问题描述
大家好!我是夏小花,今天是
2024年4月23日|农历三月十五,今天这篇文章主要以div或者是view添加阴影样式为主题 ,详细代码如下
解决方案
这段是vue页面中的 代码,现在我要将
<view style="display: flex; flex-wrap: wrap; justify-content: space-between; width: 100%; margin: -20rpx auto;">
给这个view添加阴影样式,具体实现思路如下:
代码示例
<template>
<view>
<view class="search_view">
<uni-search-bar placeholder="输入关键词进行查询" v-model="inputValue" bgColor="#f3f3f3" @confirm="search" @input="input" class="search_bar"/>
<view>
<view style="margin: 0 auto;margin-top: 40rpx; width: 100%;">
<view style="display: flex; flex-wrap: wrap; justify-content: space-between; width: 100%; margin: -20rpx auto;">
<!-- 使用v-for来遍历aiqingList数组 -->
<view v-for="(aiqing, tuijindex) in aiqingList"
style="width: 30.5%; margin: 10rpx; box-sizing: border-box; display: flex; flex-direction: column;"
@click="jumpPage(aiqing.id)">
<image
style="height: 330rpx; width: 100%; border-radius: 10rpx;"
:src="aiqing.filmImg">
</image>
<view class="view-style">{{aiqing.filmGoLive == 0 ? '热播' : aiqing.filmGoLive == 1 ? '预播' : '云首播'}}</view>
<view style="text-align: center; margin-top: 10rpx; font-weight: bold; letter-spacing: 2rpx; font-size: 32rpx;">{{aiqing.filmName}}</view>
</view>
</view>
</view>
</view>
</view>
</view>
</template>
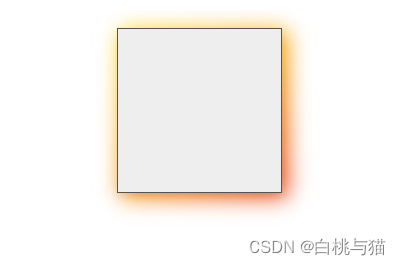
设置阴影样式
在需要设置view的代码块中添加css样式
/* 添加阴影样式 */
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
/* 如果需要让阴影在某些背景上更明显,可以添加过渡效果 */
transition: 0.3s box-shadow;