在测试一个东西的时候,它虽然是a链接,但是,是由前端在js里写跳转的。我又必须要知道它的跳转链接,只能用截屏的方式来捕捉浏览器的地址栏链接
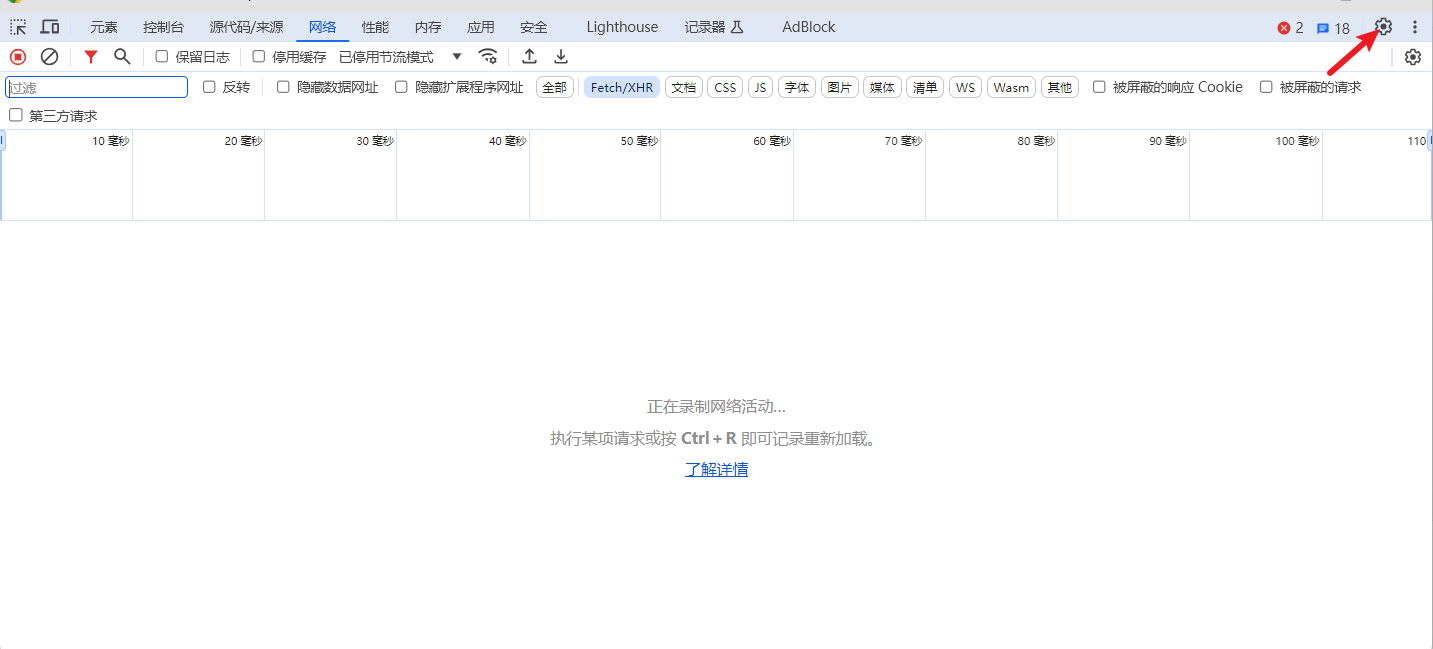
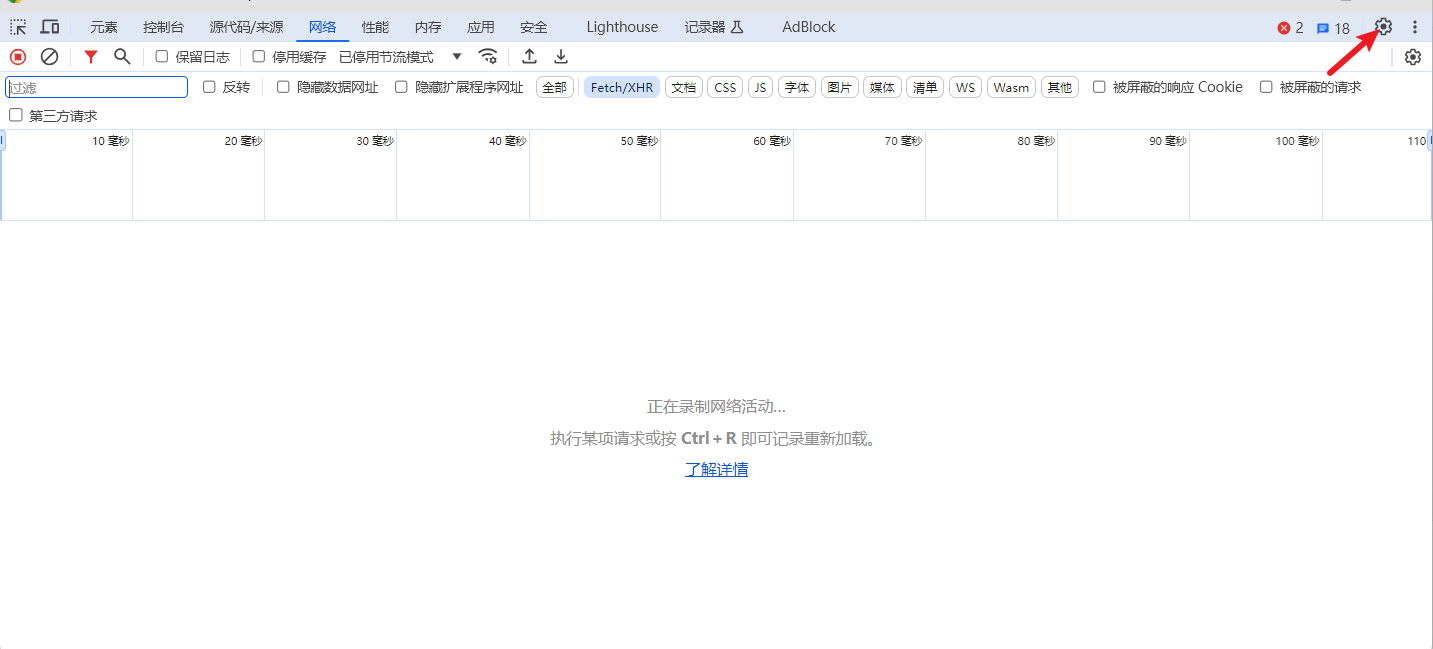
- 打开浏览器控制台(F12)
- 点击红色箭头

- 打钩为弹出式窗口自动打开DevTools

英文版调试参考:
https://blog.csdn.net/zy_281870667/article/details/89788640
在测试一个东西的时候,它虽然是a链接,但是,是由前端在js里写跳转的。我又必须要知道它的跳转链接,只能用截屏的方式来捕捉浏览器的地址栏链接