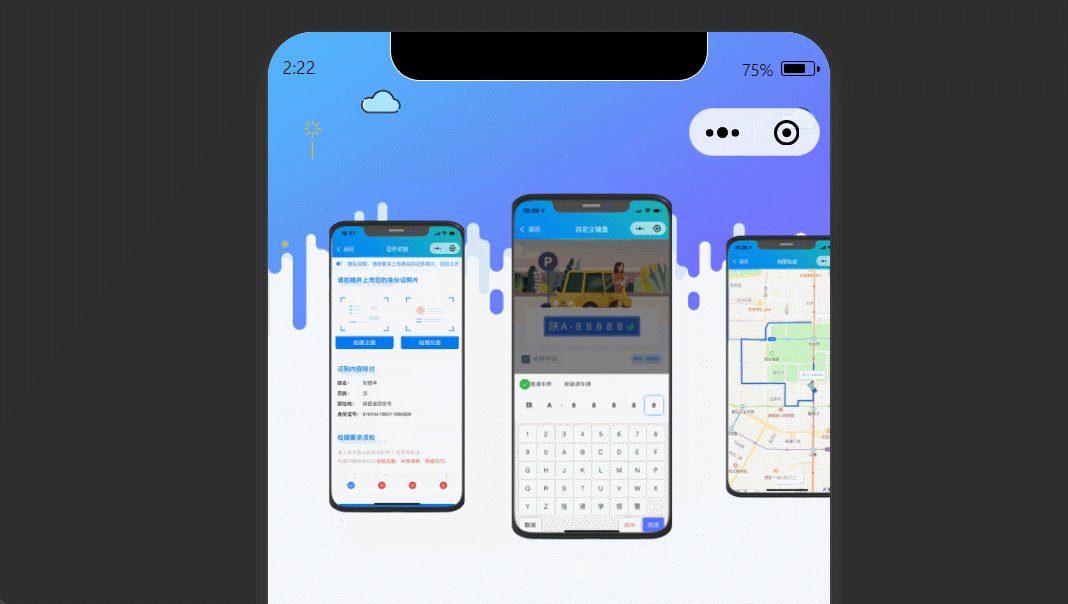
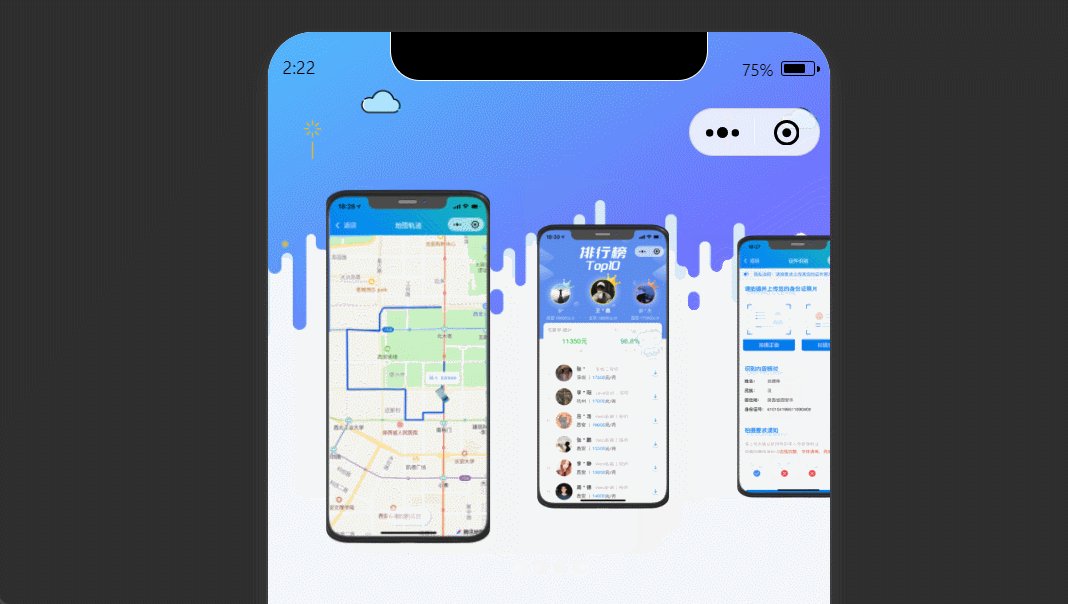
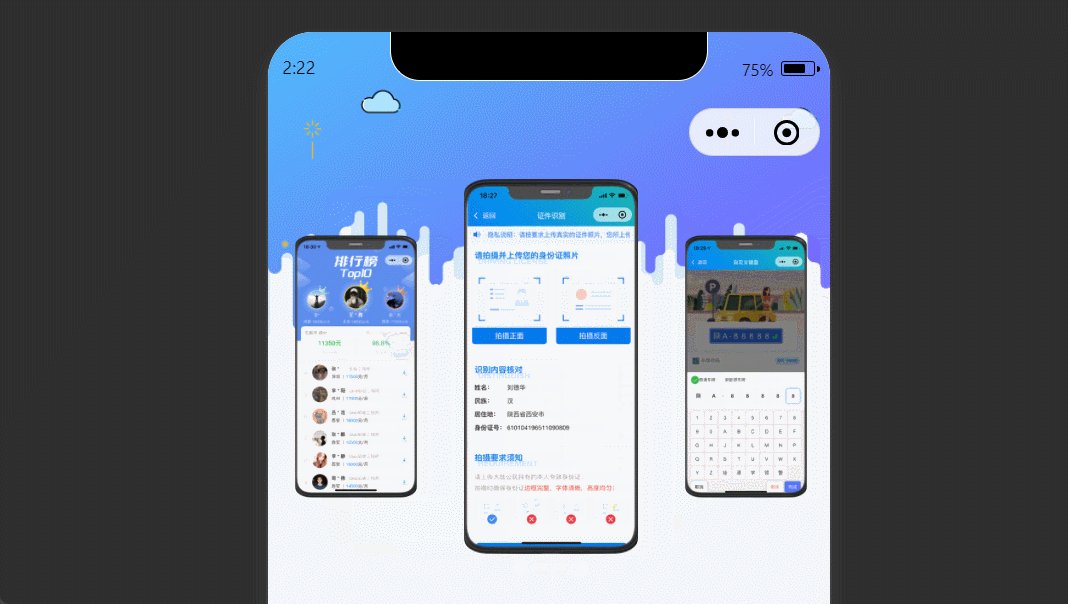
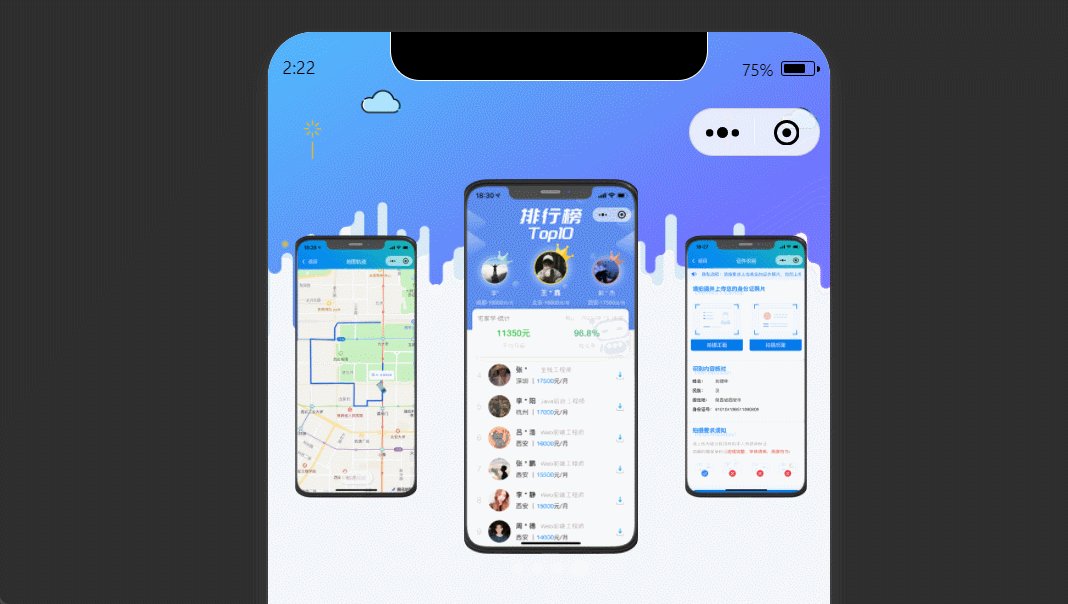
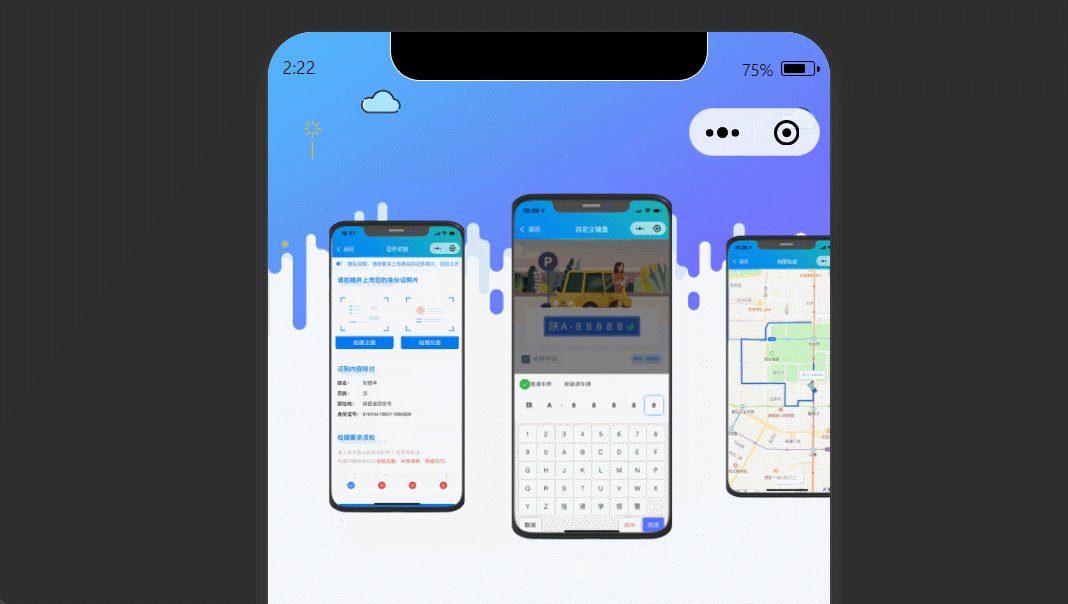
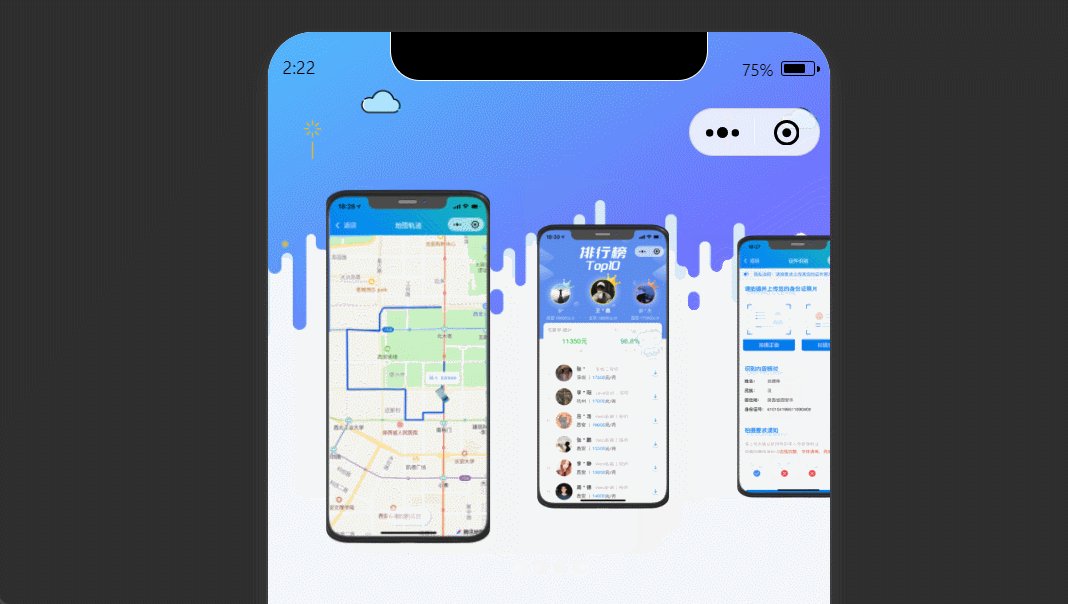
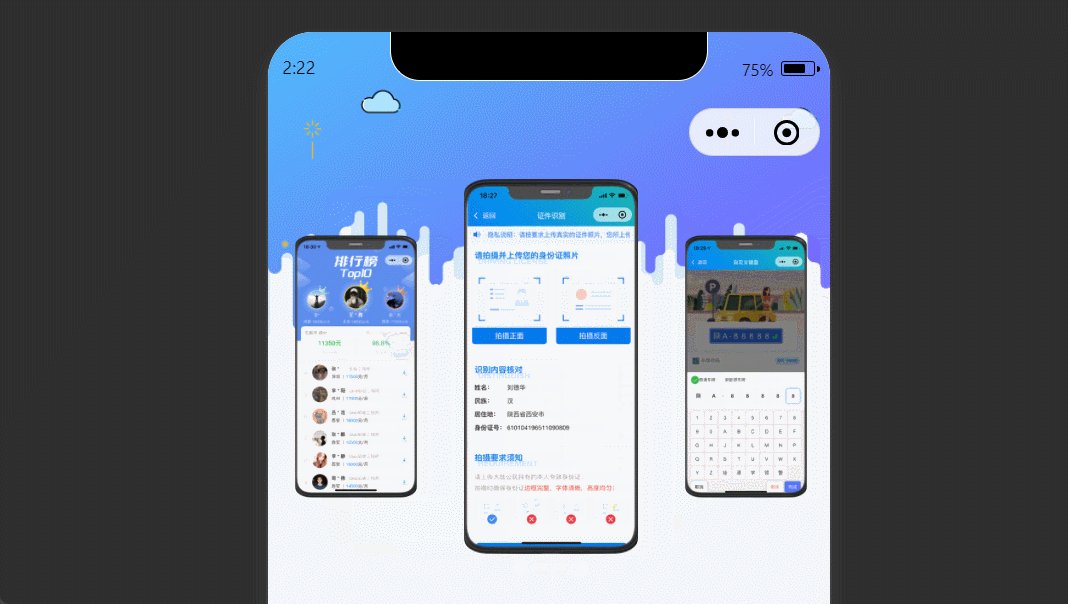
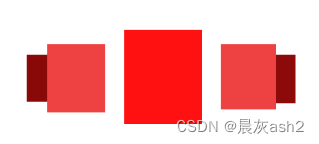
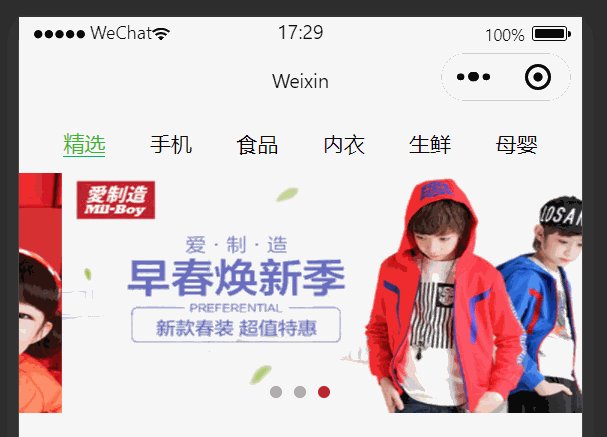
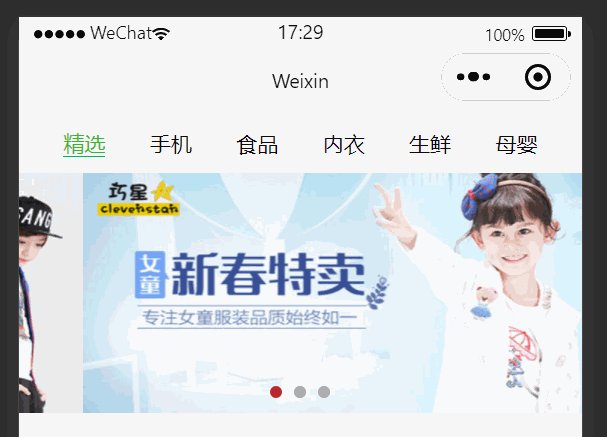
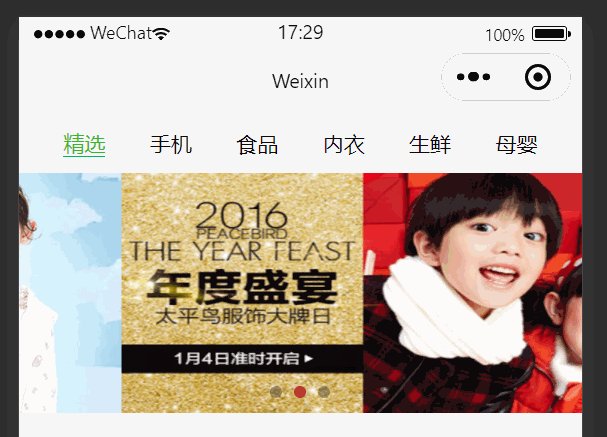
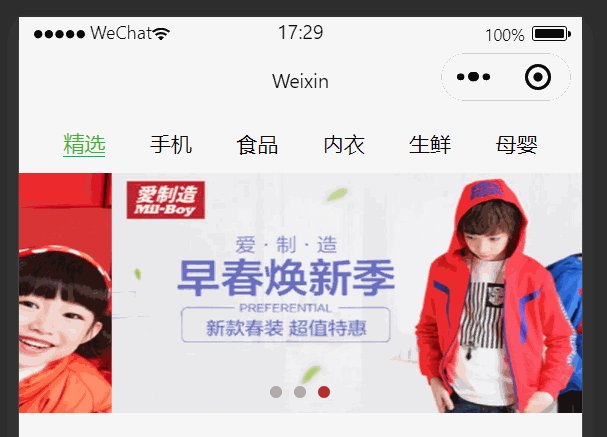
1. 实现效果

2. 完成代码
<template>
<view class="components-home">
<view style="margin-top:-50rpx;height: 486rpx; position: relative;margin-bottom: 80rpx;">
<image src='https://xxx.com/img/wccQQP.png' mode='widthFix' class='png' style='width:100%;height:486rpx'></image>
</view>
<swiper class="card-swiper round-dot" previous-margin="1rpx" :indicator-dots="false" :circular="true" :autoplay="true" interval="5000"
duration="500" @change="cardSwiper" indicator-color="#ffffff" indicator-active-color="#ffffff" style="margin-top: -320upx;">
<swiper-item v-for="(item,index) in swiperList" :key="index" :class="cardCur == index ? 'cur':''">
<view class="swiper-item shadow-shop" style="border-radius: 20rpx 20rpx 22rpx 22rpx;">
<image :src="item.url" v-if="item.type=='image'" mode="aspectFill" class=""></image>
</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default {
name: 'Components',
data() {
return {
swiperList: [{
id: 0,
type: 'image',
url: 'https://xxx.com/img/qdpz/phone1.png',
}, {
id: 1,
type: 'image',
url: 'https://xxx.com/img/qdpz/phone2.png'
}, {
id: 2,
type: 'image',
url: 'https://xxx.com/img/qdpz/phone3.png'
},{
id: 3,
type: 'image',
url: 'https://xxx.com/img/qdpz/phone4.png'
}],
cardCur: 0,
}
},
methods: {
cardSwiper(e) {
this.cardCur = e.detail.current
},
}
}
</script>
<style>
.components-home{
background: #eee;
}
.card-swiper {
height: 550upx !important;
}
.card-swiper swiper-item {
width: 260upx !important;
left: 245upx;
box-sizing: border-box;
padding: 0upx 15upx 50upx 15upx;
overflow: initial;
}
.card-swiper swiper-item .swiper-item {
width: 100%;
display: block;
height: 100%;
border-radius: 10upx;
transform: scale(0.7);
transition: all 0.2s ease-in 0s;
overflow: hidden;
}
.card-swiper swiper-item.cur .swiper-item {
transform: none;
transition: all 0.2s ease-in 0s;
}
</style>

































![[wordpiece]论文分析:Google’s Neural Machine Translation System](https://img-blog.csdnimg.cn/direct/3a19de7d286449e0a13c92dc28e40d89.png)