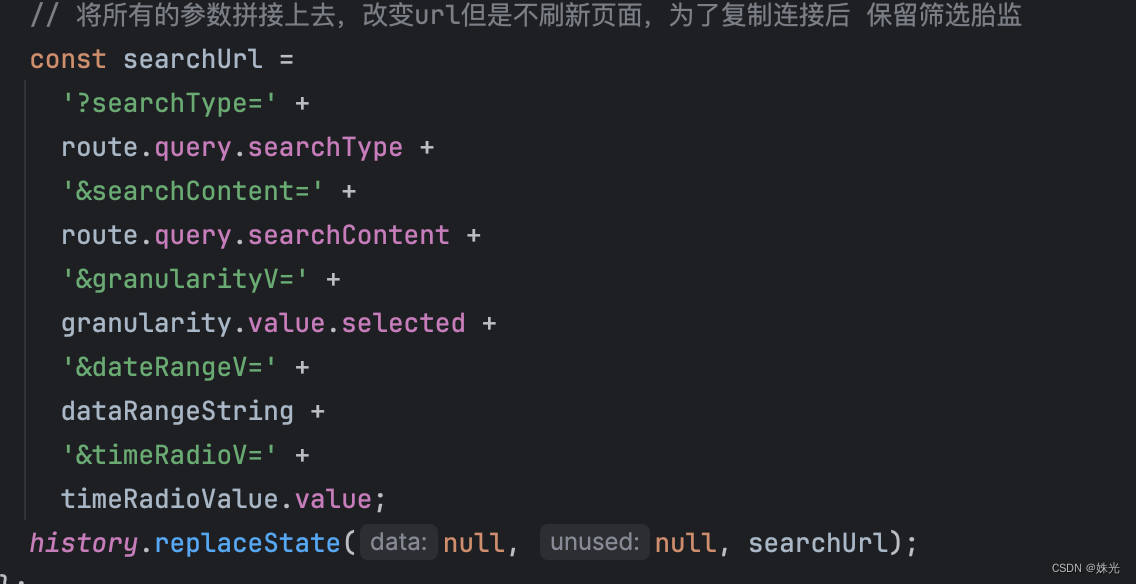
可以使用URLSearchParams对象来修改URL参数,而不刷新页面。以下是一个示例代码
// 获取当前URL
var url = new URL(window.location.href);
// 创建URLSearchParams对象
var params = new URLSearchParams(url.search);
// 修改指定参数的值
params.set('paramName', 'paramValue');
// 将修改后的参数设置回URL
url.search = params.toString();
// 使用history.replaceState()方法修改URL,而不刷新页面
history.replaceState(null, '', url.href);
在上面的代码中,首先使用URL构造函数获取当前URL,然后创建一个URLSearchParams对象来处理URL参数。然后,通过set方法来修改指定参数的值。最后,将修改后的参数设置回URL中,并使用history.replaceState()方法将新的URL应用到浏览器历史记录中,从而实现修改URL参数而不刷新页面。
注意:上述代码仅适用于现代浏览器。如果需要兼容较旧的浏览器,可以考虑使用一些第三方库,如query-string或URLSearchParams-polyfill来处理URL参数。


























![(我的创作纪念日)[MySQL]数据库原理7——喵喵期末不挂科](https://img-blog.csdnimg.cn/direct/c88efe5d838e43dd83cc8b8918390a3f.png)

![[leetcode]remove-duplicates-from-sorted-list-ii](https://img-blog.csdnimg.cn/img_convert/c29640200ef431cbe9cea81b066d6b77.jpeg)