
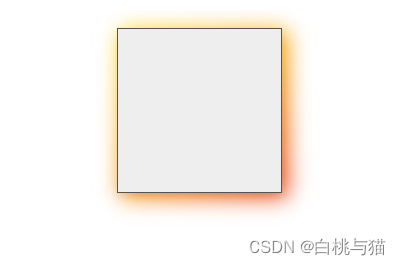
.box{
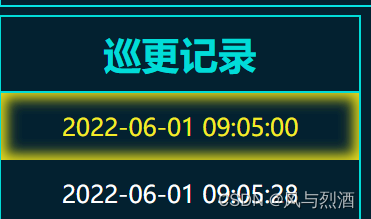
box-shadow: inset 0 0 10px #f1e227, inset 0 0 10px #b6b70f, inset 0 0 10px #879017, inset 0 0 10px #485b22, inset 0 0 10px #0a272e;
/* 这是一个CSS的box-shadow属性的值,用于创建一个元素的内部阴影效果。具体的意思是在元素的边界内部添加五个不同颜色和大小的阴影效果。
inset表示阴影是内部阴影,而不是外部阴影。
0 0 10px表示阴影的偏移量和模糊半径。这里的偏移量是0,表示阴影与元素重叠,模糊半径是10px,表示阴影的边缘有10像素的模糊效果。
#f1e227, #b6b70f, #879017, #485b22, #0a272e是五个不同颜色的阴影颜色值。每个阴影颜色值对应一个内部阴影效果。
总之,这个属性值可以创建一个具有多个内部阴影效果的元素。每个阴影可以具有不同的颜色和大小。 */
}这是一个CSS样式代码,用于为一个元素添加一个内阴影效果。具体解释如下:
box-shadow:
- inset 0 0 10px #f1e227,
- inset 0 0 10px #b6b70f,
- inset 0 0 10px #879017,
- inset 0 0 10px #485b22,
- inset 0 0 10px #0a272e;
这段代码添加了五个内阴影效果,每个效果都具有相同的偏移量(0 0),模糊度(10px),颜色分别为#f1e227,#b6b70f,#879017,#485b22,#0a272e。
这个样式可以让一个元素的边框内部产生阴影效果,可以通过修改偏移量、模糊度和颜色来调整阴影效果的样式。