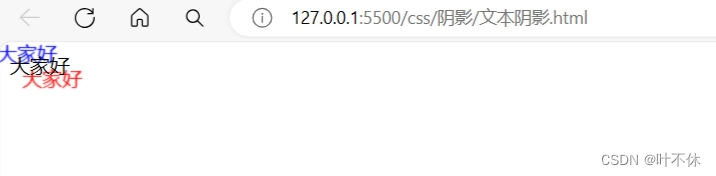
text-shadow: 10px 10px 1px red;
解释:10px:高低
10px:左右
1px:模糊程度
red:颜色
加-号是反方向
如果要设置两个阴影后面加逗号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
/* text-shadow: 10px 10px 1px red; */
text-shadow: 10px 10px 1px red,-10px -10px 1px blue;;
/*
10px:高低
10px:左右
1px:模糊程度
red:颜色
加-号是反方向
如果要设置两个阴影后面加逗号
*/
}
</style>
</head>
<body>
<div>
大家好
</div>
</body>
</html>